|
1900
|
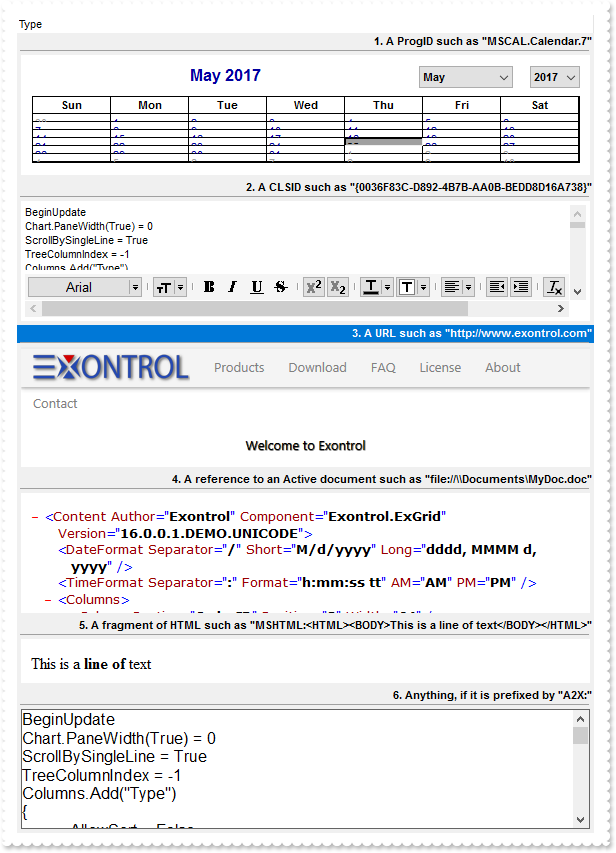
InsertControlItem / UserEditor / A2X:

local var_Items as IItems
local h,hX as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:BackColor := RGB(240,240,240)
oDCOCX_Exontrol1:Chart:[PaneWidth,true] := 0
oDCOCX_Exontrol1:ConditionalFormats:Add("1 = 1",nil):Bold := true
IColumn{oDCOCX_Exontrol1:Columns:Add("Type")}:Alignment := RightAlignment
var_Items := oDCOCX_Exontrol1:Items
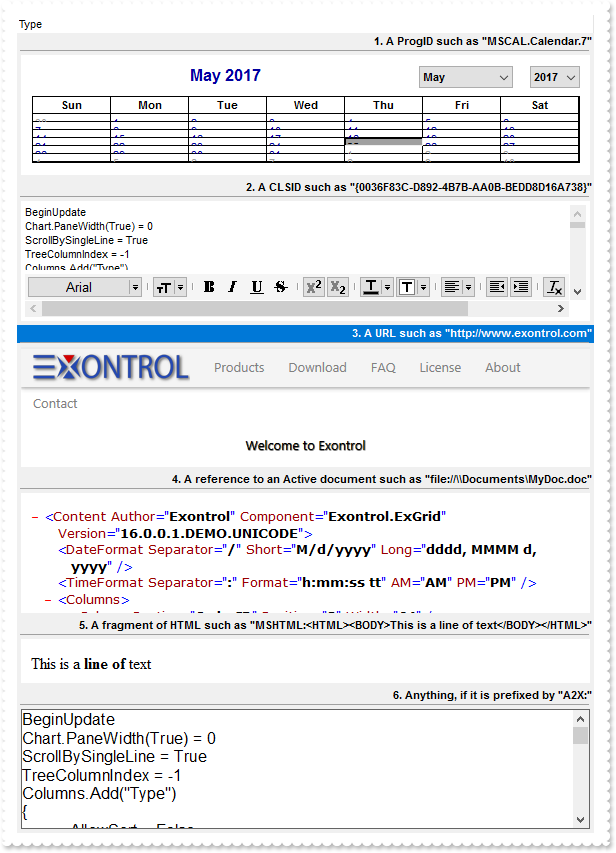
h := var_Items:AddItem("1. A ProgID such as " + CHR(34) + "MSCAL.Calendar.7" + CHR(34) + "")
var_Items:[ItemDivider,h] := 0
hX := var_Items:InsertControlItem(0,"MSCAL.Calendar","")
// Generate Source for 'Microsoft Calendar Control 2007(MSCAL.OCX)' server from Tools\Automation Server...
ICalendar{var_Items:[ItemObject,hX]}:BackColor := RGB(255,255,255)
h := var_Items:AddItem("2. A CLSID such as " + CHR(34) + "{0036F83C-D892-4B7B-AA0B-BEDD8D16A738}" + CHR(34) + "")
var_Items:[ItemDivider,h] := 0
hX := var_Items:InsertControlItem(0,"{0036F83C-D892-4B7B-AA0B-BEDD8D16A738}","")
h := var_Items:AddItem("3. A URL such as " + CHR(34) + "http://www.exontrol.com" + CHR(34) + "")
var_Items:[ItemDivider,h] := 0
hX := var_Items:InsertControlItem(0,"http://www.exontrol.com","")
h := var_Items:AddItem("4. A reference to an Active document such as " + CHR(34) + "file://\\Documents\MyDoc.doc" + CHR(34) + "")
var_Items:[ItemDivider,h] := 0
hX := var_Items:InsertControlItem(0,"file://C:\empesting.xml","")
h := var_Items:AddItem("5.A fragment of HTML such as " + CHR(34) + "MSHTML:<HTML><BODY>This is a line of text</BODY></HTML>" + CHR(34) + "")
var_Items:[ItemDivider,h] := 0
hX := var_Items:InsertControlItem(0,"MSHTML:<HTML><BODY>This is a <b>line of</b> text</BODY></HTML>","")
var_Items:[ItemHeight,hX] := 56
h := var_Items:AddItem("6.Anything, if it is preffixed by " + CHR(34) + "A2X:" + CHR(34) + "")
var_Items:[ItemDivider,h] := 0
hX := var_Items:InsertControlItem(0,"A2X:TOC24.Toc24Ctrl.1","")
oDCOCX_Exontrol1:EndUpdate()
|
|
1899
|
How do I add a RichTextBox editor
METHOD OCX_Exontrol1UserEditorOleEvent(Object, Ev, CloseEditor, Item, ColIndex) CLASS MainDialog
// UserEditorOleEvent event - Occurs when an user editor fires an event.
OutputDebugString(String2Psz( AsString(Ev) ))
RETURN NIL
local var_Editor as IEditor
local var_Items as IItems
local var_RichTextBox as IRichText
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:DrawGridLines := exAllLines
oDCOCX_Exontrol1:DefaultItemHeight := 32
var_Editor := IColumn{oDCOCX_Exontrol1:Columns:Add("RICHTEXT")}:Editor
var_Editor:EditType := UserEditorType
var_Editor:UserEditor("RICHTEXT.RichtextCtrl","")
// Generate Source for 'Microsoft Rich Textbox Control 6.0 (SP4)(richtx32.ocx)' server from Tools\Automation Server...
var_RichTextBox := IRichText{var_Editor:UserEditorObject}
var_RichTextBox:AutoVerbMenu := true
var_RichTextBox:TextRTF := "{\rtf1\ansi{\fonttbl\f0\fswiss Helvetica;}\f0\pard\r\nThis is some {\b bold} text.\par\r\n}"
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("RICHTEXT.RichtextCtrl")
oDCOCX_Exontrol1:EndUpdate()
|
|
1898
|
Is it possible to trap a double-click event on a specific cell and when that happens, to set the cell to a specific value
METHOD OCX_Exontrol1DblClick(Shift, X, Y) CLASS MainDialog
// DblClick event - Occurs when the user dblclk the left mouse button over an object.
local h as USUAL
h := oDCOCX_Exontrol1:[ItemFromPoint,-1,-1,c,hit]
OutputDebugString(String2Psz( AsString(oDCOCX_Exontrol1:Items:[CellValue,h,c]) ))
RETURN NIL
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:HeaderAppearance := Etched
oDCOCX_Exontrol1:DrawGridLines := exRowLines
oDCOCX_Exontrol1:Columns:Add("C1")
oDCOCX_Exontrol1:Columns:Add("C2")
var_Items := oDCOCX_Exontrol1:Items
var_Items:[CellValue,var_Items:AddItem("Item 1"),1] := "Item 2"
var_Items:[CellValue,var_Items:AddItem("Item 3"),1] := "Item 4"
var_Items:[CellValue,var_Items:AddItem("Item 5"),1] := "Item 6"
oDCOCX_Exontrol1:EndUpdate()
|
|
1897
|
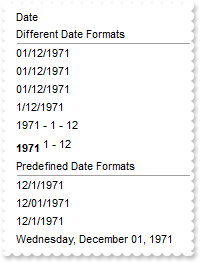
How can I display dates in DD/MM/YYYY format

local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:ScrollBySingleLine := false
oDCOCX_Exontrol1:Columns:Add("Date")
var_Items := oDCOCX_Exontrol1:Items
var_Items:[ItemDivider,var_Items:AddItem("Different Date Formats")] := 0
var_Items:[FormatCell,var_Items:AddItem(SToD("19711201")),0] := "((shortdateF(value) mid 4) left 2) + `/` + (shortdateF (value) left 2) + `/` + (shortdateF (value) right 4)"
var_Items:[FormatCell,var_Items:AddItem(SToD("19711201")),0] := "(1 array (0:=(shortdateF(value) split `/`))) + `/` + (0 array (=:0) ) + `/` + (2 array (=:0) )"
var_Items:[FormatCell,var_Items:AddItem(SToD("19711201")),0] := "((`0` + day(value) ) right 2) + `/` + ((`0` + month(value) ) right 2) + `/` + year(value)"
var_Items:[FormatCell,var_Items:AddItem(SToD("19711201")),0] := "day(value) + `/` + month(value) + `/` + year(value)"
var_Items:[FormatCell,var_Items:AddItem(SToD("19711201")),0] := "year(value) + ` - ` + day(value) + ` - ` + month(value)"
h := var_Items:AddItem(SToD("19711201"))
var_Items:[ItemHeight,h] := 24
var_Items:[CellValueFormat,h,0] := exHTML
var_Items:[FormatCell,h,0] := "`<b>` + year(value) + `</b><off -4> ` + day(value) + ` - ` + month(value)"
var_Items:[ItemDivider,var_Items:AddItem("Predefined Date Formats")] := 0
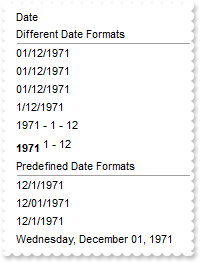
var_Items:[FormatCell,var_Items:AddItem(SToD("19711201")),0] := "value"
var_Items:[FormatCell,var_Items:AddItem(SToD("19711201")),0] := "shortdateF(value)"
var_Items:[FormatCell,var_Items:AddItem(SToD("19711201")),0] := "shortdate(value)"
var_Items:[FormatCell,var_Items:AddItem(SToD("19711201")),0] := "longdate(value)"
oDCOCX_Exontrol1:EndUpdate()
|
|
1896
|
I have noticed that the column gets resized once I release the mouse. I have a column that displays multiple-lines cells, and the text gets wrapped only when user releases the mouse. Is it possible to get resized contiguously as I had before
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:ScrollBySingleLine := false
oDCOCX_Exontrol1:DrawGridLines := exVLines
oDCOCX_Exontrol1:ColumnsAllowSizing := true
IColumn{oDCOCX_Exontrol1:Columns:Add("Column A (cont)")}:[Def,exColumnResizeContiguously] := true
oDCOCX_Exontrol1:Columns:Add("Column 1")
IColumn{oDCOCX_Exontrol1:Columns:Add("Column B (cont)")}:[Def,exColumnResizeContiguously] := true
oDCOCX_Exontrol1:Columns:Add("Column 2")
oDCOCX_Exontrol1:EndUpdate()
|
|
1895
|
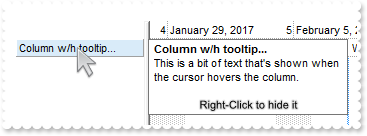
How do I get the column from cursor, when it hovers the empty portion of the items section
METHOD OCX_Exontrol1MouseMove(Button, Shift, X, Y) CLASS MainDialog
// MouseMove event - Occurs when the user moves the mouse.
local i as USUAL
i := oDCOCX_Exontrol1:[ItemFromPoint,0,-1,c,hit]
OutputDebugString(String2Psz( "Column" ))
OutputDebugString(String2Psz( AsString(c) ))
RETURN NIL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:DrawGridLines := exVLines
oDCOCX_Exontrol1:Columns:Add("Column 0")
oDCOCX_Exontrol1:Columns:Add("Column 1")
oDCOCX_Exontrol1:Columns:Add("Column 2")
oDCOCX_Exontrol1:EndUpdate()
|
|
1894
|
How do I add items once the user clicks the empty area
METHOD OCX_Exontrol1Click() CLASS MainDialog
// Click event - Occurs when the user presses and then releases the left mouse button over the tree control.
local var_Items as IItems
local i as USUAL
i := oDCOCX_Exontrol1:[ItemFromPoint,0,-1,c,hit]
var_Items := oDCOCX_Exontrol1:Items
var_Items:[CellValue,var_Items:AddItem(i),1] := c
RETURN NIL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:Columns:Add("Number of Items to Add")
oDCOCX_Exontrol1:Columns:Add("Click on Column")
oDCOCX_Exontrol1:EndUpdate()
|
|
1893
|
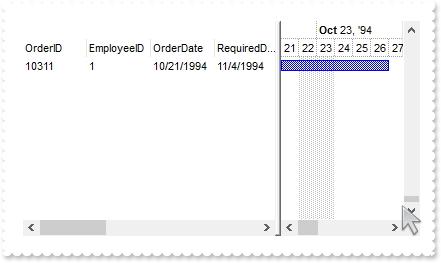
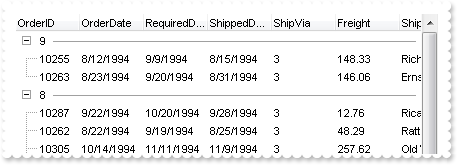
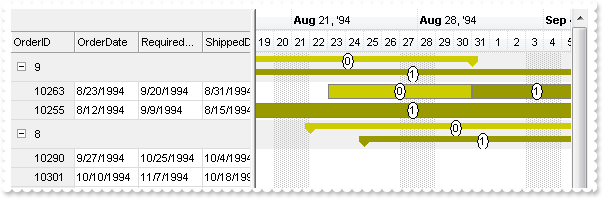
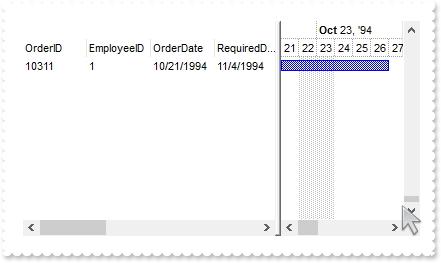
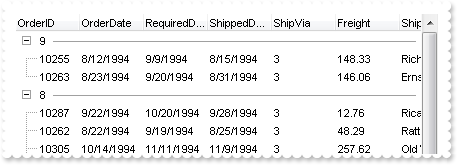
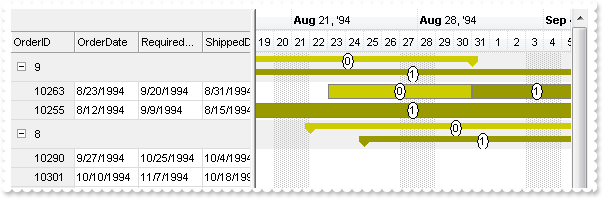
Is there an easy way to get an effect like in a Microsoft Access / SQL-Server Table view, where you can scroll-up till the last row containing data is displayed as top-row

METHOD OCX_Exontrol1AddItem(Item) CLASS MainDialog
// AddItem event - Occurs after a new Item has been inserted to Items collection.
local var_Items as IItems
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddBar(Item,"Task",var_Items:[CellValue,Item,2],var_Items:[CellValue,Item,4],nil,nil)
RETURN NIL
local var_Chart as IChart
local rs as _Recordset
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:HasLines := exNoLine
oDCOCX_Exontrol1:ColumnAutoResize := false
// Generate Source for 'Microsoft ActiveX Data Objects 6.1 Library(msado15.dll)' server from Tools\Automation Server...
rs := _Recordset{"ADOR.Recordset"}
rs:Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",1,1,0)
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:FirstVisibleDate := SToD("19941021")
var_Chart:LevelCount := 2
oDCOCX_Exontrol1:DataSource := _Recordset{rs}
oDCOCX_Exontrol1:ScrollBars := exVScrollEmptySpace | exBoth
oDCOCX_Exontrol1:[ScrollPos,true] := oDCOCX_Exontrol1:Items:ItemCount
oDCOCX_Exontrol1:EndUpdate()
|
|
1892
|
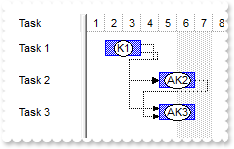
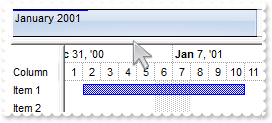
Is there any option to stop events
METHOD OCX_Exontrol1AddItem(Item) CLASS MainDialog
// AddItem event - Occurs after a new Item has been inserted to Items collection.
OutputDebugString(String2Psz( "AddItem event is fired only if FreezeEvents(False) is called" ))
RETURN NIL
METHOD OCX_Exontrol1AddLink(LinkKey) CLASS MainDialog
// AddLink event - Occurs when the user links two bars using the mouse.
OutputDebugString(String2Psz( "AddLink event is fired only if FreezeEvents(False) is called" ))
RETURN NIL
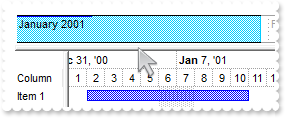
METHOD OCX_Exontrol1BarResize(Item, Key) CLASS MainDialog
// BarResize event - Occurs when a bar is moved or resized.
OutputDebugString(String2Psz( "BarResize event is fired only if FreezeEvents(False) is called" ))
RETURN NIL
local var_Chart as IChart
local var_Items as IItems
local h1,h2 as USUAL
oDCOCX_Exontrol1:FreezeEvents(true)
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:DefaultItemHeight := 24
oDCOCX_Exontrol1:Columns:Add("Task")
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:LevelCount := 2
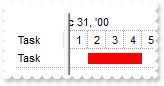
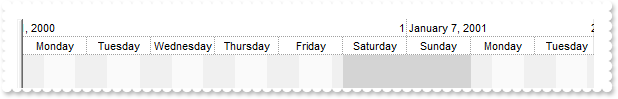
var_Chart:FirstVisibleDate := SToD("20010101")
var_Chart:[PaneWidth,false] := 48
var_Items := oDCOCX_Exontrol1:Items
h1 := var_Items:AddItem("Task 1")
var_Items:AddBar(h1,"Task",SToD("20010102"),SToD("20010104"),"",nil)
h2 := var_Items:AddItem("Task 2")
var_Items:AddBar(h2,"Task",SToD("20010102"),SToD("20010104"),"",nil)
var_Items:AddLink("L1",h1,"",h2,"")
var_Items:SchedulePDM(0,"")
oDCOCX_Exontrol1:EndUpdate()
oDCOCX_Exontrol1:FreezeEvents(false)
|
|
1891
|
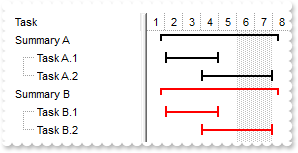
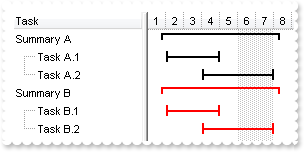
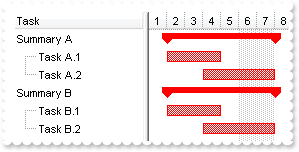
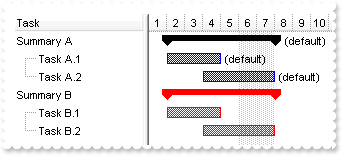
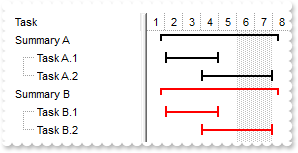
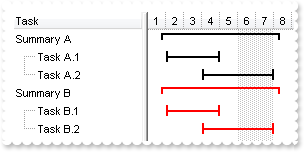
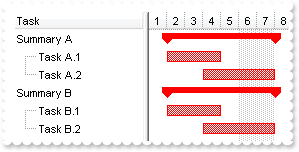
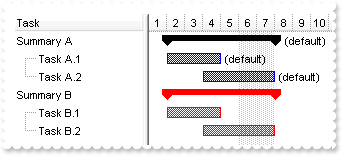
How do I specify a more intensive color if using RenderType property

local var_Appearance as IAppearance
local var_Bar,var_Bar1 as IBar
local var_Chart as IChart
local var_Items as IItems
local hSummaryJ,hSummaryK,hTaskJ,hTaskK as USUAL
oDCOCX_Exontrol1:BeginUpdate()
var_Appearance := oDCOCX_Exontrol1:VisualAppearance
var_Appearance:RenderType := -16777216
var_Appearance:Add(1,"gBFLBCJwBAEHhEJAAEhABN0GACAADACAxRDAMgBQKAAzQFAYahuGSGAAGMYxQgmFgAQhFcZQSKUOQTDKMIziYBYJhEMQyDAAUIjOKsIhkGYcZAGQBJCjWGodQLOEgwHIERQjEyUJAGGQIHhyPYbUbGUpQHKkeRtGqgBgoKhKEouNYgAbGYIwTRsdyfDSXBpEWwbDgkNQwWTDNoRDIUQStCysaYjOpnfrUAJ1P7FdQ1NJkXRhGSSK7maapaiCSZ6STCMj1FhVKSNJ7DQKhGpgKh/ApgYpQOK4fLNXyRBK4QAyKA6bgPFZOZbFViaXY1V5bNKrcjhHQwAyHJ4XXRdV4YRAkUT4GqiJKGSYcQhuXZWbRqO6ABhef6DRThc6jKpFHIE4llEcojHqSZNgoIxnlgd5thsLREleL43gsYZ9BkaAYkMAgAm+CxGDWWAtiKCRfjcdRgHoHYnicUwgAIEIREAaQYkcQZUHIGRUDQJBOEYRAhDYCxGgMZAkCgdYQhaXQIAYERwQuahXggdgeG6VZ4H4IhdiIGIOB8YIiGiHZZgqYpGF4KYHiKCI+CAU5jCiTQ2g0YhEFyax4gABAEIC")
var_Appearance:Add(2,"gBFLBCJwBAEHhEJAAEhABU0IQAAYAQGKQYhiAKBQAGaAoDDcMA4QwAAyjAKMEwsACEIrjKCRShyCYZRhGcTAJBMIhiGQYAChEZxVhEMgzDjIAxSJAcQRFESaAABGCQGh+N4/S4NIi0CIsZQjCaiZ7pKA5bgMCo+UrNMixZQVCSOGChYRpCaZWpGGodQRUFbVHAlKypJKCKrEWSrDhuYAAW7XM7yBS1TzVNSuLZtaLqSroAJ1WTWMB0Ra8NzZEKfaZACj4arKejrRDCMAggI=")
oDCOCX_Exontrol1:Columns:Add("Task")
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:[PaneWidth,false] := 128
var_Chart:FirstVisibleDate := SToD("20010101")
var_Bar := var_Chart:Bars:[Item,"Task"]
var_Bar:[Def,exBarHAlignCaption] := 18
var_Bar:Color := 0x1000000
var_Bar1 := var_Chart:Bars:[Item,"Summary"]
var_Bar1:[Def,exBarHAlignCaption] := 18
var_Bar1:Color := 0x2000000
var_Items := oDCOCX_Exontrol1:Items
hSummaryJ := var_Items:AddItem("Summary A")
var_Items:AddBar(hSummaryJ,"Summary",SToD("20010102"),SToD("20010102"),"J",nil)
hTaskJ := var_Items:InsertItem(hSummaryJ,nil,"Task A.1")
var_Items:AddBar(hTaskJ,"Task",SToD("20010102"),SToD("20010105"),"J1",nil)
hTaskJ := var_Items:InsertItem(hSummaryJ,nil,"Task A.2")
var_Items:AddBar(hTaskJ,"Task",SToD("20010104"),SToD("20010108"),"J2",nil)
var_Items:DefineSummaryBars(hSummaryJ,"J",-1,"<*>")
hSummaryK := var_Items:AddItem("Summary B")
var_Items:AddBar(hSummaryK,"Summary",SToD("20010102"),SToD("20010102"),"K",nil)
hTaskK := var_Items:InsertItem(hSummaryK,nil,"Task B.1")
var_Items:AddBar(hTaskK,"Task",SToD("20010102"),SToD("20010105"),"K1",nil)
hTaskK := var_Items:InsertItem(hSummaryK,nil,"Task B.2")
var_Items:AddBar(hTaskK,"Task",SToD("20010104"),SToD("20010108"),"K2",nil)
var_Items:DefineSummaryBars(hSummaryK,"K",-1,"<*>")
var_Items:[ItemBar,0,"<K*>",exBarColor] := 255
var_Items:[ExpandItem,0] := true
oDCOCX_Exontrol1:EndUpdate()
|
|
1890
|
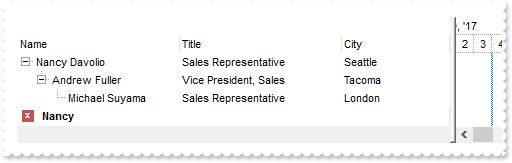
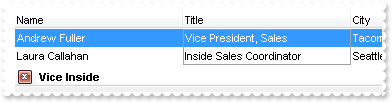
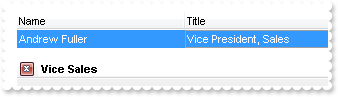
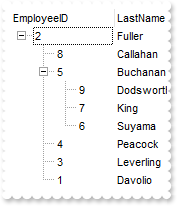
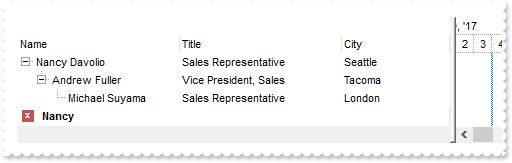
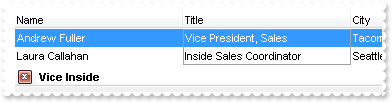
How can I include the child items, when a filter is applied

local var_Columns as IColumns
local var_Items as IItems
local h0 as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:ColumnAutoResize := true
oDCOCX_Exontrol1:ContinueColumnScroll := false
oDCOCX_Exontrol1:MarkSearchColumn := false
oDCOCX_Exontrol1:SearchColumnIndex := 1
oDCOCX_Exontrol1:Indent := 16
oDCOCX_Exontrol1:LinesAtRoot := exLinesAtRoot
oDCOCX_Exontrol1:FilterBarPromptVisible := true
oDCOCX_Exontrol1:FilterBarPromptPattern := "Nancy"
oDCOCX_Exontrol1:FilterInclude := exItemsWithChilds
oDCOCX_Exontrol1:Chart:LevelCount := 2
var_Columns := oDCOCX_Exontrol1:Columns
IColumn{var_Columns:Add("Name")}:Width := 96
IColumn{var_Columns:Add("Title")}:Width := 96
var_Columns:Add("City")
var_Items := oDCOCX_Exontrol1:Items
h0 := var_Items:AddItem("Nancy Davolio")
var_Items:[CellValue,h0,1] := "Sales Representative"
var_Items:[CellValue,h0,2] := "Seattle"
h0 := var_Items:InsertItem(h0,nil,"Andrew Fuller")
var_Items:[CellValue,h0,1] := "Vice President, Sales"
var_Items:[CellValue,h0,2] := "Tacoma"
h0 := var_Items:InsertItem(h0,nil,"Michael Suyama")
var_Items:[CellValue,h0,1] := "Sales Representative"
var_Items:[CellValue,h0,2] := "London"
h0 := var_Items:AddItem("Janet Leverling")
var_Items:[CellValue,h0,1] := "Sales Representative"
var_Items:[CellValue,h0,2] := "Kirkland"
h0 := var_Items:InsertItem(h0,nil,"Margaret Peacock")
var_Items:[CellValue,h0,1] := "Sales Representative"
var_Items:[CellValue,h0,2] := "Redmond"
var_Items:[ExpandItem,0] := true
oDCOCX_Exontrol1:ApplyFilter()
oDCOCX_Exontrol1:EndUpdate()
|
|
1889
|
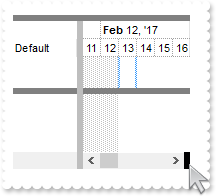
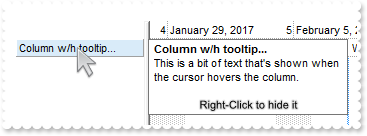
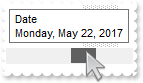
Is it possible to change the date format shown when you scroll the horizontal bar on the chart

oDCOCX_Exontrol1:Chart:ToolTip := "<b>Date</b><br><%loc_ldate%>"
|
|
1888
|
How do I change the drop down filter icon/button (white)

local var_Appearance as IAppearance
local var_Chart as IChart
local var_Column as IColumn
oDCOCX_Exontrol1:BeginUpdate()
var_Appearance := oDCOCX_Exontrol1:VisualAppearance
var_Appearance:Add(2,"gBFLBCJwBAEHhEJAAEhABX8GACAADACAxSDEMQBQKAAzQFAYbhgHCGAAGQaBUgmFgAQhFcZQSKUOQTDKNYykCIRSDUJYkSZEIyjBI8ExXFqNACkGKwYgmNYiTLAcgANJ0WBaGIZJ4gOT5fDKMoEDRRYADFCscwxJybQAqGQKKb+VgAVY/cTyBIAEQSKA0TDOQ5TSKWB4JPZQRBEbZMNBtBIUJquKaqShdQJCU5FdY3Xblez9P7AMBwLFEC4NQ8YNYuPhjR4dRTIMhvVAsUArFh8Zg9GZZFjmDIDT4ydBLTQwcyVIKnP5qOa6XbmPoCQDYKxZHYxPzVDa3axuL76dqCAT7XrXNy1TbNRrzQKfcJqfCbdw2YaDZLOOT3fjuI4hhKaRzFAHJ+jYQ4xHuY4gHuGIXGeExqC8Tp6C+PoEm+G5ImycRgh0XwvDGa5rgOeoejyXwnFeQp2mkf5ClgBB9gCWIYAwfYAEKV58mkdwOggNArgOXY2EWLoDkKOA0mgbhOGgZApgaSBIHWSYHSmbApgYThmESZYJkIeIkgeCpfliLIHgpMIcmUYYYmODAlg2SI4mWfRfGOEguDcCRjFYAJihCQhJBSDoRmONgKEcI4kFCEJhhOVYTmYnAlEAQhWBMJYJGYWoWmWSR2F6F5lnkWAQhUAgpEieRWEuSYkjWGpmkmNhuhuZwJkYcocmaaYkjyEhngnUA6lEFAlAEgI=")
var_Appearance:Add(1,"CP:2 -4 -4 2 4")
oDCOCX_Exontrol1:[Background,exHeaderFilterBarButton] := 0x1000000
oDCOCX_Exontrol1:[Background,exCursorHoverColumn] := oDCOCX_Exontrol1:BackColor
oDCOCX_Exontrol1:HeaderAppearance := None2
oDCOCX_Exontrol1:BackColorHeader := RGB(255,255,255)
oDCOCX_Exontrol1:HeaderVisible := exHeaderVisibleExtendLevels
oDCOCX_Exontrol1:HeaderHeight := 24
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Filter")}
var_Column:DisplayFilterButton := true
var_Column:AllowSort := false
var_Column:AllowDragging := false
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:[PaneWidth,false] := 196
var_Chart:LevelCount := 2
oDCOCX_Exontrol1:EndUpdate()
|
|
1887
|
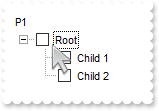
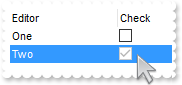
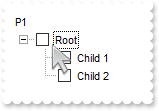
How do I prevent changing the cell's state ( check-box state )

METHOD OCX_Exontrol1CellStateChanging(Item, ColIndex, NewState) CLASS MainDialog
// CellStateChanging event - Fired before cell's state is about to be changed.
local var_Items as IItems
var_Items := oDCOCX_Exontrol1:Items
NewState := var_Items:[CellState,Item,ColIndex]
RETURN NIL
local var_Column,var_Column1 as IColumn
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:LinesAtRoot := exLinesAtRoot
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("P1")}
var_Column:[Def,exCellHasCheckBox] := true
var_Column:PartialCheck := true
var_Column1 := IColumn{oDCOCX_Exontrol1:Columns:Add("P2")}
var_Column1:[Def,exCellHasCheckBox] := true
var_Column1:PartialCheck := true
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Root")
var_Items:InsertItem(h,nil,"Child 1")
var_Items:InsertItem(h,nil,"Child 2")
var_Items:[ExpandItem,h] := true
oDCOCX_Exontrol1:EndUpdate()
|
|
1886
|
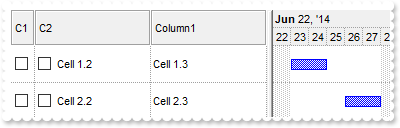
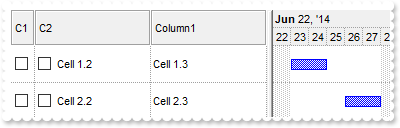
How do I change the color of the columns's header to cover all levels

local var_Chart as IChart
local var_Column,var_Column1 as IColumn
local var_Columns as IColumns
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:DrawGridLines := exAllLines
oDCOCX_Exontrol1:BackColorLevelHeader := oDCOCX_Exontrol1:BackColorHeader
oDCOCX_Exontrol1:HeaderAppearance := Etched
oDCOCX_Exontrol1:DefaultItemHeight := 36
oDCOCX_Exontrol1:TreeColumnIndex := -1
var_Columns := oDCOCX_Exontrol1:Columns
var_Column := IColumn{var_Columns:Add("C1")}
var_Column:[Def,exCellHasCheckBox] := true
var_Column:Width := 24
var_Column:AllowSizing := false
var_Column:[Def,exCellPaddingLeft] := 3
var_Column1 := IColumn{var_Columns:Add("C2")}
var_Column1:[Def,exCellHasCheckBox] := true
var_Column1:[Def,exCellPaddingLeft] := 2
var_Columns:Add("Column1")
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:BackColorLevelHeader := oDCOCX_Exontrol1:BackColorHeader
var_Chart:LevelCount := 2
var_Chart:DrawGridLines := exAllLines
var_Chart:FirstVisibleDate := SToD("20140622")
var_Chart:[PaneWidth,false] := 256
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("")
var_Items:[CellValue,h,1] := "Cell 1.2"
var_Items:[CellValue,h,2] := "Cell 1.3"
var_Items:AddBar(h,"Task",SToD("20140623"),SToD("20140625"),nil,nil)
h := var_Items:AddItem("")
var_Items:[CellValue,h,1] := "Cell 2.2"
var_Items:[CellValue,h,2] := "Cell 2.3"
var_Items:AddBar(h,"Task",SToD("20140626"),SToD("20140628"),nil,nil)
oDCOCX_Exontrol1:EndUpdate()
|
|
1885
|
Is it possible to extend the columns's header to fill all levels

local var_Chart as IChart
local var_Column,var_Column1 as IColumn
local var_Columns as IColumns
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:DrawGridLines := exAllLines
oDCOCX_Exontrol1:HeaderVisible := exHeaderVisibleExtendLevels
oDCOCX_Exontrol1:HeaderAppearance := Etched
oDCOCX_Exontrol1:DefaultItemHeight := 36
oDCOCX_Exontrol1:TreeColumnIndex := -1
var_Columns := oDCOCX_Exontrol1:Columns
var_Column := IColumn{var_Columns:Add("C1")}
var_Column:[Def,exCellHasCheckBox] := true
var_Column:Width := 24
var_Column:AllowSizing := false
var_Column:[Def,exCellPaddingLeft] := 3
var_Column1 := IColumn{var_Columns:Add("C2")}
var_Column1:[Def,exCellHasCheckBox] := true
var_Column1:[Def,exCellPaddingLeft] := 2
var_Columns:Add("Column1")
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:BackColorLevelHeader := oDCOCX_Exontrol1:BackColorHeader
var_Chart:LevelCount := 2
var_Chart:DrawGridLines := exAllLines
var_Chart:FirstVisibleDate := SToD("20140622")
var_Chart:[PaneWidth,false] := 256
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("")
var_Items:[CellValue,h,1] := "Cell 1.2"
var_Items:[CellValue,h,2] := "Cell 1.3"
var_Items:AddBar(h,"Task",SToD("20140623"),SToD("20140625"),nil,nil)
h := var_Items:AddItem("")
var_Items:[CellValue,h,1] := "Cell 2.2"
var_Items:[CellValue,h,2] := "Cell 2.3"
var_Items:AddBar(h,"Task",SToD("20140626"),SToD("20140628"),nil,nil)
oDCOCX_Exontrol1:EndUpdate()
|
|
1884
|
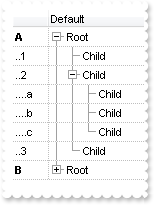
How do I change the color of the columns's header to cover all levels (sample CRD)

local var_Chart as IChart
local var_Column,var_Column1,var_Column2 as IColumn
local var_Columns as IColumns
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:DrawGridLines := exAllLines
oDCOCX_Exontrol1:BackColorLevelHeader := oDCOCX_Exontrol1:BackColorHeader
oDCOCX_Exontrol1:HeaderAppearance := Etched
oDCOCX_Exontrol1:DefaultItemHeight := 36
oDCOCX_Exontrol1:TreeColumnIndex := -1
var_Columns := oDCOCX_Exontrol1:Columns
var_Column := IColumn{var_Columns:Add("C1")}
var_Column:[Def,exCellHasCheckBox] := true
var_Column:Width := 24
var_Column:AllowSizing := false
var_Column:[Def,exCellPaddingLeft] := 3
var_Column1 := IColumn{var_Columns:Add("C2")}
var_Column1:[Def,exCellHasCheckBox] := true
var_Column1:[Def,exCellPaddingLeft] := 2
IColumn{var_Columns:Add("Column1")}:Visible := false
IColumn{var_Columns:Add("Column2")}:Visible := false
IColumn{var_Columns:Add("Column3")}:Visible := false
var_Column2 := IColumn{var_Columns:Add("FormatLevel")}
var_Column2:FormatLevel := "18;" + CHR(34) + "Info" + CHR(34) + "[a=17]/(2/3,4)"
var_Column2:[Def,exCellFormatLevel] := "2/3,4"
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:DrawGridLines := exAllLines
var_Chart:FirstVisibleDate := SToD("20140622")
var_Chart:[PaneWidth,false] := 256
var_Chart:BackColorLevelHeader := oDCOCX_Exontrol1:BackColorHeader
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("")
var_Items:[CellValue,h,1] := "Cell 1.2"
var_Items:[CellValue,h,2] := "Cell 1.3"
var_Items:AddBar(h,"Task",SToD("20140623"),SToD("20140625"),nil,nil)
h := var_Items:AddItem("")
var_Items:[CellValue,h,1] := "Cell 2.2"
var_Items:[CellValue,h,2] := "Cell 2.3"
var_Items:AddBar(h,"Task",SToD("20140626"),SToD("20140628"),nil,nil)
oDCOCX_Exontrol1:EndUpdate()
|
|
1883
|
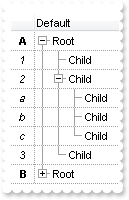
Is it possible to extend the columns's header to fill all levels (sample CRD)

local var_Chart as IChart
local var_Column,var_Column1,var_Column2 as IColumn
local var_Columns as IColumns
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:DrawGridLines := exAllLines
oDCOCX_Exontrol1:HeaderVisible := exHeaderVisibleExtendLevels
oDCOCX_Exontrol1:HeaderAppearance := Etched
oDCOCX_Exontrol1:DefaultItemHeight := 36
oDCOCX_Exontrol1:TreeColumnIndex := -1
var_Columns := oDCOCX_Exontrol1:Columns
var_Column := IColumn{var_Columns:Add("C1")}
var_Column:[Def,exCellHasCheckBox] := true
var_Column:Width := 24
var_Column:AllowSizing := false
var_Column:[Def,exCellPaddingLeft] := 3
var_Column1 := IColumn{var_Columns:Add("C2")}
var_Column1:[Def,exCellHasCheckBox] := true
var_Column1:[Def,exCellPaddingLeft] := 2
IColumn{var_Columns:Add("Column1")}:Visible := false
IColumn{var_Columns:Add("Column2")}:Visible := false
IColumn{var_Columns:Add("Column3")}:Visible := false
var_Column2 := IColumn{var_Columns:Add("FormatLevel")}
var_Column2:FormatLevel := "18;" + CHR(34) + "Info" + CHR(34) + "[a=17]/(2/3,4)"
var_Column2:[Def,exCellFormatLevel] := "2/3,4"
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:DrawGridLines := exAllLines
var_Chart:FirstVisibleDate := SToD("20140622")
var_Chart:[PaneWidth,false] := 256
var_Chart:BackColorLevelHeader := oDCOCX_Exontrol1:BackColorHeader
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("")
var_Items:[CellValue,h,1] := "Cell 1.2"
var_Items:[CellValue,h,2] := "Cell 1.3"
var_Items:AddBar(h,"Task",SToD("20140623"),SToD("20140625"),nil,nil)
h := var_Items:AddItem("")
var_Items:[CellValue,h,1] := "Cell 2.2"
var_Items:[CellValue,h,2] := "Cell 2.3"
var_Items:AddBar(h,"Task",SToD("20140626"),SToD("20140628"),nil,nil)
oDCOCX_Exontrol1:EndUpdate()
|
|
1882
|
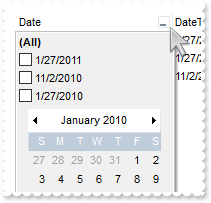
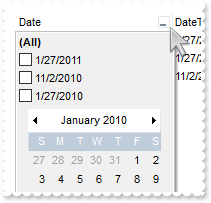
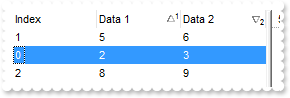
How do I get sorted the column as string, numeric, date, date and time. Also how can it be applied to drop down filter panel

local var_Column,var_Column1,var_Column2,var_Column3,var_Column4 as IColumn
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:Chart:[PaneWidth,true] := 0
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Date")}
var_Column:SortType := SortDate
var_Column:DisplayFilterButton := true
var_Column:DisplayFilterPattern := false
var_Column:DisplayFilterDate := true
var_Column:FilterList := exShowFocusItem | exShowCheckBox | exSortItemsDesc
var_Column1 := IColumn{oDCOCX_Exontrol1:Columns:Add("DateTime")}
var_Column1:SortType := SortDateTime
var_Column1:DisplayFilterButton := true
var_Column1:DisplayFilterPattern := false
var_Column1:FilterList := exShowFocusItem | exShowCheckBox | exSortItemsDesc
var_Column2 := IColumn{oDCOCX_Exontrol1:Columns:Add("Time")}
var_Column2:SortType := SortTime
var_Column2:DisplayFilterButton := true
var_Column2:DisplayFilterPattern := false
var_Column2:FilterList := exShowFocusItem | exShowCheckBox | exSortItemsDesc
var_Column2:FormatColumn := "time(value)"
var_Column3 := IColumn{oDCOCX_Exontrol1:Columns:Add("Numeric")}
var_Column3:SortType := SortNumeric
var_Column3:DisplayFilterButton := true
var_Column3:FilterList := exShowFocusItem | exShowCheckBox | exSortItemsDesc
var_Column4 := IColumn{oDCOCX_Exontrol1:Columns:Add("String")}
var_Column4:DisplayFilterButton := true
var_Column4:FilterList := exShowFocusItem | exShowCheckBox | exSortItemsDesc
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem(SToD("20100127"))
var_Items:[CellValue,h,1] := SToD("20100127 10:00:00")
var_Items:[CellValue,h,2] := var_Items:[CellValue,h,1]
var_Items:[CellValue,h,3] := 1
var_Items:[CellValue,h,4] := var_Items:[CellValue,h,3]
h := var_Items:AddItem(SToD("20110127"))
var_Items:[CellValue,h,1] := SToD("20110127 09:00:00")
var_Items:[CellValue,h,2] := var_Items:[CellValue,h,1]
var_Items:[CellValue,h,3] := 11
var_Items:[CellValue,h,4] := var_Items:[CellValue,h,3]
h := var_Items:AddItem(SToD("20101102"))
var_Items:[CellValue,h,1] := SToD("20101102 09:00:00")
var_Items:[CellValue,h,2] := var_Items:[CellValue,h,1]
var_Items:[CellValue,h,3] := 2
var_Items:[CellValue,h,4] := var_Items:[CellValue,h,3]
oDCOCX_Exontrol1:Columns:[Item,"DateTime"]:DisplayFilterDate := false
oDCOCX_Exontrol1:EndUpdate()
|
|
1881
|
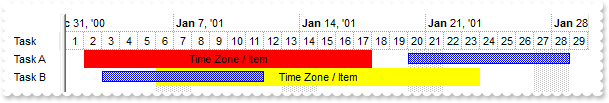
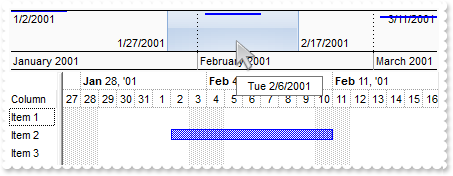
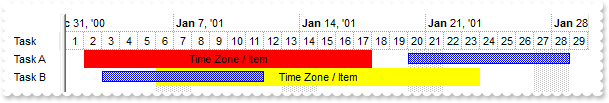
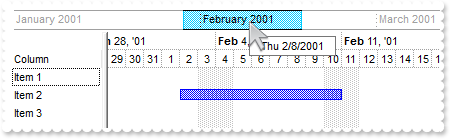
Is there a way to set the time zone per item

local var_Chart as IChart
local var_Items as IItems
local h1 as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:Columns:Add("Task")
oDCOCX_Exontrol1:BackColorLevelHeader := oDCOCX_Exontrol1:BackColor
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:LevelCount := 2
var_Chart:FirstVisibleDate := SToD("20010101")
var_Chart:[PaneWidth,false] := 48
var_Items := oDCOCX_Exontrol1:Items
h1 := var_Items:AddItem("Task A")
var_Items:AddBar(h1,"",SToD("20010102"),SToD("20010118"),"TZ1","Time Zone / Item")
var_Items:[ItemBar,h1,"TZ1",exBarSelectable] := false
var_Items:[ItemBar,h1,"TZ1",exBarBackColor] := 255
var_Items:AddBar(h1,"Task",SToD("20010120"),SToD("20010129"),"Z1",nil)
h1 := var_Items:AddItem("Task B")
var_Items:AddBar(h1,"",SToD("20010106"),SToD("20010124"),"TZ2","Time Zone / Item")
var_Items:[ItemBar,h1,"TZ2",exBarSelectable] := false
var_Items:[ItemBar,h1,"TZ2",exBarBackColor] := 65535
var_Items:AddBar(h1,"Task",SToD("20010103"),SToD("20010112"),"Z1",nil)
oDCOCX_Exontrol1:EndUpdate()
|
|
1880
|
Is there a way to turn arrow-key-navigation between the items on and off
METHOD OCX_Exontrol1KeyDown(KeyCode, Shift) CLASS MainDialog
// KeyDown event - Occurs when the user presses a key while an object has the focus.
KeyCode := 0
RETURN NIL
local var_Bar as IBar
local var_Chart as IChart
local var_Column as IColumn
local var_Items as IItems
local h1 as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:Columns:Add("Tasks")
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Effort")}
var_Column:[Def,exCellValueToItemBarProperty] := 21
var_Column:Editor:EditType := SpinType
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:LevelCount := 2
var_Chart:NonworkingDays := 0
var_Chart:[PaneWidth,false] := 96
var_Chart:FirstVisibleDate := SToD("20050620")
var_Chart:HistogramVisible := true
var_Chart:HistogramHeight := 128
var_Chart:HistogramView := exHistogramAllItems
var_Bar := var_Chart:Bars:[Item,"Task"]
var_Bar:HistogramPattern := var_Bar:Pattern
var_Bar:HistogramType := exHistOverload
var_Bar:HistogramCriticalValue := 3
var_Bar:ShowHistogramValues := "value>3?255:1"
var_Bar:HistogramItems := -11
var_Bar:HistogramGridLinesColor := RGB(192,192,192)
var_Bar:HistogramRulerLinesColor := RGB(0,0,1)
var_Bar:FormatHistogramValues := "value format `2`"
var_Items := oDCOCX_Exontrol1:Items
var_Items:AllowCellValueToItemBar := true
h1 := var_Items:AddItem("Task 1")
var_Items:AddBar(h1,"Task",SToD("20050621"),SToD("20050623"),nil,nil)
var_Items:[CellValue,h1,1] := 6.79
h1 := var_Items:AddItem("Task 2")
var_Items:AddBar(h1,"Task",SToD("20050624"),SToD("20050626"),nil,nil)
var_Items:[CellValue,h1,1] := 3.19
h1 := var_Items:AddItem("Task 3")
var_Items:AddBar(h1,"Task",SToD("20050627"),SToD("20050629"),nil,nil)
var_Items:[CellValue,h1,1] := 2
h1 := var_Items:AddItem("Task 4")
var_Items:AddBar(h1,"Task",SToD("20050630"),SToD("20050702"),nil,nil)
var_Items:[CellValue,h1,1] := 1
oDCOCX_Exontrol1:EndUpdate()
|
|
1879
|
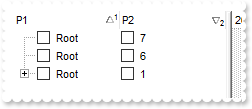
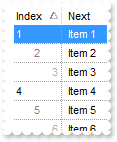
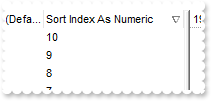
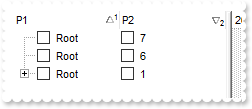
I am using Layout property to sort multiple columns at once. The problem is that all items get expanded. How do I prevent that

local var_Column,var_Column1 as IColumn
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:LinesAtRoot := exLinesAtRoot
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("P1")}
var_Column:[Def,exCellHasCheckBox] := true
var_Column:PartialCheck := true
var_Column1 := IColumn{oDCOCX_Exontrol1:Columns:Add("P2")}
var_Column1:[Def,exCellHasCheckBox] := true
var_Column1:PartialCheck := true
var_Column1:FormatColumn := "1 index ``"
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Root")
var_Items:InsertItem(h,nil,"Child A")
var_Items:InsertItem(h,nil,"Child B")
var_Items:InsertItem(h,nil,"Child A")
var_Items:InsertItem(h,nil,"Child B")
var_Items:AddItem("Root")
var_Items:AddItem("Root")
oDCOCX_Exontrol1:SingleSort := false
oDCOCX_Exontrol1:Layout := "multiplesort=" + CHR(34) + "C0:1 C1:2" + CHR(34) + ";collapse=" + CHR(34) + "" + CHR(34) + ""
oDCOCX_Exontrol1:EndUpdate()
|
|
1878
|
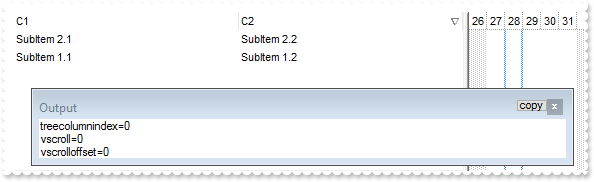
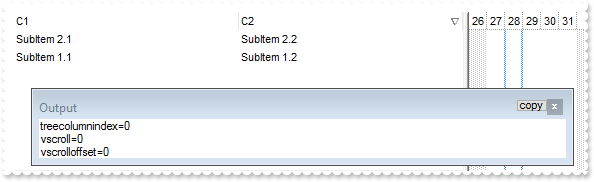
How can I decode the Layout property

local var_Columns as IColumns
local var_Print as IExPrint
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
var_Columns := oDCOCX_Exontrol1:Columns
var_Columns:Add("C1")
IColumn{var_Columns:Add("C2")}:Position := 1
var_Items := oDCOCX_Exontrol1:Items
var_Items:[CellValue,var_Items:AddItem("SubItem 1.1"),1] := "SubItem 1.2"
var_Items:[CellValue,var_Items:AddItem("SubItem 2.1"),1] := "SubItem 2.2"
oDCOCX_Exontrol1:Columns:[Item,"C2"]:SortOrder := SortDescending
oDCOCX_Exontrol1:EndUpdate()
OutputDebugString(String2Psz( "Encoded:" ))
OutputDebugString(String2Psz( oDCOCX_Exontrol1:Layout ))
// Generate Source for 'ExPrint 1.0 Control Library(ExPrint.dll)' server from Tools\Automation Server...
var_Print := IExPrint{"Exontrol.Print"}
OutputDebugString(String2Psz( "Decoded: " ))
OutputDebugString(String2Psz( var_Print:[Decode64TextW,oDCOCX_Exontrol1:Layout] ))
|
|
1877
|
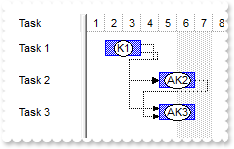
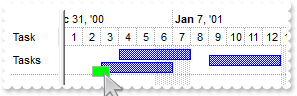
Is it possible to define a bar inside a bar (method 2)

local var_Chart as IChart
local var_Items as IItems
local var_Note as INote
local var_Notes as INotes
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:ScrollBySingleLine := true
oDCOCX_Exontrol1:Columns:Add("Task")
oDCOCX_Exontrol1:DrawGridLines := exHLines
oDCOCX_Exontrol1:BackColorLevelHeader := oDCOCX_Exontrol1:BackColor
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:LevelCount := 2
var_Chart:DrawGridLines := exHLines
var_Chart:AllowCreateBar := exCreateBarAuto
var_Chart:AllowLinkBars := false
var_Chart:ResizeUnitScale := exHour
var_Chart:[PaneWidth,false] := 48
var_Chart:FirstVisibleDate := SToD("20010101")
var_Chart:Bars:[Item,"Task"]:OverlaidType := exOverlaidBarsStackAutoArrange | exOverlaidBarsStack
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Tasks")
var_Items:AddBar(h,"Task",SToD("20010103"),SToD("20010107"),"A1",nil)
var_Items:AddBar(h,"Task",SToD("20010104"),SToD("20010108"),"A2",nil)
var_Items:AddBar(h,"Task",SToD("20010109"),SToD("20010113"),"A3",nil)
var_Notes := oDCOCX_Exontrol1:Chart:Notes
var_Note := var_Notes:Add("N1",oDCOCX_Exontrol1:Items:FirstVisibleItem,"A1","")
var_Note:[PartText,exNoteStart] := " "
var_Note:[PartFixedWidth,exNoteStart] := 18
var_Note:[PartFixedHeight,exNoteStart] := 11
var_Note:[PartCanMove,exNoteStart] := true
var_Note:[PartBackColor,exNoteStart] := RGB(0,255,0)
var_Note:[PartVisible,exNoteEnd] := false
var_Note:ShowLink := exNoteLinkHidden
var_Note:[PartVOffset,exNoteStart] := 4
oDCOCX_Exontrol1:EndUpdate()
|
|
1876
|
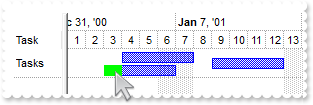
Is it possible to define a bar inside a bar (method 1)

local var_Bar,var_Bar1,var_Bar2 as IBar
local var_Chart as IChart
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:ScrollBySingleLine := true
oDCOCX_Exontrol1:Columns:Add("Task")
oDCOCX_Exontrol1:DrawGridLines := exHLines
oDCOCX_Exontrol1:BackColorLevelHeader := oDCOCX_Exontrol1:BackColor
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:LevelCount := 2
var_Chart:DrawGridLines := exHLines
var_Chart:AllowCreateBar := exCreateBarAuto
var_Chart:AllowLinkBars := false
var_Chart:ResizeUnitScale := exHour
var_Chart:[PaneWidth,false] := 48
var_Chart:FirstVisibleDate := SToD("20010101")
var_Bar := var_Chart:Bars:[Item,"Task"]
var_Bar:OverlaidType := exOverlaidBarsStackAutoArrange | exOverlaidBarsStack
var_Bar:OverlaidGroup := "Task,TaskB"
var_Bar1 := var_Chart:Bars:Add("Aka")
var_Bar1:Color := RGB(0,255,0)
var_Bar1:Pattern := exPatternSolid
var_Bar2 := var_Chart:Bars:Add("Task%Aka")
var_Bar2:Shortcut := "TaskB"
var_Bar2:OverlaidType := exOverlaidBarsStackAutoArrange | exOverlaidBarsStack
var_Bar2:OverlaidGroup := "Task,TaskB"
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Tasks")
var_Items:AddBar(h,"TaskB",SToD("20010103"),SToD("20010107"),"A1",nil)
var_Items:[ItemBar,h,"A1",exBarPercent] := 0.25
var_Items:AddBar(h,"Task",SToD("20010104"),SToD("20010108"),"A2",nil)
var_Items:AddBar(h,"Task",SToD("20010109"),SToD("20010113"),"A3",nil)
oDCOCX_Exontrol1:EndUpdate()
|
|
1875
|
How do I show the bar with a solid color, no border (method 1)

local var_Bar as IBar
local var_Chart as IChart
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:ScrollBySingleLine := true
oDCOCX_Exontrol1:Columns:Add("Task")
oDCOCX_Exontrol1:DrawGridLines := exHLines
oDCOCX_Exontrol1:BackColorLevelHeader := oDCOCX_Exontrol1:BackColor
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:LevelCount := 2
var_Chart:DrawGridLines := exHLines
var_Chart:AllowCreateBar := exCreateBarAuto
var_Chart:AllowLinkBars := false
var_Chart:ResizeUnitScale := exHour
var_Chart:[PaneWidth,false] := 48
var_Chart:FirstVisibleDate := SToD("20010101")
var_Bar := var_Chart:Bars:[Item,"Task"]
var_Bar:Color := RGB(255,0,0)
var_Bar:Pattern := exPatternSolid
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Task")
var_Items:AddBar(h,"Task",SToD("20010102"),SToD("20010105"),"",nil)
oDCOCX_Exontrol1:EndUpdate()
|
|
1874
|
How do I show the bar with a solid color, no border (method 2)

local var_Bar as IBar
local var_Chart as IChart
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:ScrollBySingleLine := true
oDCOCX_Exontrol1:Columns:Add("Task")
oDCOCX_Exontrol1:DrawGridLines := exHLines
oDCOCX_Exontrol1:BackColorLevelHeader := oDCOCX_Exontrol1:BackColor
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:LevelCount := 2
var_Chart:DrawGridLines := exHLines
var_Chart:AllowCreateBar := exCreateBarAuto
var_Chart:AllowLinkBars := false
var_Chart:ResizeUnitScale := exHour
var_Chart:[PaneWidth,false] := 48
var_Chart:FirstVisibleDate := SToD("20010101")
var_Bar := var_Chart:Bars:[Item,"Task"]
var_Bar:Color := RGB(255,0,0)
var_Bar:StartColor := var_Bar:Color
var_Bar:EndColor := var_Bar:Color
var_Bar:Pattern := exPatternBox
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Task")
var_Items:AddBar(h,"Task",SToD("20010102"),SToD("20010105"),"",nil)
oDCOCX_Exontrol1:EndUpdate()
|
|
1873
|
How do I show the bar with a solid color, no border (method 3)

local var_Appearance as IAppearance
local var_Bar as IBar
local var_Chart as IChart
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:ScrollBySingleLine := true
oDCOCX_Exontrol1:Columns:Add("Task")
oDCOCX_Exontrol1:DrawGridLines := exHLines
oDCOCX_Exontrol1:BackColorLevelHeader := oDCOCX_Exontrol1:BackColor
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:LevelCount := 2
var_Chart:DrawGridLines := exHLines
var_Chart:AllowCreateBar := exCreateBarAuto
var_Chart:AllowLinkBars := false
var_Chart:ResizeUnitScale := exHour
var_Chart:[PaneWidth,false] := 48
var_Chart:FirstVisibleDate := SToD("20010101")
var_Appearance := oDCOCX_Exontrol1:VisualAppearance
var_Appearance:RenderType := -1
var_Appearance:Add(1,"gBFLBCJwBAEHhEJAAEhABJkIQAAYAQGKQYhiAKBQAGaAoDDcMA4QwAAyDQKkEwsACEIrjKCRShyCYZRhGcTSBCIZBqEqSZLiEZRQiiCYsS5AcgPfKgAAFESNY5gSL5Yj2IjrRDCMAggI")
var_Bar := oDCOCX_Exontrol1:Chart:Bars:[Item,"Task"]
var_Bar:Color := 0x10000ff
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Task")
var_Items:AddBar(h,"Task",SToD("20010102"),SToD("20010105"),"",nil)
oDCOCX_Exontrol1:EndUpdate()
|
|
1872
|
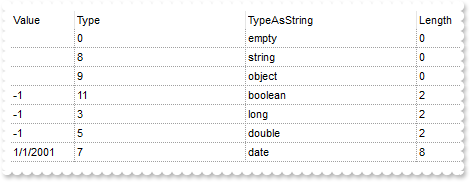
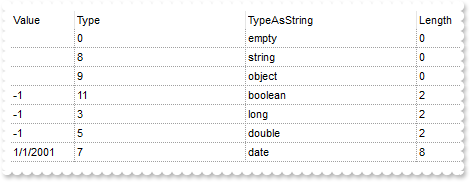
How do I find the cell's type, or what the cell holds

local var_Columns as IColumns
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:DrawGridLines := exRowLines
oDCOCX_Exontrol1:Chart:[PaneWidth,true] := 0
var_Columns := oDCOCX_Exontrol1:Columns
IColumn{var_Columns:Add("Value")}:Width := 24
IColumn{var_Columns:Add("Type")}:FormatColumn := "type(%0)"
IColumn{var_Columns:Add("TypeAsString")}:FormatColumn := "(0 := type(%0)) array (`empty`, `null`, `short`, `long`, `float`, `double`, `currency`, `date`, `string`, `object`, `error`, `boolean`, `variant`, `any`, `reserved`, `decimal`, `char`, `byte`, `unsigned short`, `unsigned long`, `long on 64 bits`)"
IColumn{var_Columns:Add("Length")}:FormatColumn := "len(%0)"
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem(nil)
var_Items:AddItem("")
var_Items:[CellValue,:AddItem(nil),0] := oDCOCX_Exontrol1
var_Items:[CellValue,var_Items:AddItem(nil),0] := true
var_Items:[CellValue,var_Items:AddItem(nil),0] := -1
var_Items:[CellValue,var_Items:AddItem(nil),0] := -1
var_Items:[CellValue,var_Items:AddItem(nil),0] := SToD("20010101")
oDCOCX_Exontrol1:EndUpdate()
|
|
1871
|
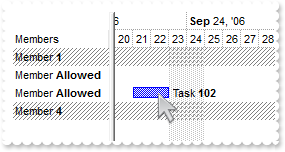
Is it possible to allow changing the bar's parent while bar's start/end margins should stay unchanged
METHOD OCX_Exontrol1BarParentChange(Item, Key, NewItem, Cancel) CLASS MainDialog
// BarParentChange event - Occurs just before moving a bar from current item to another item.
oDCOCX_Exontrol1:Items:[SelectItem,NewItem] := true
OutputDebugString(String2Psz( "BarParentChange from " ))
OutputDebugString(String2Psz( oDCOCX_Exontrol1:Items:[CellCaption,Item,0] ))
OutputDebugString(String2Psz( " to " ))
OutputDebugString(String2Psz( oDCOCX_Exontrol1:Items:[CellCaption,NewItem,0] ))
RETURN NIL
local var_Bar as IBar
local var_Chart as IChart
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
IColumn{oDCOCX_Exontrol1:Columns:Add("Members")}:[Def,exCellValueFormat] := 1
oDCOCX_Exontrol1:SelBackMode := exTransparent
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:SelBackColor := oDCOCX_Exontrol1:SelBackColor
var_Chart:FirstVisibleDate := SToD("20060920")
var_Chart:AllowLinkBars := false
var_Chart:AllowCreateBar := exNoCreateBar
var_Chart:LevelCount := 2
var_Chart:[PaneWidth,false] := 96
var_Bar := var_Chart:Bars:[Item,"Task"]
var_Bar:[Def,exBarHAlignCaption] := 18
var_Bar:[Def,exBarCanResize] := false
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("Member <b>1</b>")
h := var_Items:AddItem("Member <b>2</b>")
var_Items:AddBar(h,"Task",SToD("20060921"),SToD("20060923"),"T102","Task <b>102</b>")
var_Items:[ItemBar,h,"T102",exBarCanMove] := false
var_Items:[ItemBar,h,"T102",exBarCanMoveToAnother] := true
var_Items:AddItem("Member <b>3</b>")
var_Items:AddItem("Member <b>4</b>")
oDCOCX_Exontrol1:EndUpdate()
|
|
1870
|
Is it possible to (un)highlight the day/night shifts

METHOD OCX_Exontrol1Click() CLASS MainDialog
// Click event - Occurs when the user presses and then releases the left mouse button over the tree control.
local var_Chart as IChart
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:ShowNonworkingDates := false
var_Chart:ShowNonworkingHours := false
var_Chart:BackColor := RGB(255,255,255)
oDCOCX_Exontrol1:Refresh()
RETURN NIL
local var_Chart as IChart
oDCOCX_Exontrol1:BeginUpdate()
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:FirstVisibleDate := SToD("20010101")
var_Chart:LevelCount := 2
var_Chart:UnitScale := exDay
var_Chart:UnitWidth := 64
var_Chart:[PaneWidth,false] := 0
var_Chart:NonworkingHours := 15728895
var_Chart:NonworkingHoursPattern := exPatternSolid
var_Chart:NonworkingDaysPattern := var_Chart:NonworkingHoursPattern
var_Chart:NonworkingHoursColor := RGB(240,240,240)
var_Chart:NonworkingDaysColor := RGB(212,212,212)
var_Chart:BackColor := RGB(250,250,250)
oDCOCX_Exontrol1:EndUpdate()
|
|
1869
|
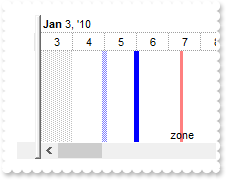
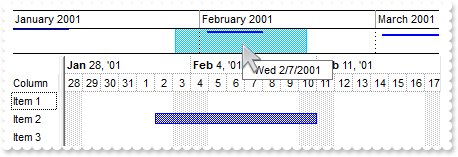
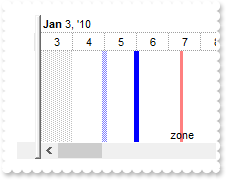
How can I add a vertical line at specified date-time

local var_Chart as IChart
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:[PaneWidth,false] := 18
var_Chart:LevelCount := 2
var_Chart:UnitWidth := 32
var_Chart:FirstVisibleDate := SToD("20100101")
var_Chart:MarkTimeZone("M1",SToD("20100105"),SToD("20100105"),16711680,"50:5;3")
var_Chart:MarkTimeZone("M2",SToD("20100106"),SToD("20100106"),16711680,":5")
var_Chart:MarkTimeZone("M3",SToD("20100107 10:00:00"),SToD("20100107 10:00:00"),255,"50:3;;zone")
|
|
1868
|
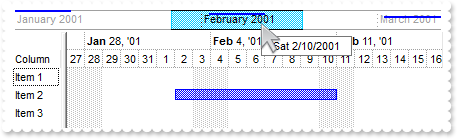
How do I clear all date-time zones
METHOD OCX_Exontrol1Click() CLASS MainDialog
// Click event - Occurs when the user presses and then releases the left mouse button over the tree control.
oDCOCX_Exontrol1:Chart:RemoveTimeZone("<*>")
RETURN NIL
METHOD OCX_Exontrol1RClick() CLASS MainDialog
// RClick event - Fired when right mouse button is clicked
oDCOCX_Exontrol1:Chart:RemoveTimeZone("<Z*>")
RETURN NIL
local var_Chart as IChart
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:[PaneWidth,false] := 18
var_Chart:LevelCount := 2
var_Chart:FirstVisibleDate := SToD("20100101")
var_Chart:MarkTimeZone("Z1",SToD("20100104"),SToD("20100105"),255,nil)
var_Chart:MarkTimeZone("Z2",SToD("20100111"),SToD("20100112"),65280,nil)
var_Chart:MarkTimeZone("M1",SToD("20100107"),SToD("20100108"),16711680,"50:5;3")
|
|
1867
|
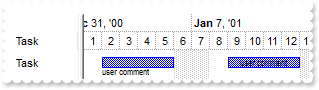
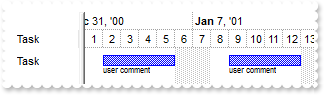
How do I place a comment above/bellow the bar (sample 4)

local var_Bar as IBar
local var_Chart as IChart
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:DefaultItemHeight := 26
oDCOCX_Exontrol1:Columns:Add("Task")
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:LevelCount := 2
var_Chart:FirstVisibleDate := SToD("20010101")
var_Chart:[PaneWidth,false] := 64
var_Bar := var_Chart:Bars:[Item,"Task"]
var_Bar:[Def,exBarVAlignCaption] := 18
var_Bar:[Def,exBarHAlignCaption] := 0
var_Bar:[Def,exBarExtraCaption] := " "
var_Bar:[Def,exBarExtraCaptionHAlign] := 0
var_Bar:[Def,exBarExtraCaptionVAlign] := 16
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Task")
var_Items:AddBar(h,"Task",SToD("20010102"),SToD("20010106"),"K1","<font ;6>user comment")
var_Items:[ItemBar,h,"K1",exBarExtraCaption] := "<font ;6>user comment"
var_Items:AddBar(h,"Task",SToD("20010109"),SToD("20010113"),"K2","<font ;6>user comment")
var_Items:[ItemBar,h,"K2",exBarExtraCaption] := "<font ;6>user comment"
oDCOCX_Exontrol1:EndUpdate()
|
|
1866
|
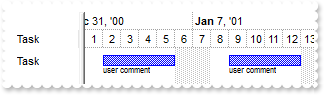
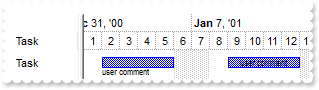
How do I place a comment above/bellow the bar (sample 3)

local var_Chart as IChart
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:DefaultItemHeight := 26
oDCOCX_Exontrol1:Columns:Add("Task")
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:LevelCount := 2
var_Chart:FirstVisibleDate := SToD("20010101")
var_Chart:[PaneWidth,false] := 64
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Task")
var_Items:AddBar(h,"Task",SToD("20010102"),SToD("20010106"),"K1","<font ;6>user comment")
var_Items:[ItemBar,h,"K1",exBarVAlignCaption] := 18
var_Items:[ItemBar,h,"K1",exBarHAlignCaption] := 0
var_Items:[ItemBar,h,"K1",exBarExtraCaption] := "<font ;6>user comment"
var_Items:[ItemBar,h,"K1",exBarExtraCaptionHAlign] := 0
var_Items:[ItemBar,h,"K1",exBarExtraCaptionVAlign] := 16
var_Items:AddBar(h,"Task",SToD("20010109"),SToD("20010113"),"K2","<font ;6>user comment")
var_Items:[ItemBar,h,"K2",exBarExtraCaption] := "<font ;6>user comment"
oDCOCX_Exontrol1:EndUpdate()
|
|
1865
|
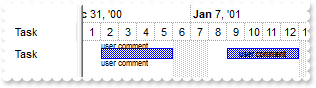
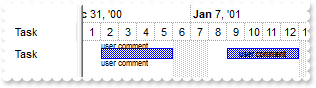
How do I place a comment under the bar (sample 2)

local var_Bar as IBar
local var_Chart as IChart
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:DefaultItemHeight := 26
oDCOCX_Exontrol1:Columns:Add("Task")
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:LevelCount := 2
var_Chart:FirstVisibleDate := SToD("20010101")
var_Chart:[PaneWidth,false] := 64
var_Bar := var_Chart:Bars:[Item,"Task"]
var_Bar:[Def,exBarVAlignCaption] := 18
var_Bar:[Def,exBarHAlignCaption] := 0
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Task")
var_Items:AddBar(h,"Task",SToD("20010102"),SToD("20010106"),"K1","<font ;6>user comment")
var_Items:AddBar(h,"Task",SToD("20010109"),SToD("20010113"),"K2","<font ;6>user comment")
oDCOCX_Exontrol1:EndUpdate()
|
|
1864
|
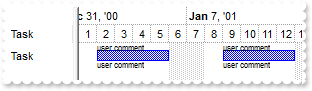
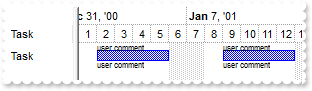
How do I place a comment under the bar (sample 1)

local var_Chart as IChart
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:DefaultItemHeight := 26
oDCOCX_Exontrol1:Columns:Add("Task")
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:LevelCount := 2
var_Chart:FirstVisibleDate := SToD("20010101")
var_Chart:[PaneWidth,false] := 64
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Task")
var_Items:AddBar(h,"Task",SToD("20010102"),SToD("20010106"),"K1","<font ;6>user comment")
var_Items:[ItemBar,h,"K1",exBarVAlignCaption] := 18
var_Items:[ItemBar,h,"K1",exBarHAlignCaption] := 0
var_Items:AddBar(h,"Task",SToD("20010109"),SToD("20010113"),"K2","<font ;6>user comment")
oDCOCX_Exontrol1:EndUpdate()
|
|
1863
|
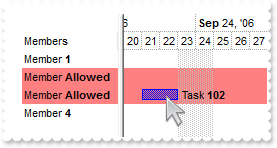
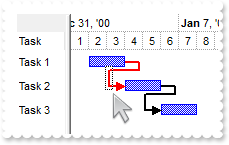
I am using exBarCanMoveToAnother to allow a bar to be moved from one item to another. The question is if it is possible somehow to highlight the current bar can be dropped to (sample 2)

METHOD OCX_Exontrol1BarParentChange(Item, Key, NewItem, Cancel) CLASS MainDialog
// BarParentChange event - Occurs just before moving a bar from current item to another item.
oDCOCX_Exontrol1:Items:[SelectItem,NewItem] := true
Cancel := oDCOCX_Exontrol1:ConditionalFormats:[Item,"NOTRED"]:[Verify,NewItem]
RETURN NIL
METHOD OCX_Exontrol1ChartEndChanging(Operation) CLASS MainDialog
// ChartEndChanging event - Occurs after the chart has been changed.
oDCOCX_Exontrol1:SelForeColor := 0x8000000e
oDCOCX_Exontrol1:SelBackColor := 0x8000000d
oDCOCX_Exontrol1:Chart:SelBackColor := oDCOCX_Exontrol1:SelBackColor
oDCOCX_Exontrol1:ConditionalFormats:Clear()
RETURN NIL
METHOD OCX_Exontrol1ChartStartChanging(Operation) CLASS MainDialog
// ChartStartChanging event - Occurs when the chart is about to be changed.
local var_Chart as IChart
local var_ConditionalFormat,var_ConditionalFormat1 as IConditionalFormat
oDCOCX_Exontrol1:SelForeColor := oDCOCX_Exontrol1:ForeColor
oDCOCX_Exontrol1:SelBackColor := oDCOCX_Exontrol1:BackColor
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:SelBackColor := var_Chart:BackColor
var_ConditionalFormat := oDCOCX_Exontrol1:ConditionalFormats:Add("%0 contains `Allowed` ","RED")
var_ConditionalFormat:Enabled := false
var_ConditionalFormat1 := oDCOCX_Exontrol1:ConditionalFormats:Add("not ( %0 contains `Allowed` )","NOTRED")
var_ConditionalFormat1:BackColor := 0x1fefefe
var_ConditionalFormat1:ChartBackColor := var_ConditionalFormat1:BackColor
RETURN NIL
local var_Chart as IChart
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:VisualAppearance:Add(1,"gBFLBCJwBAEHhEJAAEhABZkIQAAYAQGKQYhiAKBQAGaAoDDcMA4QwAAyDQKkEwsACEIrjKCRShyCYZRrGUgRCKQahLEiTIhGUYJHgmK4tRoAUbyDBIGQSCCZYDmKA3fj0AI9P7FcgSABEEigNIxToOU4jFgeCR2TqQRK1BDQbQSFCaZrmMKIXICO40WBQFhTdLlRyBBKzLKtCyaBqWaZrWxZE72ZaFVTdOK6bDvGwoarid56X7beA2PgdZTjQi5cCxG5sLrTBZtYzfET3diOEYPQzHMpzDB7bxbGaXZBlGSZbjeGZBUjQc7yfSNMw/HqKZQ6cQwTAIgI")
IColumn{oDCOCX_Exontrol1:Columns:Add("Members")}:[Def,exCellValueFormat] := 1
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:SelBackColor := oDCOCX_Exontrol1:SelBackColor
var_Chart:FirstVisibleDate := SToD("20060920")
var_Chart:AllowLinkBars := false
var_Chart:AllowCreateBar := exNoCreateBar
var_Chart:AllowSelectObjects := exNoSelectObjects
var_Chart:LevelCount := 2
var_Chart:[PaneWidth,false] := 96
var_Chart:Bars:[Item,"Task"]:OverlaidType := exOverlaidBarsIncludeCaption | exOverlaidBarsStackAutoArrange | exOverlaidBarsStack
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Member <b>1</b>")
h := var_Items:AddItem("Member <b>Allowed</b>")
var_Items:AddBar(h,"Task",SToD("20060921"),SToD("20060923"),"T102","Task <b>102</b>")
var_Items:[ItemBar,h,"T102",exBarHAlignCaption] := 18
var_Items:[ItemBar,h,"T102",exBarCanMoveToAnother] := true
h := var_Items:AddItem("Member <b>Allowed</b>")
h := var_Items:AddItem("Member <b>4</b>")
oDCOCX_Exontrol1:EndUpdate()
|
|
1862
|
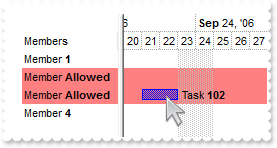
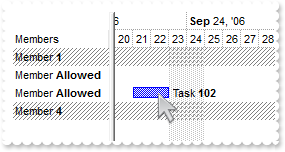
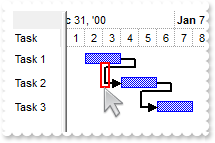
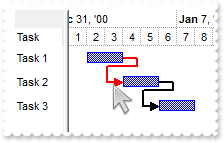
I am using exBarCanMoveToAnother to allow a bar to be moved from one item to another. The question is if it is possible somehow to highlight the current bar can be dropped to (sample 1)

METHOD OCX_Exontrol1BarParentChange(Item, Key, NewItem, Cancel) CLASS MainDialog
// BarParentChange event - Occurs just before moving a bar from current item to another item.
oDCOCX_Exontrol1:Items:[SelectItem,NewItem] := true
Cancel := oDCOCX_Exontrol1:ConditionalFormats:[Item,"NOTRED"]:[Verify,NewItem]
RETURN NIL
METHOD OCX_Exontrol1ChartEndChanging(Operation) CLASS MainDialog
// ChartEndChanging event - Occurs after the chart has been changed.
oDCOCX_Exontrol1:SelForeColor := 0x8000000e
oDCOCX_Exontrol1:SelBackColor := 0x8000000d
oDCOCX_Exontrol1:Chart:SelBackColor := oDCOCX_Exontrol1:SelBackColor
oDCOCX_Exontrol1:ConditionalFormats:Clear()
RETURN NIL
METHOD OCX_Exontrol1ChartStartChanging(Operation) CLASS MainDialog
// ChartStartChanging event - Occurs when the chart is about to be changed.
local var_Chart as IChart
local var_ConditionalFormat,var_ConditionalFormat1 as IConditionalFormat
oDCOCX_Exontrol1:SelForeColor := oDCOCX_Exontrol1:ForeColor
oDCOCX_Exontrol1:SelBackColor := oDCOCX_Exontrol1:BackColor
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:SelBackColor := var_Chart:BackColor
var_ConditionalFormat := oDCOCX_Exontrol1:ConditionalFormats:Add("%0 contains `Allowed` ","RED")
var_ConditionalFormat:BackColor := RGB(255,128,128)
var_ConditionalFormat:ChartBackColor := var_ConditionalFormat:BackColor
var_ConditionalFormat1 := oDCOCX_Exontrol1:ConditionalFormats:Add("not ( %0 contains `Allowed` )","NOTRED")
var_ConditionalFormat1:Enabled := false
RETURN NIL
local var_Chart as IChart
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
IColumn{oDCOCX_Exontrol1:Columns:Add("Members")}:[Def,exCellValueFormat] := 1
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:SelBackColor := oDCOCX_Exontrol1:SelBackColor
var_Chart:FirstVisibleDate := SToD("20060920")
var_Chart:AllowLinkBars := false
var_Chart:AllowCreateBar := exNoCreateBar
var_Chart:AllowSelectObjects := exNoSelectObjects
var_Chart:LevelCount := 2
var_Chart:[PaneWidth,false] := 96
var_Chart:Bars:[Item,"Task"]:OverlaidType := exOverlaidBarsIncludeCaption | exOverlaidBarsStackAutoArrange | exOverlaidBarsStack
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Member <b>1</b>")
h := var_Items:AddItem("Member <b>Allowed</b>")
var_Items:AddBar(h,"Task",SToD("20060921"),SToD("20060923"),"T102","Task <b>102</b>")
var_Items:[ItemBar,h,"T102",exBarHAlignCaption] := 18
var_Items:[ItemBar,h,"T102",exBarCanMoveToAnother] := true
h := var_Items:AddItem("Member <b>Allowed</b>")
h := var_Items:AddItem("Member <b>4</b>")
oDCOCX_Exontrol1:EndUpdate()
|
|
1861
|
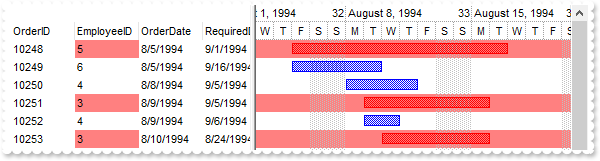
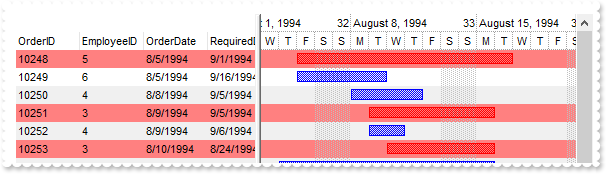
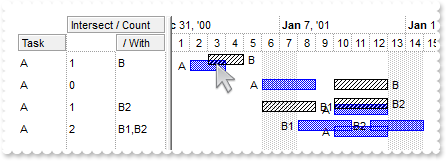
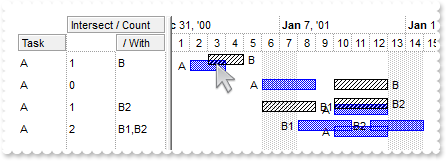
How can I check, if a specified item fits a specified conditional format expression
METHOD OCX_Exontrol1AddItem(Item) CLASS MainDialog
// AddItem event - Occurs after a new Item has been inserted to Items collection.
local var_Items as IItems
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddBar(Item,"Task",var_Items:[CellValue,Item,2],var_Items:[CellValue,Item,4],nil,nil)
RETURN NIL
METHOD OCX_Exontrol1MouseMove(Button, Shift, X, Y) CLASS MainDialog
// MouseMove event - Occurs when the user moves the mouse.
local h as USUAL
h := oDCOCX_Exontrol1:[ItemFromPoint,-1,-1,c,hit]
OutputDebugString(String2Psz( AsString(oDCOCX_Exontrol1:ConditionalFormats:[Item,"RED"]:[Verify,h]) ))
RETURN NIL
local var_Chart as IChart
local var_ConditionalFormat as IConditionalFormat
local var_ConditionalFormats as IConditionalFormats
local rs as _Recordset
oDCOCX_Exontrol1:BeginUpdate()
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:FirstVisibleDate := SToD("19940803")
var_Chart:[PaneWidth,false] := 256
var_Chart:LevelCount := 2
var_Chart:UnitScale := exDay
var_Chart:FirstWeekDay := exMonday
oDCOCX_Exontrol1:Chart:SelBackColor := oDCOCX_Exontrol1:SelBackColor
oDCOCX_Exontrol1:SelBackMode := exTransparent
oDCOCX_Exontrol1:ColumnAutoResize := false
oDCOCX_Exontrol1:ContinueColumnScroll := false
// Generate Source for 'Microsoft ActiveX Data Objects 6.1 Library(msado15.dll)' server from Tools\Automation Server...
rs := _Recordset{"ADOR.Recordset"}
rs:Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3,0)
oDCOCX_Exontrol1:DataSource := _Recordset{rs}
oDCOCX_Exontrol1:Items:AllowCellValueToItemBar := true
oDCOCX_Exontrol1:Columns:[Item,2]:[Def,exCellValueToItemBarProperty] := 1
oDCOCX_Exontrol1:Columns:[Item,4]:[Def,exCellValueToItemBarProperty] := 2
var_ConditionalFormats := oDCOCX_Exontrol1:ConditionalFormats
var_ConditionalFormat := var_ConditionalFormats:Add("%1 = 5","RED")
var_ConditionalFormat:BackColor := RGB(255,128,128)
var_ConditionalFormat:ChartBackColor := var_ConditionalFormat:BackColor
oDCOCX_Exontrol1:EndUpdate()
|
|
1860
|
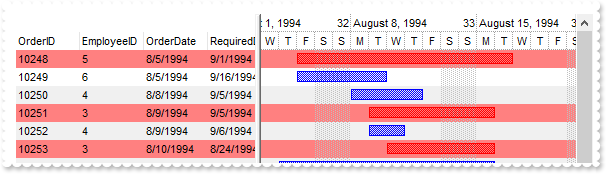
Is it possible to apply the conditional format on the items shown on the chart part of the control (sample 3)

METHOD OCX_Exontrol1AddItem(Item) CLASS MainDialog
// AddItem event - Occurs after a new Item has been inserted to Items collection.
local var_Items as IItems
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddBar(Item,"Task",var_Items:[CellValue,Item,2],var_Items:[CellValue,Item,4],nil,nil)
RETURN NIL
local var_Chart as IChart
local var_ConditionalFormat as IConditionalFormat
local var_ConditionalFormats as IConditionalFormats
local rs as _Recordset
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:SelBackMode := exTransparent
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:SelBackColor := oDCOCX_Exontrol1:SelBackColor
var_Chart:FirstVisibleDate := SToD("19940803")
var_Chart:[PaneWidth,false] := 256
var_Chart:LevelCount := 2
var_Chart:UnitScale := exDay
var_Chart:FirstWeekDay := exMonday
oDCOCX_Exontrol1:ColumnAutoResize := false
oDCOCX_Exontrol1:ContinueColumnScroll := false
// Generate Source for 'Microsoft ActiveX Data Objects 6.1 Library(msado15.dll)' server from Tools\Automation Server...
rs := _Recordset{"ADOR.Recordset"}
rs:Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3,0)
oDCOCX_Exontrol1:DataSource := _Recordset{rs}
oDCOCX_Exontrol1:Items:AllowCellValueToItemBar := true
oDCOCX_Exontrol1:Columns:[Item,2]:[Def,exCellValueToItemBarProperty] := 1
oDCOCX_Exontrol1:Columns:[Item,4]:[Def,exCellValueToItemBarProperty] := 2
var_ConditionalFormats := oDCOCX_Exontrol1:ConditionalFormats
var_ConditionalFormat := var_ConditionalFormats:Add("%1 in (3,5)",nil)
var_ConditionalFormat:ApplyToBars := "Task"
var_ConditionalFormat:BarColor := RGB(255,0,0)
var_ConditionalFormat:BarOverviewColor := RGB(255,0,0)
var_ConditionalFormat:ForeColor := var_ConditionalFormat:BarColor
var_ConditionalFormat:Bold := true
oDCOCX_Exontrol1:EndUpdate()
|
|
1859
|
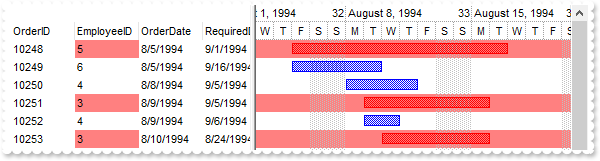
Is it possible to apply the conditional format on the items shown on the chart part of the control (sample 2)

METHOD OCX_Exontrol1AddItem(Item) CLASS MainDialog
// AddItem event - Occurs after a new Item has been inserted to Items collection.
local var_Items as IItems
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddBar(Item,"Task",var_Items:[CellValue,Item,2],var_Items:[CellValue,Item,4],nil,nil)
RETURN NIL
local var_Chart as IChart
local var_ConditionalFormat,var_ConditionalFormat1 as IConditionalFormat
local var_ConditionalFormats as IConditionalFormats
local rs as _Recordset
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:SelBackMode := exTransparent
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:SelBackColor := oDCOCX_Exontrol1:SelBackColor
var_Chart:FirstVisibleDate := SToD("19940803")
var_Chart:[PaneWidth,false] := 256
var_Chart:LevelCount := 2
var_Chart:UnitScale := exDay
var_Chart:FirstWeekDay := exMonday
oDCOCX_Exontrol1:ColumnAutoResize := false
oDCOCX_Exontrol1:ContinueColumnScroll := false
// Generate Source for 'Microsoft ActiveX Data Objects 6.1 Library(msado15.dll)' server from Tools\Automation Server...
rs := _Recordset{"ADOR.Recordset"}
rs:Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3,0)
oDCOCX_Exontrol1:DataSource := _Recordset{rs}
oDCOCX_Exontrol1:Items:AllowCellValueToItemBar := true
oDCOCX_Exontrol1:Columns:[Item,2]:[Def,exCellValueToItemBarProperty] := 1
oDCOCX_Exontrol1:Columns:[Item,4]:[Def,exCellValueToItemBarProperty] := 2
var_ConditionalFormats := oDCOCX_Exontrol1:ConditionalFormats
var_ConditionalFormat := var_ConditionalFormats:Add("%1 in (3,5)",nil)
var_ConditionalFormat:ApplyTo := 0x1 |
var_ConditionalFormat:BackColor := RGB(255,128,128)
var_ConditionalFormat1 := var_ConditionalFormats:Add("%1 in (3,5)",nil)
var_ConditionalFormat1:ApplyToBars := "Task"
var_ConditionalFormat1:BarColor := RGB(255,0,0)
var_ConditionalFormat1:BarOverviewColor := RGB(255,0,0)
var_ConditionalFormat1:ChartBackColor := RGB(255,128,128)
oDCOCX_Exontrol1:EndUpdate()
|
|
1858
|
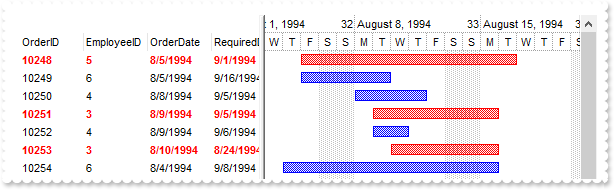
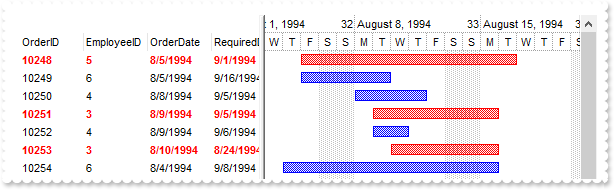
Is it possible to apply the conditional format on the items shown on the chart part of the control (sample 1)

METHOD OCX_Exontrol1AddItem(Item) CLASS MainDialog
// AddItem event - Occurs after a new Item has been inserted to Items collection.
local var_Items as IItems
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddBar(Item,"Task",var_Items:[CellValue,Item,2],var_Items:[CellValue,Item,4],nil,nil)
RETURN NIL
local var_Chart as IChart
local var_ConditionalFormat as IConditionalFormat
local var_ConditionalFormats as IConditionalFormats
local rs as _Recordset
oDCOCX_Exontrol1:BeginUpdate()
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:FirstVisibleDate := SToD("19940803")
var_Chart:[PaneWidth,false] := 256
var_Chart:LevelCount := 2
var_Chart:UnitScale := exDay
var_Chart:FirstWeekDay := exMonday
oDCOCX_Exontrol1:SelBackMode := exTransparent
oDCOCX_Exontrol1:BackColorAlternate := RGB(240,240,240)
oDCOCX_Exontrol1:ColumnAutoResize := false
oDCOCX_Exontrol1:ContinueColumnScroll := false
// Generate Source for 'Microsoft ActiveX Data Objects 6.1 Library(msado15.dll)' server from Tools\Automation Server...
rs := _Recordset{"ADOR.Recordset"}
rs:Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3,0)
oDCOCX_Exontrol1:Chart:SelBackColor := oDCOCX_Exontrol1:SelBackColor
oDCOCX_Exontrol1:DataSource := _Recordset{rs}
oDCOCX_Exontrol1:Items:AllowCellValueToItemBar := true
oDCOCX_Exontrol1:Columns:[Item,2]:[Def,exCellValueToItemBarProperty] := 1
oDCOCX_Exontrol1:Columns:[Item,4]:[Def,exCellValueToItemBarProperty] := 2
var_ConditionalFormats := oDCOCX_Exontrol1:ConditionalFormats
var_ConditionalFormat := var_ConditionalFormats:Add("%1 in (3,5)",nil)
var_ConditionalFormat:ApplyToBars := "Task"
var_ConditionalFormat:BarColor := RGB(255,0,0)
var_ConditionalFormat:BarOverviewColor := RGB(255,0,0)
var_ConditionalFormat:BackColor := RGB(255,128,128)
var_ConditionalFormat:ChartBackColor := RGB(255,128,128)
oDCOCX_Exontrol1:EndUpdate()
|
|
1857
|
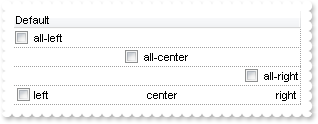
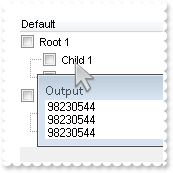
How can I get ride / hide the image being dragged by OLE Drag and Drop
METHOD OCX_Exontrol1OLEStartDrag(Data, AllowedEffects) CLASS MainDialog
// OLEStartDrag event - Occurs when the OLEDrag method is called.
// Data.SetData("data to drag")
AllowedEffects := 1
RETURN NIL
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:OLEDropMode := exOLEDropManual
oDCOCX_Exontrol1:[Background,exDragDropAfter] := RGB(255,255,255)
oDCOCX_Exontrol1:LinesAtRoot := exLinesAtRoot
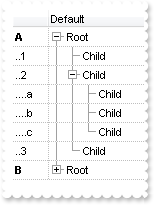
oDCOCX_Exontrol1:Columns:Add("Default")
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Root")
var_Items:InsertItem(h,nil,"Child 1")
var_Items:InsertItem(h,nil,"Child 2")
var_Items:[ExpandItem,h] := true
|
|
1856
|
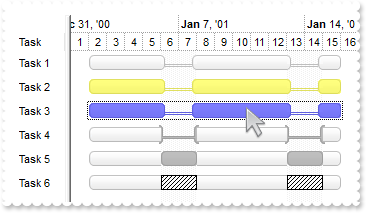
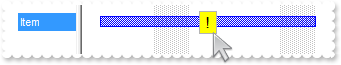
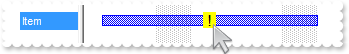
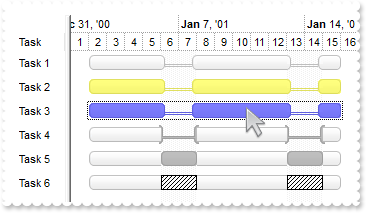
How do I change the visual appearance of the split bars

local var_Appearance as IAppearance
local var_Bar,var_Bar1 as IBar
local var_Bars as IBars
local var_Chart as IChart
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:DefaultItemHeight := 24
var_Appearance := oDCOCX_Exontrol1:VisualAppearance
var_Appearance:Add(1,"gBFLBCJwBAEHhEJAAEhABEgDg6AADACAxSDEMQBQKAAzQFAYbhgHCGAAGMYhTgmFgAQhFcZQSB0Eg1BKMYwjOJgFgmEQxDQNIBQSLIYQiGSWZBGUBJDjWGgyQjOEByDIMRwjE6UZBgeCRViEMo9RrSEZSLAdGRFAaVYDdULBEACU5VRZQFCwTQcBhpIyoZpkECobh2TYgQjYNT1NSkLxeGoSbbuGhBQrOAw1XTEMhyDR0LTJM6bMBACqrBi2L4xURfOBRXLQAYbHjAZ7rSgacjKRpKRbmAV4Oh+O5pQjadp1TidNwHLoAK7nGwbbgmfwAZrAdjABj1HgBNS2dDkaabQrKEZ4XYAHAXVROOQTWIANb2XC4bwSLAwTJJYzjThiC2GInFOOQckiVw6AeCIvHSBzkCwDxfE6WZ2jsehICadx5kGYZdDgMRrA2c4NmWY56jyGxgEQJIgGkGJHEGVByBkWoCjkNAAAQIQ2AYRoDGQJAoKuZYgBgRZHggHZqAkAZDjYGA7E8KB0kyB5LiiBgigiYhIgiQ4Jk4WIkn6CphjQDgbDmIwDBIMg3GMQ4uDaDZjgiZg6DIY5DGIPg/GQBAMneEJMFkFJqhGTppCYSoSmSSQ2EoPJlAMIhSDmZREAyVYVk0eRkm+FpkmkdhehaTp4iSZQxiYRAODIMQODmJJxhqTwJjYbobmcCZGHKGxLjmVQDC+J4DiYeg8GGWYuH6H5oAoBoCgcTwimaBodmeGZongPRPCoCoOiOZ5qBIIoiAuaZomkPoPGOToEiaaZKHaHYfiUA5OhMAAngoVh6iYKYqHqKoqmGWoGiOKRkHOKJ7D2TxKgaNotmuCpmFAPQrkqPh4iwaw6laOowmwOpwnSL4LmiXJ9D4TxbBqTozm0CxGjwPRtEsIJsjWT4Dlydo1C2Sx2l6N5uAOWpijIDpbhYQ42i4K4mmqOpukuMpnjIJIjmKco5m8S5WnaPZkDuSJ4h0S46FKcY8m+DAHAGPovkoUhgD4cILmsCpCnCTA2nKQgPhwFokh4JpjmsFpEDGDBnBqRpwgwWJ6kSKhZjie5FnGTIXCWR4yAmYh+D+D48g8HpLnMDJHDIPoylObwpWIY5/CyTJzkydw1kSIhzA6ZQ7E+fJrDWUZ0g0JxKksT5NDSPJTmUaRcmAN5Nn0FJ/lMdYNGcWpWnWHRaGAMZ2AQDoEDKNhLicVpViQDYnGqWpPl2HxFDQNwJgoLoGGaCcDInRdjMCuNYbovR2D2FyNgNIcAJC5FWKwNwcBqAzCWBoPgTA8BkEwFwN4HRjjyAMH8EgcQ5CaGIFoAAHQ3AgAAIAQBAQ==")
var_Appearance:Add(2,"gBFLBCJwBAEHhEJAAEhABBYDg6AADACAxSDEMQBQKAAzQFAYbhgHCGAAGMYhTgmFgAQhFcZQSB0Eg1BKMYwjOJgFgmEQxDQNIBQSLIYQiGSWZTgMYRSASI43RoMUIzVAcQxDEaIZLlGQYHgkNIhDJPcZ0VDUbQGBiQIRmIAHNBwJJUVZFdBDLQkQy5HapZDkECobA+CZQTzUUI1LS9WS1HYaRJle4YRDUMJyQjdV4TRINHQvMinYzqOzrOhaW5TSzLcqyCK0SxxR4AJ4yGobJjiQYJShXcxyDQ8dyZC7PQohG7ofxUAKDVjhMjZRQeMS9JCwaThHElRQHMyBdJkKA9Iq2WaGXBeeQ3JbNbzrYzHb5hHZgAzTOoWbzWFT8BJOFOCAYGcJJjHGTh+C2H40AAL5ckyBQDFkKoWHYLw9iGTpGDUY4zkIdwbF8JhbgMc5hF6OJ8C6BhTkOcBAlsR4NnQaAflAIQJBQBoRgwdAdEcIYVEUQJBGYOBCBMYQUGgNhCEKB5FB4VBBgQXJgF+IAzA4Ig5GIQIQBwOxiGiIgngoYpIi4LoKiMA5KDIMwjEKakmk6OJkkmDpNgidgtgwI55AYJw5iQQwSEYNxkgiZJrEITppDSc4TkyCREmeFJkCkAkLmWAwWFoOolkkNheDuJJJDSb4YmIQ4UkaGZlFkVJVhqTR5jYYw7mWeQ1AkPAnEmVh1C6Z4JiYL4KGQYwQmOH5PBoBh2h0EIaAaBg8GMI5Ij6IpokoNoOiOaJDiaEoiA8KgegGIRpGoZoaiaaZDmCdYlGkZAmgmKJqEqFomimaoKCaIoqGqSo2iwQhknqRoyiyaxKlaNotk8OpCjiLprkqbQJD0LALAaQowmwSwWkaMZQhOVpKjKbJLDaTozm0CxFAkPYtEsVpWjWbYLGaWo2lCGRil6N5pAuBpiDsbhLH6Zo3G4ax6HhYgpFibYjCWa4ml4QhPguVp2D4b4Li6bYPmiSZWngPhvGuWQJj+b5zmsBo+iePAmDCIwoGwGJ6kEL4MA8EJDjCC46FWQwoBObwGkQD4UCcDpDg+PIHBWPpiHwYJxD+MgcH8BpH4cBJ7kicIrnKC4hg+fIjCoPoQhyOwuD8M5CnMPpJCMCIIkOOQOlOfw1k6MnJDwPw0GOfhvDGdQNAIKdalOAJfDedJdC8SxCeyNJQleZhdEoJ4iEyLYWlWVx0GQJJslqTQtjcVJYi6aZ8mMM43EmFwCECJkfYyWiDuAuG0EgdBNB8AYHYMgxwEM1EAIAgIA==")
var_Appearance:Add(3,"CP:2 -2 -2 2 2")
oDCOCX_Exontrol1:Columns:Add("Task")
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:LevelCount := 2
var_Chart:[PaneWidth,false] := 48
var_Chart:FirstVisibleDate := SToD("20010101")
var_Bars := var_Chart:Bars
var_Bar := var_Bars:Add("A")
var_Bar:Height := 15
var_Bar:Color := 0x2000000
var_Bar:Pattern := exPatternBDiagonal
var_Bar1 := var_Bars:Add("Task:A")
var_Bar1:Shortcut := "Task"
var_Bar1:Height := 15
var_Bar1:Color := 0x1000000
var_Bar1:[Def,exBarKeepWorkingCount] := true
var_Chart:NonworkingDaysColor := RGB(240,240,240)
var_Chart:SelBarColor := RGB(0,0,255)
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddBar(var_Items:AddItem("Task 1"),"Task",SToD("20010102"),SToD("20010116"),nil,nil)
h := var_Items:AddItem("Task 2")
var_Items:AddBar(h,"Task",SToD("20010102"),SToD("20010116"),"",nil)
var_Items:[ItemBar,h,"",exBarColor] := 65535
h := var_Items:AddItem("Task 3")
var_Items:AddBar(h,"Task",SToD("20010102"),SToD("20010116"),"",nil)
var_Items:[ItemBar,h,"",exBarSelected] := true
h := var_Items:AddItem("Task 4")
var_Items:AddBar(h,"Task",SToD("20010102"),SToD("20010116"),"",nil)
var_Items:[ItemBar,h,"",exBarNonWorkingColor] := 58753152
h := var_Items:AddItem("Task 5")
var_Items:AddBar(h,"Task",SToD("20010102"),SToD("20010116"),"",nil)
var_Items:[ItemBar,h,"",exBarNonWorkingColor] := 25198720
h := var_Items:AddItem("Task 6")
var_Items:AddBar(h,"Task",SToD("20010102"),SToD("20010116"),"",nil)
var_Items:[ItemBar,h,"",exBarNonWorkingColor] := 2130771712
oDCOCX_Exontrol1:EndUpdate()
|
|
1855
|
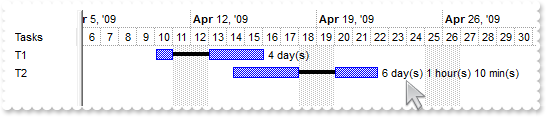
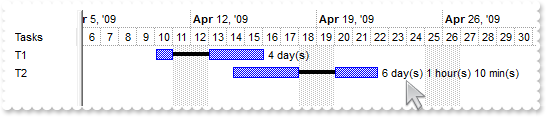
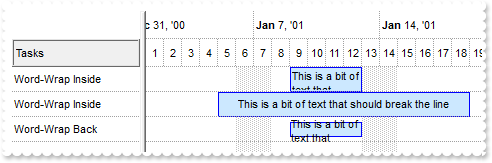
Is there a way to display automatically the duration ( days, hours, minutes ) of the bar next to it

local var_Bar as IBar
local var_Chart as IChart
local var_Column as IColumn
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Tasks")}
var_Column:AllowSizing := false
var_Column:Width := 36
oDCOCX_Exontrol1:BackColorLevelHeader := oDCOCX_Exontrol1:BackColor
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:[PaneWidth,false] := 64
var_Chart:FirstVisibleDate := SToD("20090406")
var_Chart:LevelCount := 2
var_Bar := var_Chart:Bars:Add("Task:Progress")
var_Bar:Shortcut := "TaskS"
var_Bar:[Def,exBarCaption] := "<%=((1:=int(0:= (%258))) != 0 ? (=:1 + ' day(s)') : '') + (=:1 ? ' ' : '' ) + ((1:=int(0:=((=:0 - =:1 + 1/24/60/60/2)*24))) != 0 ? =:1 + ' hour(s)' : '' ) + (=:1 ? ' ' : '' ) + ((1:=round((=:0 - =:1)*60)) != 0 ? =:1 + ' min(s)' : '')%>"
var_Chart:ResizeUnitScale := exMinute
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddBar(var_Items:AddItem("T1"),"TaskS",SToD("20090410 02:30:00"),SToD("20090416 02:30:00"),nil,nil)
var_Items:AddBar(var_Items:AddItem("T2"),"TaskS",SToD("20090414 09:00:00"),SToD("20090422 10:10:00"),nil,nil)
var_Items:[ItemBar,0,"<*>",exBarKeepWorkingCount] := true
var_Items:[ItemBar,0,"<*>",exBarHAlignCaption] := 18
oDCOCX_Exontrol1:EndUpdate()
|
|
1854
|
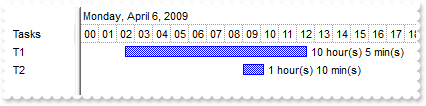
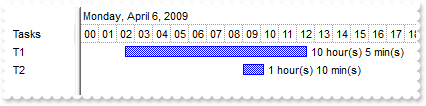
Is there a way to display automatically the duration ( days, hours, minutes ) of the bar next to it

local var_Chart as IChart
local var_Column as IColumn
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Tasks")}
var_Column:AllowSizing := false
var_Column:Width := 36
oDCOCX_Exontrol1:BackColorLevelHeader := oDCOCX_Exontrol1:BackColor
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:[PaneWidth,false] := 64
var_Chart:FirstVisibleDate := SToD("20090406")
var_Chart:LevelCount := 2
var_Chart:UnitScale := exHour
var_Chart:ResizeUnitScale := exMinute
var_Chart:Bars:[Item,"Task"]:[Def,exBarCaption] := "<%=((1:=int(0:= (%513))) != 0 ? (=:1 + ' day(s)') : '') + (=:1 ? ' ' : '' ) + ((1:=int(0:=((=:0 - =:1 + 1/24/60/60/2)*24))) != 0 ? =:1 + ' hour(s)' : '' ) + (=:1 ? ' ' : '' ) + ((1:=round((=:0 - =:1)*60)) != 0 ? =:1 + ' min(s)' : '')%>"
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddBar(var_Items:AddItem("T1"),"Task",SToD("20090406 02:30:00"),SToD("20090406 12:35:00"),nil,nil)
var_Items:AddBar(var_Items:AddItem("T2"),"Task",SToD("20090406 09:00:00"),SToD("20090406 10:10:00"),nil,nil)
var_Items:[ItemBar,0,"<*>",exBarHAlignCaption] := 18
oDCOCX_Exontrol1:EndUpdate()
|
|
1853
|
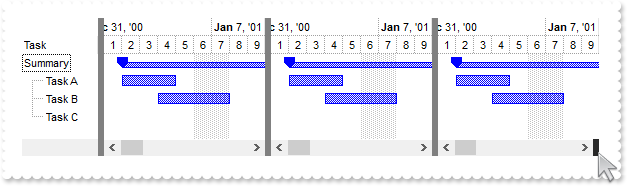
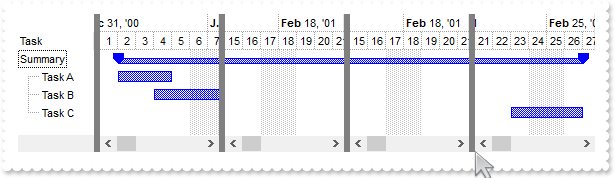
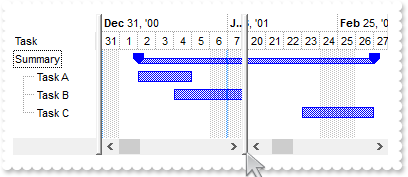
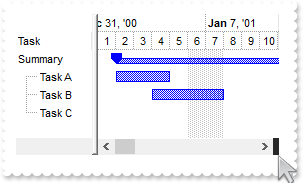
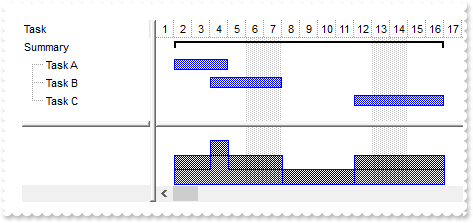
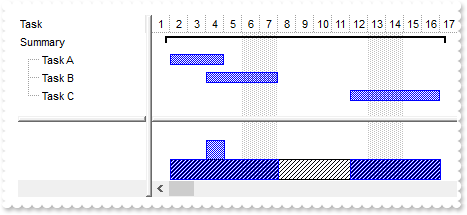
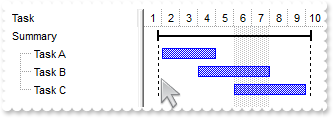
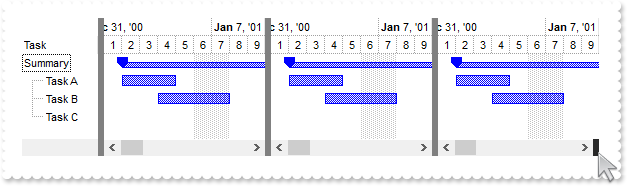
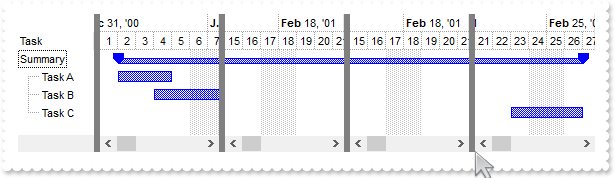
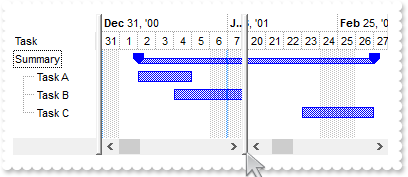
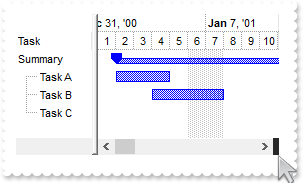
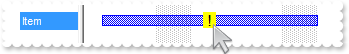
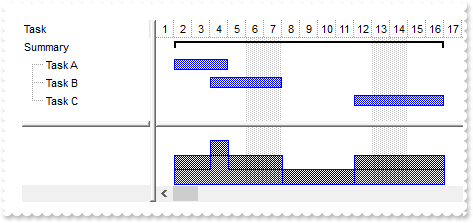
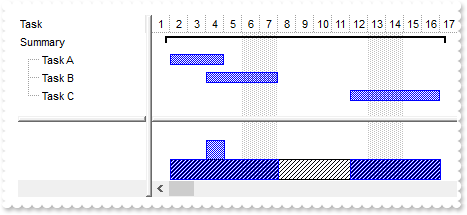
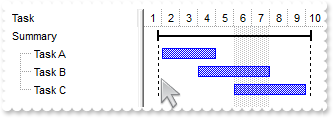
Does it support single or multiple split pane views

local var_Bar as IBar
local var_Chart as IChart
local var_Items as IItems
local hSummary,hTask as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:Columns:Add("Task")
oDCOCX_Exontrol1:[Background,exSplitBar] := RGB(128,128,128)
oDCOCX_Exontrol1:[Background,exCSplitBar] := RGB(40,40,40)
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:LevelCount := 2
var_Chart:[PaneWidth,false] := 76
var_Chart:FirstVisibleDate := SToD("20010101")
var_Bar := var_Chart:Bars:[Item,"Summary"]
var_Bar:Pattern := exPatternShadow
var_Bar:Shape := exShapeSolidDown
var_Bar:Color := RGB(0,0,255)
var_Bar:StartColor := var_Bar:Color
var_Bar:EndColor := var_Bar:Color
var_Chart:AllowSplitPane := exAllowTwoSplitPane | exAllowOneSplitPane
var_Chart:SplitPaneWidth := "128,128"
var_Items := oDCOCX_Exontrol1:Items
hSummary := var_Items:AddItem("Summary")
var_Items:AddBar(hSummary,"Summary",SToD("20010102"),SToD("20010102"),"",nil)
hTask := var_Items:InsertItem(hSummary,nil,"Task A")
var_Items:AddBar(hTask,"Task",SToD("20010102"),SToD("20010105"),"K1",nil)
hTask := var_Items:InsertItem(hSummary,nil,"Task B")
var_Items:AddBar(hTask,"Task",SToD("20010104"),SToD("20010108"),"K2",nil)
hTask := var_Items:InsertItem(hSummary,nil,"Task C")
var_Items:AddBar(hTask,"Task",SToD("20010223"),SToD("20010227"),"K3",nil)
var_Items:[ExpandItem,hSummary] := true
var_Items:DefineSummaryBars(hSummary,"",-1,"<*>")
oDCOCX_Exontrol1:EndUpdate()
|
|
1852
|
How can I programmatically add more split panes ( by code)

local var_Bar as IBar
local var_Chart,var_Chart1 as IChart
local var_Items as IItems
local hSummary,hTask as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:Columns:Add("Task")
oDCOCX_Exontrol1:[Background,exSplitBar] := RGB(128,128,128)
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:LevelCount := 2
var_Chart:[PaneWidth,false] := 76
var_Chart:FirstVisibleDate := SToD("20010101")
var_Bar := var_Chart:Bars:[Item,"Summary"]
var_Bar:Pattern := exPatternShadow
var_Bar:Shape := exShapeSolidDown
var_Bar:Color := RGB(0,0,255)
var_Bar:StartColor := var_Bar:Color
var_Bar:EndColor := var_Bar:Color
var_Chart:AllowSplitPane := exAllowOneSplitPane
var_Items := oDCOCX_Exontrol1:Items
hSummary := var_Items:AddItem("Summary")
var_Items:AddBar(hSummary,"Summary",SToD("20010102"),SToD("20010102"),"",nil)
hTask := var_Items:InsertItem(hSummary,nil,"Task A")
var_Items:AddBar(hTask,"Task",SToD("20010102"),SToD("20010105"),"K1",nil)
hTask := var_Items:InsertItem(hSummary,nil,"Task B")
var_Items:AddBar(hTask,"Task",SToD("20010104"),SToD("20010108"),"K2",nil)
hTask := var_Items:InsertItem(hSummary,nil,"Task C")
var_Items:AddBar(hTask,"Task",SToD("20010223"),SToD("20010227"),"K3",nil)
var_Items:[ExpandItem,hSummary] := true
var_Items:DefineSummaryBars(hSummary,"",-1,"<*>")
var_Chart1 := oDCOCX_Exontrol1:Chart
var_Chart1:ScrollTo(var_Chart1:EndPrintDate,1)
var_Chart1:SplitPaneWidth := "128,128,128"
var_Chart1:ScrollTo(var_Chart1:StartPrintDate,1)
oDCOCX_Exontrol1:EndUpdate()
|
|
1851
|
How can I programmatically add a split pane, or adding a split view at runtime

local var_Bar as IBar
local var_Chart,var_Chart1 as IChart
local var_Items as IItems
local hSummary,hTask as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:Columns:Add("Task")
oDCOCX_Exontrol1:[Background,exCSplitBar] := RGB(40,40,40)
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:LevelCount := 2
var_Chart:[PaneWidth,false] := 76
var_Chart:FirstVisibleDate := SToD("20010101")
var_Bar := var_Chart:Bars:[Item,"Summary"]
var_Bar:Pattern := exPatternShadow
var_Bar:Shape := exShapeSolidDown
var_Bar:Color := RGB(0,0,255)
var_Bar:StartColor := var_Bar:Color
var_Bar:EndColor := var_Bar:Color
var_Chart:AllowSplitPane := exAllowOneSplitPane
var_Items := oDCOCX_Exontrol1:Items
hSummary := var_Items:AddItem("Summary")
var_Items:AddBar(hSummary,"Summary",SToD("20010102"),SToD("20010102"),"",nil)
hTask := var_Items:InsertItem(hSummary,nil,"Task A")
var_Items:AddBar(hTask,"Task",SToD("20010102"),SToD("20010105"),"K1",nil)
hTask := var_Items:InsertItem(hSummary,nil,"Task B")
var_Items:AddBar(hTask,"Task",SToD("20010104"),SToD("20010108"),"K2",nil)
hTask := var_Items:InsertItem(hSummary,nil,"Task C")
var_Items:AddBar(hTask,"Task",SToD("20010223"),SToD("20010227"),"K3",nil)
var_Items:[ExpandItem,hSummary] := true
var_Items:DefineSummaryBars(hSummary,"",-1,"<*>")
var_Chart1 := oDCOCX_Exontrol1:Chart
var_Chart1:ScrollTo(var_Chart1:EndPrintDate,1)
var_Chart1:SplitPaneWidth := "128"
var_Chart1:ScrollTo(var_Chart1:StartPrintDate,1)
oDCOCX_Exontrol1:EndUpdate()
|
|
1850
|
Is there any way, property, procedure or anything else to split the control into multiple views

local var_Bar as IBar
local var_Chart as IChart
local var_Items as IItems
local hSummary,hTask as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:Columns:Add("Task")
oDCOCX_Exontrol1:[Background,exCSplitBar] := RGB(40,40,40)
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:LevelCount := 2
var_Chart:[PaneWidth,false] := 76
var_Chart:FirstVisibleDate := SToD("20010101")
var_Bar := var_Chart:Bars:[Item,"Summary"]
var_Bar:Pattern := exPatternShadow
var_Bar:Shape := exShapeSolidDown
var_Bar:Color := RGB(0,0,255)
var_Bar:StartColor := var_Bar:Color
var_Bar:EndColor := var_Bar:Color
var_Chart:AllowSplitPane := exAllowOneSplitPane
var_Items := oDCOCX_Exontrol1:Items
hSummary := var_Items:AddItem("Summary")
var_Items:AddBar(hSummary,"Summary",SToD("20010102"),SToD("20010102"),"",nil)
hTask := var_Items:InsertItem(hSummary,nil,"Task A")
var_Items:AddBar(hTask,"Task",SToD("20010102"),SToD("20010105"),"K1",nil)
hTask := var_Items:InsertItem(hSummary,nil,"Task B")
var_Items:AddBar(hTask,"Task",SToD("20010104"),SToD("20010108"),"K2",nil)
hTask := var_Items:InsertItem(hSummary,nil,"Task C")
var_Items:AddBar(hTask,"Task",SToD("20010223"),SToD("20010227"),"K3",nil)
var_Items:[ExpandItem,hSummary] := true
var_Items:DefineSummaryBars(hSummary,"",-1,"<*>")
oDCOCX_Exontrol1:EndUpdate()
|
|
1849
|
It appears that I can not use the ItemFromPoint property in my environment. What else I can do

METHOD OCX_Exontrol1MouseMove(Button, Shift, X, Y) CLASS MainDialog
// MouseMove event - Occurs when the user moves the mouse.
OutputDebugString(String2Psz( AsString(oDCOCX_Exontrol1:ExecuteTemplate("Dim c, hit; ItemFromPoint(-1,-1, c, hit )")) ))
RETURN NIL
local var_Column as IColumn
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Default")}
var_Column:[Def,exCellHasCheckBox] := true
var_Column:PartialCheck := true
oDCOCX_Exontrol1:Chart:[PaneWidth,true] := 0
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Root 1")
var_Items:InsertItem(h,nil,"Child 1")
var_Items:InsertItem(h,nil,"Child 2")
var_Items:[ExpandItem,h] := true
h := var_Items:AddItem("Root 2")
var_Items:InsertItem(h,nil,"Child 1")
var_Items:InsertItem(h,nil,"Child 2")
var_Items:[ExpandItem,h] := true
oDCOCX_Exontrol1:EndUpdate()
|
|
1848
|
How can I change the color for selected links (ebn)

local var_Appearance as IAppearance
local var_Chart as IChart
local var_Items as IItems
local h1,h2,h3 as USUAL
oDCOCX_Exontrol1:BeginUpdate()
var_Appearance := oDCOCX_Exontrol1:VisualAppearance
var_Appearance:RenderType := -2
var_Appearance:Add(1,"gBFLBCJwBAEHhEJAEGg4BNkMQAAYAQGKIYBkAKBQAGaAoDDYNQwQwAAwjIKEEwsACEIrjKCVIgkHYJRjGEZxMAsEwjAoaQChEZRUhEMgxDDIIxAJIcaw0GSEZwgOQZBiOEYnDANMgzDLMZR7DajYymSA6LiKNo+QjKFB0NLMVRtEIIIzCSCaNomT4DS4NIi2DYcVhhMqBYbtCZZBo2FpZUxXdL0BJMVxbHKYJikW4pVjoAJ+TxccjVDQNJyLQ6rYzuAAKNpuO58RbdGDQHA9KyfLCEcTxYAMbp6X5kaBZVp2VCMRzbTLUIDzPNVCTrNIaJioAaMeiCG5NUzieqRNalLABFjZMIHDbtGynDIJZruW52+CLIZpWbEOiRXr2TxxgGYp5Fie5mAYBgIgSFDrDOIZUmQZYiECXJUjIEQ3lUGgbEIRQcg+Hg8DEFxYFuOR/i+X5znufh/omBgCgCVwjn4BoBmCCAmAqApgkefgMgOYQID4DoELsUgTgUYYIC4F4GGGSAaBuBxhhgfgggUYgog4EYJGIaBJn6ChiBiLgsgkIpoj4J4BCMSJWDaDZjgiZgCEAQCAgA==")
var_Appearance:Add(2,"CP:1 -2 -2 2 2")
oDCOCX_Exontrol1:DefaultItemHeight := 24
oDCOCX_Exontrol1:Columns:Add("Task")
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:LevelCount := 2
var_Chart:FirstVisibleDate := SToD("20010101")
var_Chart:[PaneWidth,false] := 48
var_Chart:NonworkingDays := 0
var_Chart:LinksStyle := exLinkSolid
var_Chart:LinksWidth := 2
var_Chart:SelLinkColor := 0x20000ff
var_Items := oDCOCX_Exontrol1:Items
h1 := var_Items:AddItem("Task 1")
var_Items:AddBar(h1,"Task",SToD("20010102"),SToD("20010104"),"",nil)
h2 := var_Items:AddItem("Task 2")
var_Items:AddBar(h2,"Task",SToD("20010102"),SToD("20010104"),"",nil)
var_Items:AddLink("L1",h1,"",h2,"")
var_Items:[Link,"L1",exLinkSelected] := true
h3 := var_Items:AddItem("Task 3")
var_Items:AddBar(h3,"Task",SToD("20010102"),SToD("20010104"),"",nil)
var_Items:AddLink("L2",h2,"",h3,"")
var_Items:SchedulePDM(0,"")
oDCOCX_Exontrol1:EndUpdate()
|
|
1847
|
How can I change the color for selected links (color, no frame)

local var_Chart as IChart
local var_Items as IItems
local h1,h2,h3 as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:DefaultItemHeight := 24
oDCOCX_Exontrol1:Columns:Add("Task")
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:LevelCount := 2
var_Chart:FirstVisibleDate := SToD("20010101")
var_Chart:[PaneWidth,false] := 48
var_Chart:NonworkingDays := 0
var_Chart:LinksStyle := exLinkSolid
var_Chart:LinksWidth := 2
var_Chart:SelLinkColor := 0x7f0000ff
var_Items := oDCOCX_Exontrol1:Items
h1 := var_Items:AddItem("Task 1")
var_Items:AddBar(h1,"Task",SToD("20010102"),SToD("20010104"),"",nil)
h2 := var_Items:AddItem("Task 2")
var_Items:AddBar(h2,"Task",SToD("20010102"),SToD("20010104"),"",nil)
var_Items:AddLink("L1",h1,"",h2,"")
var_Items:[Link,"L1",exLinkSelected] := true
h3 := var_Items:AddItem("Task 3")
var_Items:AddBar(h3,"Task",SToD("20010102"),SToD("20010104"),"",nil)
var_Items:AddLink("L2",h2,"",h3,"")
var_Items:SchedulePDM(0,"")
oDCOCX_Exontrol1:EndUpdate()
|
|
1846
|
How can I change the color for selected links (color, frame)

local var_Chart as IChart
local var_Items as IItems
local h1,h2,h3 as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:DefaultItemHeight := 24
oDCOCX_Exontrol1:Columns:Add("Task")
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:LevelCount := 2
var_Chart:FirstVisibleDate := SToD("20010101")
var_Chart:[PaneWidth,false] := 48
var_Chart:NonworkingDays := 0
var_Chart:LinksStyle := exLinkSolid
var_Chart:LinksWidth := 2
var_Chart:SelLinkColor := RGB(255,0,0)
var_Items := oDCOCX_Exontrol1:Items
h1 := var_Items:AddItem("Task 1")
var_Items:AddBar(h1,"Task",SToD("20010102"),SToD("20010104"),"",nil)
h2 := var_Items:AddItem("Task 2")
var_Items:AddBar(h2,"Task",SToD("20010102"),SToD("20010104"),"",nil)
var_Items:AddLink("L1",h1,"",h2,"")
var_Items:[Link,"L1",exLinkSelected] := true
h3 := var_Items:AddItem("Task 3")
var_Items:AddBar(h3,"Task",SToD("20010102"),SToD("20010104"),"",nil)
var_Items:AddLink("L2",h2,"",h3,"")
var_Items:SchedulePDM(0,"")
oDCOCX_Exontrol1:EndUpdate()
|
|
1845
|
By default, the bar gets selected once the user releases the button of the mouse. Is it possible to change this behavior so the bar gets selected once the user presses the button of the mouse
METHOD OCX_Exontrol1MouseDown(Button, Shift, X, Y) CLASS MainDialog
// MouseDown event - Occurs when the user presses a mouse button.
local var_Items as IItems
local b,h as USUAL
h := oDCOCX_Exontrol1:[ItemFromPoint,-1,-1,c,hit]
b := oDCOCX_Exontrol1:Chart:[BarFromPoint,-1,-1]
var_Items := oDCOCX_Exontrol1:Items
var_Items:[ItemBar,0,"<*>",exBarSelected] := false
var_Items:[ItemBar,h,b,exBarSelected] := true
RETURN NIL
local var_Appearance as IAppearance
local var_Chart as IChart
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:DefaultItemHeight := 32
var_Appearance := oDCOCX_Exontrol1:VisualAppearance
var_Appearance:Add(1,"gBFLBCJwBAEHhEJAEGg4BNkMQAAYAQGKIYBkAKBQAGaAoDDYNQwQwAAwjIKEEwsACEIrjKCVIgkHYJRjGEZxMAsEwjAoaQChEZRUhEMgxDDIIxAJIcaw0GSEZwgOQZBiOEYnDANMgzDLMZR7DajYymSA6LiKNo+QjKFB0NLMVRtEIIIzCSCaNomT4DS4NIi2DYcVhhMqBYbtCZZBo2FpZUxXdL0BJMVxbHKYJikW4pVjoAJ+TxccjVDQNJyLQ6rYzuAAKNpuO58RbdGDQHA9KyfLCEcTxYAMbp6X5kaBZVp2VCMRzbTLUIDzPNVCTrNIaJioAaMeiCG5NUzieqRNalLABFjZMIHDbtGynDIJZruW52+CLIZpWbEOiRXr2TxxgGYp5Fie5mAYBgIgSFDrDOIZUmQZYiECXJUjIEQ3lUGgbEIRQcg+Hg8DEFxYFuOR/i+X5znufh/omBgCgCVwjn4BoBmCCAmAqApgkefgMgOYQID4DoELsUgTgUYYIC4F4GGGSAaBuBxhhgfgggUYgog4EYJGIaBJn6ChiBiLgsgkIpoj4J4BCMSJWDaDZjgiZgCEAQCAgA==")
var_Appearance:Add(2,"CP:1 -2 -2 2 2")
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:AllowSelectObjects := exNoSelectObjects
var_Chart:FirstVisibleDate := SToD("20020101")
var_Chart:SelBarColor := 0x2000000
var_Chart:[PaneWidth,false] := 48
oDCOCX_Exontrol1:Columns:Add("Task")
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Task")
var_Items:AddBar(h,"Task",SToD("20020102"),SToD("20020104"),"A",nil)
var_Items:AddBar(h,"Task",SToD("20020106"),SToD("20020110"),"B",nil)
var_Items:AddBar(h,"Task",SToD("20020111"),SToD("20020114"),"C",nil)
var_Items:[ItemBar,h,"B",exBarSelected] := true
oDCOCX_Exontrol1:EndUpdate()
|
|
1844
|
How can I change the bar's color (sample 3, ebn, individual, global)

local var_Appearance as IAppearance
local var_Bar,var_Bar1 as IBar
local var_Chart as IChart
local var_Items as IItems
local hSummaryJ,hSummaryK,hTaskJ,hTaskK as USUAL
oDCOCX_Exontrol1:BeginUpdate()
var_Appearance := oDCOCX_Exontrol1:VisualAppearance
var_Appearance:RenderType := -2
var_Appearance:Add(1,"gBFLBCJwBAEHhEJAAEhABN0GACAADACAxRDAMgBQKAAzQFAYahuGSGAAGMYxQgmFgAQhFcZQSKUOQTDKMIziYBYJhEMQyDAAUIjOKsIhkGYcZAGQBJCjWGodQLOEgwHIERQjEyUJAGGQIHhyPYbUbGUpQHKkeRtGqgBgoKhKEouNYgAbGYIwTRsdyfDSXBpEWwbDgkNQwWTDNoRDIUQStCysaYjOpnfrUAJ1P7FdQ1NJkXRhGSSK7maapaiCSZ6STCMj1FhVKSNJ7DQKhGpgKh/ApgYpQOK4fLNXyRBK4QAyKA6bgPFZOZbFViaXY1V5bNKrcjhHQwAyHJ4XXRdV4YRAkUT4GqiJKGSYcQhuXZWbRqO6ABhef6DRThc6jKpFHIE4llEcojHqSZNgoIxnlgd5thsLREleL43gsYZ9BkaAYkMAgAm+CxGDWWAtiKCRfjcdRgHoHYnicUwgAIEIREAaQYkcQZUHIGRUDQJBOEYRAhDYCxGgMZAkCgdYQhaXQIAYERwQuahXggdgeG6VZ4H4IhdiIGIOB8YIiGiHZZgqYpGF4KYHiKCI+CAU5jCiTQ2g0YhEFyax4gABAEIC")
var_Appearance:Add(2,"gBFLBCJwBAEHhEJAAEhABU0IQAAYAQGKQYhiAKBQAGaAoDDcMA4QwAAyjAKMEwsACEIrjKCRShyCYZRhGcTAJBMIhiGQYAChEZxVhEMgzDjIAxSJAcQRFESaAABGCQGh+N4/S4NIi0CIsZQjCaiZ7pKA5bgMCo+UrNMixZQVCSOGChYRpCaZWpGGodQRUFbVHAlKypJKCKrEWSrDhuYAAW7XM7yBS1TzVNSuLZtaLqSroAJ1WTWMB0Ra8NzZEKfaZACj4arKejrRDCMAggI=")
oDCOCX_Exontrol1:Columns:Add("Task")
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:[PaneWidth,false] := 128
var_Chart:FirstVisibleDate := SToD("20010101")
var_Bar := var_Chart:Bars:[Item,"Task"]
var_Bar:[Def,exBarHAlignCaption] := 18
var_Bar:Color := 0x1000000
var_Bar1 := var_Chart:Bars:[Item,"Summary"]
var_Bar1:[Def,exBarHAlignCaption] := 18
var_Bar1:Color := 0x2000000
var_Items := oDCOCX_Exontrol1:Items
hSummaryJ := var_Items:AddItem("Summary A")
var_Items:AddBar(hSummaryJ,"Summary",SToD("20010102"),SToD("20010102"),"J",nil)
hTaskJ := var_Items:InsertItem(hSummaryJ,nil,"Task A.1")
var_Items:AddBar(hTaskJ,"Task",SToD("20010102"),SToD("20010105"),"J1",nil)
hTaskJ := var_Items:InsertItem(hSummaryJ,nil,"Task A.2")
var_Items:AddBar(hTaskJ,"Task",SToD("20010104"),SToD("20010108"),"J2",nil)
var_Items:DefineSummaryBars(hSummaryJ,"J",-1,"<*>")
hSummaryK := var_Items:AddItem("Summary B")
var_Items:AddBar(hSummaryK,"Summary",SToD("20010102"),SToD("20010102"),"K",nil)
hTaskK := var_Items:InsertItem(hSummaryK,nil,"Task B.1")
var_Items:AddBar(hTaskK,"Task",SToD("20010102"),SToD("20010105"),"K1",nil)
hTaskK := var_Items:InsertItem(hSummaryK,nil,"Task B.2")
var_Items:AddBar(hTaskK,"Task",SToD("20010104"),SToD("20010108"),"K2",nil)
var_Items:DefineSummaryBars(hSummaryK,"K",-1,"<*>")
var_Items:[ItemBar,0,"<K*>",exBarColor] := 255
var_Items:[ExpandItem,0] := true
oDCOCX_Exontrol1:EndUpdate()
|
|
1843
|
How can I change the bar's color (sample 2, global)

local var_Bar,var_Bar1 as IBar
local var_Chart as IChart
local var_Items as IItems
local hSummaryJ,hSummaryK,hTaskJ,hTaskK as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:Columns:Add("Task")
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:[PaneWidth,false] := 128
var_Chart:FirstVisibleDate := SToD("20010101")
var_Bar := var_Chart:Bars:[Item,"Task"]
var_Bar:[Def,exBarHAlignCaption] := 18
var_Bar:Color := RGB(255,0,0)
var_Bar1 := var_Chart:Bars:[Item,"Summary"]
var_Bar1:[Def,exBarHAlignCaption] := 18
var_Bar1:Color := RGB(255,0,0)
var_Bar1:StartColor := var_Bar1:Color
var_Bar1:EndColor := var_Bar1:Color
var_Items := oDCOCX_Exontrol1:Items
hSummaryJ := var_Items:AddItem("Summary A")
var_Items:AddBar(hSummaryJ,"Summary",SToD("20010102"),SToD("20010102"),"J",nil)
hTaskJ := var_Items:InsertItem(hSummaryJ,nil,"Task A.1")
var_Items:AddBar(hTaskJ,"Task",SToD("20010102"),SToD("20010105"),"J1",nil)
hTaskJ := var_Items:InsertItem(hSummaryJ,nil,"Task A.2")
var_Items:AddBar(hTaskJ,"Task",SToD("20010104"),SToD("20010108"),"J2",nil)
var_Items:DefineSummaryBars(hSummaryJ,"J",-1,"<*>")
hSummaryK := var_Items:AddItem("Summary B")
var_Items:AddBar(hSummaryK,"Summary",SToD("20010102"),SToD("20010102"),"K",nil)
hTaskK := var_Items:InsertItem(hSummaryK,nil,"Task B.1")
var_Items:AddBar(hTaskK,"Task",SToD("20010102"),SToD("20010105"),"K1",nil)
hTaskK := var_Items:InsertItem(hSummaryK,nil,"Task B.2")
var_Items:AddBar(hTaskK,"Task",SToD("20010104"),SToD("20010108"),"K2",nil)
var_Items:DefineSummaryBars(hSummaryK,"K",-1,"<*>")
var_Items:[ExpandItem,0] := true
oDCOCX_Exontrol1:EndUpdate()
|
|
1842
|
How can I change the bar's color (sample 1, individual)

local var_Chart as IChart
local var_Items as IItems
local hSummaryJ,hSummaryK,hTaskJ,hTaskK as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:Columns:Add("Task")
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:[PaneWidth,false] := 128
var_Chart:FirstVisibleDate := SToD("20010101")
var_Chart:Bars:[Item,"Task"]:[Def,exBarHAlignCaption] := 18
var_Chart:Bars:[Item,"Summary"]:[Def,exBarHAlignCaption] := 18
var_Items := oDCOCX_Exontrol1:Items
hSummaryJ := var_Items:AddItem("Summary A")
var_Items:AddBar(hSummaryJ,"Summary",SToD("20010102"),SToD("20010102"),"J"," (default)")
hTaskJ := var_Items:InsertItem(hSummaryJ,nil,"Task A.1")
var_Items:AddBar(hTaskJ,"Task",SToD("20010102"),SToD("20010105"),"J1","(default)")
hTaskJ := var_Items:InsertItem(hSummaryJ,nil,"Task A.2")
var_Items:AddBar(hTaskJ,"Task",SToD("20010104"),SToD("20010108"),"J2","(default)")
var_Items:DefineSummaryBars(hSummaryJ,"J",-1,"<*>")
hSummaryK := var_Items:AddItem("Summary B")
var_Items:AddBar(hSummaryK,"Summary",SToD("20010102"),SToD("20010102"),"K",nil)
hTaskK := var_Items:InsertItem(hSummaryK,nil,"Task B.1")
var_Items:AddBar(hTaskK,"Task",SToD("20010102"),SToD("20010105"),"K1",nil)
hTaskK := var_Items:InsertItem(hSummaryK,nil,"Task B.2")
var_Items:AddBar(hTaskK,"Task",SToD("20010104"),SToD("20010108"),"K2",nil)
var_Items:DefineSummaryBars(hSummaryK,"K",-1,"<*>")
var_Items:[ItemBar,hSummaryK,"",exBarColor] := 255
var_Items:[ItemBar,0,"<K*>",exBarColor] := 255
var_Items:[ExpandItem,0] := true
oDCOCX_Exontrol1:EndUpdate()
|
|
1841
|
How do I make the control read-only (method 2)

METHOD OCX_Exontrol1Edit(Item, ColIndex, Cancel) CLASS MainDialog
// Edit event - Occurs just before editing the focused cell.
Cancel := true
RETURN NIL
local var_Column as IColumn
local var_Editor,var_Editor1 as IEditor
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
var_Editor := IColumn{oDCOCX_Exontrol1:Columns:Add("Editor")}:Editor
var_Editor:EditType := CheckListType
var_Editor:AddItem(1,"One",nil)
var_Editor:AddItem(2,"Two",nil)
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Check")}
var_Editor1 := var_Column:Editor
var_Editor1:EditType := CheckValueType
var_Editor1:[Option,exCheckValue1] := 2
var_Items := oDCOCX_Exontrol1:Items
var_Items:[CellValue,var_Items:AddItem(1),1] := 0
var_Items:[CellValue,var_Items:AddItem(2),1] := 1
oDCOCX_Exontrol1:EndUpdate()
|
|
1840
|
How do I make the control read-only (method 1)

local var_Column as IColumn
local var_Editor,var_Editor1 as IEditor
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:ReadOnly := exReadOnly
var_Editor := IColumn{oDCOCX_Exontrol1:Columns:Add("Editor")}:Editor
var_Editor:EditType := CheckListType
var_Editor:AddItem(1,"One",nil)
var_Editor:AddItem(2,"Two",nil)
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Check")}
var_Editor1 := var_Column:Editor
var_Editor1:EditType := CheckValueType
var_Editor1:[Option,exCheckValue1] := 2
var_Items := oDCOCX_Exontrol1:Items
var_Items:[CellValue,var_Items:AddItem(1),1] := 0
var_Items:[CellValue,var_Items:AddItem(2),1] := 1
oDCOCX_Exontrol1:EndUpdate()
|
|
1839
|
The ReadOnly property does not prevent changing the column's check-box (sample 2)

local var_Column as IColumn
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:ShowFocusRect := false
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("C1")}
var_Column:AllowSizing := false
var_Column:Width := 18
var_Column:Editor:EditType := CheckValueType
oDCOCX_Exontrol1:Columns:Add("C2")
var_Items := oDCOCX_Exontrol1:Items
var_Items:[CellValue,var_Items:AddItem(0),1] := "Item 1"
var_Items:[CellValue,var_Items:AddItem(-1),1] := "Item 2"
var_Items:[CellValue,var_Items:AddItem(0),1] := "Item 3"
oDCOCX_Exontrol1:ReadOnly := exReadOnly
oDCOCX_Exontrol1:Columns:[Item,0]:Editor:[Option,exCheckValue2] := 2
oDCOCX_Exontrol1:EndUpdate()
|
|
1838
|
The ReadOnly property does not prevent changing the column's check-box (sample 1)

local var_Column as IColumn
local var_Editor as IEditor
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:ShowFocusRect := false
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("C1")}
var_Column:AllowSizing := false
var_Column:Width := 18
var_Editor := var_Column:Editor
var_Editor:EditType := CheckValueType
var_Editor:[Option,exCheckValue2] := 1
oDCOCX_Exontrol1:Columns:Add("C2")
var_Items := oDCOCX_Exontrol1:Items
var_Items:[CellValue,var_Items:AddItem(0),1] := "Item 1"
var_Items:[CellValue,var_Items:AddItem(-1),1] := "Item 2"
var_Items:[CellValue,var_Items:AddItem(0),1] := "Item 3"
oDCOCX_Exontrol1:ReadOnly := exReadOnly
oDCOCX_Exontrol1:EndUpdate()
|
|
1837
|
How can I change the visual appearance of the control's split bar (sample 3)

local var_Appearance as IAppearance
local var_Chart as IChart
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:Columns:Add("Default")
var_Appearance := oDCOCX_Exontrol1:VisualAppearance
var_Appearance:Add(1,"gBFLBCJwBAEHhEJAAEhABPsIQAAYAQGKQYhiAKBQAGaAoDDcMA4QwAAyjAKMEwsACEIrjKCRShyCYZRrGUQxCKIZhzEgYRokAYYRDIMg5SBIETzFIMCQ9AaaJpieRJGiiKoJSxHErgFD8QxzEKOZqnCapViAMpOAZQAwDAIoWhpKKBRhqOpRUhaID/WAAFCUZK4ASTDCyLRgNy4lACgI")
var_Appearance:Add(2,"gBFLBCJwBAEHhEJAAEhABPkIQAAYAQGKQYhiAKBQAGaAoDDcMA4QwAAyjAKMEwsACEIrjKCRShyCYZRrGUQxCKIZhzEgYRoiEYhXDiIAxARHcgyBIMPQJGSaZpkSRpIiqHItS6BM4RVKkcw7G6BaJnGJpADKTQGQiMIwDAIoWhpKCBaiqSpqMglf5fg6pOJqHACZZKWLNLpxDBMAkBA=")
var_Appearance:Add(3,"gBFLBCJwBAEHhEJAAEhABUUIQAAYAQGKQYhiAKBQAGaAoDDcMA4QwAAyjAKMEwsACEIrjKCRShyCYZRrGQCwTCIYhmHKSRhGSIRSDcOIgDCBEbyDIEQw9AiZZqmaRZHimK4cS5MEhwHKsLSLGyOZwoSapbgmJooU5KUwSYKQcxBI6laYpIAKJhiWobTxUEBwMKlJw5KoBJxjKqIbp2XZsUxIAxXEA1HBgGASRZGS5bDreeQ0UZCL74GAFUy/Liba6weqnLhGCYBgIA==")
oDCOCX_Exontrol1:[Background,exSplitBar] := 0x1808080
oDCOCX_Exontrol1:[Background,exHSplitBar] := 0x2808080
oDCOCX_Exontrol1:[Background,exCSplitBar] := 0x3010101
oDCOCX_Exontrol1:BackColorLevelHeader := oDCOCX_Exontrol1:BackColor
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:LevelCount := 2
var_Chart:[PaneWidth,false] := 64
var_Chart:HistogramVisible := true
var_Chart:HistogramHeight := 64
var_Chart:OverviewHeight := 48
var_Chart:OverviewVisible := exOverviewShowAll
oDCOCX_Exontrol1:EndUpdate()
|
|
1836
|
How can I change the color for the control's split bar (sample 2)

local var_Chart as IChart
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:Columns:Add("Default")
oDCOCX_Exontrol1:[Background,exSplitBar] := RGB(190,190,190)
oDCOCX_Exontrol1:[Background,exHSplitBar] := RGB(128,128,128)
oDCOCX_Exontrol1:[Background,exCSplitBar] := RGB(0,0,1)
oDCOCX_Exontrol1:BackColorLevelHeader := oDCOCX_Exontrol1:BackColor
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:LevelCount := 2
var_Chart:[PaneWidth,false] := 64
var_Chart:HistogramVisible := true
var_Chart:HistogramHeight := 64
var_Chart:OverviewHeight := 48
var_Chart:OverviewVisible := exOverviewShowAll
oDCOCX_Exontrol1:EndUpdate()
|
|
1835
|
How do I highlight a bar with an icon, exclamation mark or some warning sign, without using exBarCaption, exBarExtraCaption which I've already use for something else ( sample 2 )

local var_Chart as IChart
local var_Items as IItems
local var_Note as INote
local var_Notes as INotes
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:FirstVisibleDate := SToD("20001226")
var_Chart:[PaneWidth,false] := 128
oDCOCX_Exontrol1:Columns:Add("Column")
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("")
h := var_Items:AddItem("Item")
var_Items:AddItem("")
var_Items:AddBar(h,"Task",SToD("20010101"),SToD("20010113"),"A",nil)
var_Notes := oDCOCX_Exontrol1:Chart:Notes
var_Note := var_Notes:Add("Attention",oDCOCX_Exontrol1:Items:[ItemByIndex,1],"A"," <font ;11>! ")
var_Note:RelativePosition := 0.5
var_Note:ShowLink := exNoteLinkHidden
var_Note:[PartVOffset,exNoteEnd] := 0
var_Note:[PartShadow,exNoteEnd] := false
var_Note:[PartBackColor,exNoteEnd] := RGB(255,255,0)
oDCOCX_Exontrol1:EndUpdate()
|
|
1834
|
How do I highlight a bar with an icon, exclamation mark or some warning sign, without using exBarCaption, exBarExtraCaption which I've already use for something else ( sample 1 )

local var_Chart as IChart
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:FirstVisibleDate := SToD("20001226")
var_Chart:[PaneWidth,false] := 128
oDCOCX_Exontrol1:Columns:Add("Column")
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("")
h := var_Items:AddItem("Item")
var_Items:AddItem("")
var_Items:AddBar(h,"Task",SToD("20010101"),SToD("20010113"),"A",nil)
var_Items:[ItemBar,h,"A",exBarBackgroundExt] := "[text=`<bgcolor=FFFF00><font ;11> ! `,align=0x11]"
var_Items:[ItemBar,h,"A",exBarBackgroundExtInflate] := 8
oDCOCX_Exontrol1:EndUpdate()
|
|
1833
|
How do I get the "Summary" bar being shown in the control's histogram (sample 2)

local var_Bar as IBar
local var_Chart as IChart
local var_Items as IItems
local hSummary,hTask as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:Columns:Add("Task")
oDCOCX_Exontrol1:VisualAppearance:Add(1,"gBFLBCJwBAEHhEJAAEhABU0IQAAYAQGKQYhiAKBQAGaAoDDcMA4QwAAyjAKMEwsACEIrjKCRShyCYZRhGcTAJBMIhiGQYAChEZxVhEMgzDjIAxSJAcQRFESaAABGCQGh+N4/S4NIi0CIsZQjCaiZ7pKA5bgMCo+UrNMixZQVCSOGChYRpCaZWpGGodQRUFbVHAlKypJKCKrEWSrDhuYAAW7XM7yBS1TzVNSuLZtaLqSroAJ1WTWMB0Ra8NzZEKfaZACj4arKejrRDCMAggI=")
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:[PaneWidth,false] := 128
var_Chart:FirstVisibleDate := SToD("20010101")
var_Chart:HistogramVisible := true
var_Chart:HistogramHeight := 64
var_Chart:HistogramView := exHistogramNoGrouping | exHistogramAllItems
var_Bar := var_Chart:Bars:[Item,"Task"]
var_Bar:HistogramPattern := var_Bar:Pattern
var_Bar:HistogramType := exHistCumulative
var_Bar:HistogramCumulativeOriginalColorBars := exKeepOriginalColor
var_Items := oDCOCX_Exontrol1:Items
hSummary := var_Items:AddItem("Summary")
var_Items:AddBar(hSummary,"Task",SToD("20010102"),SToD("20010102"),"",nil)
var_Items:[ItemBar,hSummary,"",exBarColor] := 16777216
hTask := var_Items:InsertItem(hSummary,nil,"Task A")
var_Items:AddBar(hTask,"Task",SToD("20010102"),SToD("20010105"),"K1",nil)
hTask := var_Items:InsertItem(hSummary,nil,"Task B")
var_Items:AddBar(hTask,"Task",SToD("20010104"),SToD("20010108"),"K2",nil)
hTask := var_Items:InsertItem(hSummary,nil,"Task C")
var_Items:AddBar(hTask,"Task",SToD("20010112"),SToD("20010117"),"K3",nil)
var_Items:[ExpandItem,hSummary] := true
var_Items:DefineSummaryBars(hSummary,"",-1,"<*>")
oDCOCX_Exontrol1:EndUpdate()
|
|
1832
|
How do I get the "Summary" bar being shown in the control's histogram (sample 1)

local var_Bar,var_Bar1 as IBar
local var_Chart as IChart
local var_Items as IItems
local hSummary,hTask as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:VisualAppearance:Add(1,"gBFLBCJwBAEHhEJAAEhABU0IQAAYAQGKQYhiAKBQAGaAoDDcMA4QwAAyjAKMEwsACEIrjKCRShyCYZRhGcTAJBMIhiGQYAChEZxVhEMgzDjIAxSJAcQRFESaAABGCQGh+N4/S4NIi0CIsZQjCaiZ7pKA5bgMCo+UrNMixZQVCSOGChYRpCaZWpGGodQRUFbVHAlKypJKCKrEWSrDhuYAAW7XM7yBS1TzVNSuLZtaLqSroAJ1WTWMB0Ra8NzZEKfaZACj4arKejrRDCMAggI=")
oDCOCX_Exontrol1:Columns:Add("Task")
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:[PaneWidth,false] := 128
var_Chart:FirstVisibleDate := SToD("20010101")
var_Chart:HistogramVisible := true
var_Chart:HistogramHeight := 64
var_Chart:HistogramView := exHistogramNoGrouping | exHistogramAllItems
var_Bar := var_Chart:Bars:[Item,"Task"]
var_Bar:HistogramPattern := var_Bar:Pattern
var_Bar1 := var_Chart:Bars:[Item,"Summary"]
var_Bar1:Color := 0x1000000
var_Bar1:HistogramColor := RGB(0,0,1)
var_Bar1:HistogramPattern := exPatternBDiagonal
var_Items := oDCOCX_Exontrol1:Items
hSummary := var_Items:AddItem("Summary")
var_Items:AddBar(hSummary,"Summary",SToD("20010102"),SToD("20010102"),"",nil)
hTask := var_Items:InsertItem(hSummary,nil,"Task A")
var_Items:AddBar(hTask,"Task",SToD("20010102"),SToD("20010105"),"K1",nil)
hTask := var_Items:InsertItem(hSummary,nil,"Task B")
var_Items:AddBar(hTask,"Task",SToD("20010104"),SToD("20010108"),"K2",nil)
hTask := var_Items:InsertItem(hSummary,nil,"Task C")
var_Items:AddBar(hTask,"Task",SToD("20010112"),SToD("20010117"),"K3",nil)
var_Items:[ExpandItem,hSummary] := true
var_Items:DefineSummaryBars(hSummary,"",-1,"<*>")
oDCOCX_Exontrol1:EndUpdate()
|
|
1831
|
How can I temporarily/programmatically hide the control's tooltip

METHOD OCX_Exontrol1RClick() CLASS MainDialog
// RClick event - Fired when right mouse button is clicked
local nToolTipDelay as USUAL
nToolTipDelay := oDCOCX_Exontrol1:ToolTipDelay
oDCOCX_Exontrol1:ToolTipDelay := 0
oDCOCX_Exontrol1:ToolTipDelay := nToolTipDelay
RETURN NIL
local var_Chart as IChart
oDCOCX_Exontrol1:BeginUpdate()
IColumn{oDCOCX_Exontrol1:Columns:Add("Column w/h tooltip...")}:ToolTip := "This is a bit of text that's shown when the cursor hovers the column.<br><br><sha ;;0><c>Right-Click to hide it</sha>"
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:FirstWeekDay := var_Chart:LocFirstWeekDay
var_Chart:MonthNames := var_Chart:LocMonthNames
var_Chart:WeekDays := var_Chart:LocWeekDays
var_Chart:AMPM := var_Chart:LocAMPM
var_Chart:LevelCount := 2
var_Chart:[PaneWidth,false] := 128
var_Chart:UnitScale := exDay
oDCOCX_Exontrol1:HeaderAppearance := Flat
oDCOCX_Exontrol1:BackColorLevelHeader := oDCOCX_Exontrol1:BackColor
oDCOCX_Exontrol1:EndUpdate()
|
|
1830
|
Is it possible to find out the handle of the item, giving the key of the bar only

local var_Chart as IChart
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:Debug := true
oDCOCX_Exontrol1:DefaultItemHeight := 32
oDCOCX_Exontrol1:Columns:Add("Task")
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:[PaneWidth,false] := 64
var_Chart:Bars:[Item,"Task"]:Height := 16
var_Chart:FirstVisibleDate := SToD("20010101")
var_Chart:ShowLinks := exShowExtendedLinks
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddBar(var_Items:AddItem("Task 1"),"Task",SToD("20010102"),SToD("20010104"),"K1",nil)
var_Items:AddBar(var_Items:AddItem("Task 2"),"Task",SToD("20010105"),SToD("20010107"),"K2",nil)
var_Items:[ItemBold,var_Items:[ItemBar,0,"K2",exBarParent]] := true
oDCOCX_Exontrol1:EndUpdate()
|
|
1829
|
How can I programmatically add a link between two bars, knowing the keys of these bars only

local var_Chart as IChart
local var_Items as IItems
local h1,h2,h3 as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:Debug := true
oDCOCX_Exontrol1:DefaultItemHeight := 32
oDCOCX_Exontrol1:Columns:Add("Task")
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:[PaneWidth,false] := 64
var_Chart:Bars:[Item,"Task"]:Height := 16
var_Chart:FirstVisibleDate := SToD("20010101")
var_Chart:ShowLinks := exShowExtendedLinks
var_Items := oDCOCX_Exontrol1:Items
h1 := var_Items:AddItem("Task 1")
var_Items:AddBar(h1,"Task",SToD("20010102"),SToD("20010104"),"K1",nil)
h2 := var_Items:AddItem("Task 2")
var_Items:AddBar(h2,"Task",SToD("20010105"),SToD("20010107"),"AK2",nil)
h3 := var_Items:AddItem("Task 3")
var_Items:AddBar(h3,"Task",SToD("20010105"),SToD("20010107"),"AK3",nil)
var_Items:AddLink("Link1",0,"K1",0,"AK2")
var_Items:AddLink("Link2",0,"K1",0,"<A?3>")
var_Items:AddLink("Link3",0,"<*2>",0,"AK3")
oDCOCX_Exontrol1:EndUpdate()
|
|
1828
|
I'm trying to use automatic numbering of the outline. How can I have A, B, C for root items, 1, 2, 3 for the sub-items, and a, b, c for sub-sub-items (sample 3)

local var_Column as IColumn
local var_Columns as IColumns
local var_Items as IItems
local h,hChild as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:LinesAtRoot := exLinesAtRoot
oDCOCX_Exontrol1:DrawGridLines := exRowLines
oDCOCX_Exontrol1:AutoDrag := exAutoDragPositionAny
oDCOCX_Exontrol1:HasLines := exSolidLine
oDCOCX_Exontrol1:Indent := 16
oDCOCX_Exontrol1:MarkSearchColumn := false
var_Columns := oDCOCX_Exontrol1:Columns
var_Column := IColumn{var_Columns:Add("")}
var_Column:[Def,exCellValueFormat] := 1
var_Column:FormatColumn := "((1:=(0 :=(1 rpos '.|A-Z||a-z|')) rfind `.`) < 0 ? `<b>` + =:0 + `` : (=:0 mid (1 + 1 + =:1) ) + `)` ) + ` ` + value"
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Root")
var_Items:InsertItem(h,nil,"Child")
hChild := var_Items:InsertItem(h,nil,"Child")
var_Items:InsertItem(hChild,nil,"Child")
var_Items:InsertItem(hChild,nil,"Child")
var_Items:InsertItem(hChild,nil,"Child")
var_Items:InsertItem(h,nil,"Child")
var_Items:[ExpandItem,0] := true
h := var_Items:AddItem("Root")
var_Items:InsertItem(h,nil,"Child")
hChild := var_Items:InsertItem(h,nil,"Child")
var_Items:[CellState,hChild,0] := 1
var_Items:InsertItem(hChild,nil,"Child")
var_Items:InsertItem(hChild,nil,"Child")
var_Items:InsertItem(hChild,nil,"Child")
var_Items:InsertItem(h,nil,"Child")
oDCOCX_Exontrol1:EndUpdate()
|
|
1827
|
I'm trying to use automatic numbering of the outline. How can I have A, B, C for root items, 1, 2, 3 for the sub-items, and a, b, c for sub-sub-items (sample 2)

local var_Column as IColumn
local var_Columns as IColumns
local var_Items as IItems
local h,hChild as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:LinesAtRoot := exLinesAtRoot
oDCOCX_Exontrol1:GridLineColor := RGB(190,190,190)
oDCOCX_Exontrol1:DrawGridLines := exRowLines
oDCOCX_Exontrol1:AutoDrag := exAutoDragPositionAny
oDCOCX_Exontrol1:HasLines := exSolidLine
oDCOCX_Exontrol1:Indent := 16
var_Columns := oDCOCX_Exontrol1:Columns
var_Columns:Add("Default")
var_Column := IColumn{var_Columns:Add("")}
var_Column:[Def,exCellValueFormat] := 1
var_Column:[Def,exCellPaddingRight] := 4
var_Column:AllowSizing := false
var_Column:Width := 36
var_Column:Position := 0
var_Column:FormatColumn := "(1:=(0 :=(1 rpos '.|A-Z||a-z|')) rfind `.`) < 0 ? `<b>` + =:0 : (`............` left 2 * (=:0 count `.`)) + (=:0 mid (1 + 1 + =:1) ) "
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Root")
var_Items:InsertItem(h,nil,"Child")
hChild := var_Items:InsertItem(h,nil,"Child")
var_Items:InsertItem(hChild,nil,"Child")
var_Items:InsertItem(hChild,nil,"Child")
var_Items:InsertItem(hChild,nil,"Child")
var_Items:InsertItem(h,nil,"Child")
var_Items:[ExpandItem,0] := true
h := var_Items:AddItem("Root")
var_Items:InsertItem(h,nil,"Child")
hChild := var_Items:InsertItem(h,nil,"Child")
var_Items:[CellState,hChild,0] := 1
var_Items:InsertItem(hChild,nil,"Child")
var_Items:InsertItem(hChild,nil,"Child")
var_Items:InsertItem(hChild,nil,"Child")
var_Items:InsertItem(h,nil,"Child")
oDCOCX_Exontrol1:EndUpdate()
|
|
1826
|
I'm trying to use automatic numbering of the outline. How can I have A, B, C for root items, 1, 2, 3 for the sub-items, and a, b, c for sub-sub-items (sample 1)

local var_Column as IColumn
local var_Columns as IColumns
local var_Items as IItems
local h,hChild as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:LinesAtRoot := exLinesAtRoot
oDCOCX_Exontrol1:DrawGridLines := exRowLines
oDCOCX_Exontrol1:AutoDrag := exAutoDragPositionAny
oDCOCX_Exontrol1:HasLines := exSolidLine
oDCOCX_Exontrol1:Indent := 16
var_Columns := oDCOCX_Exontrol1:Columns
var_Columns:Add("Default")
var_Column := IColumn{var_Columns:Add("")}
var_Column:[Def,exCellValueFormat] := 1
var_Column:[Def,exCellPaddingRight] := 4
var_Column:Alignment := RightAlignment
var_Column:AllowSizing := false
var_Column:Width := 24
var_Column:Position := 0
var_Column:FormatColumn := "(1:=(0 :=(1 rpos '.|A-Z||a-z|')) rfind `.`) < 0 ? `<b>` + =:0 : `<i>` + (=:0 mid (1 + 1 + =:1) ) "
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Root")
var_Items:InsertItem(h,nil,"Child")
hChild := var_Items:InsertItem(h,nil,"Child")
var_Items:InsertItem(hChild,nil,"Child")
var_Items:InsertItem(hChild,nil,"Child")
var_Items:InsertItem(hChild,nil,"Child")
var_Items:InsertItem(h,nil,"Child")
var_Items:[ExpandItem,0] := true
h := var_Items:AddItem("Root")
var_Items:InsertItem(h,nil,"Child")
hChild := var_Items:InsertItem(h,nil,"Child")
var_Items:[CellState,hChild,0] := 1
var_Items:InsertItem(hChild,nil,"Child")
var_Items:InsertItem(hChild,nil,"Child")
var_Items:InsertItem(hChild,nil,"Child")
var_Items:InsertItem(h,nil,"Child")
oDCOCX_Exontrol1:EndUpdate()
|
|
1825
|
How can I programmatically group by columns, without having the control's sort bar visible

local rs as _Recordset
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:Chart:[PaneWidth,true] := 0
oDCOCX_Exontrol1:ColumnAutoResize := false
// Generate Source for 'Microsoft ActiveX Data Objects 6.1 Library(msado15.dll)' server from Tools\Automation Server...
rs := _Recordset{"ADOR.Recordset"}
rs:Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3,0)
oDCOCX_Exontrol1:DataSource := _Recordset{rs}
oDCOCX_Exontrol1:SortBarHeight := 0
oDCOCX_Exontrol1:SortBarVisible := true
oDCOCX_Exontrol1:SortBarCaption := "Drag a <b>column</b> header here to group by that column."
oDCOCX_Exontrol1:AllowGroupBy := true
oDCOCX_Exontrol1:Layout := "multiplesort=" + CHR(34) + "C1:2" + CHR(34) + ""
oDCOCX_Exontrol1:EndUpdate()
|
|
1824
|
How do I perform my own sort

METHOD OCX_Exontrol1Sort() CLASS MainDialog
// Sort event - Fired when the control sorts a column.
local var_Items as IItems
OutputDebugString(String2Psz( "Sort" ))
var_Items := oDCOCX_Exontrol1:Items
var_Items:[ItemPosition,var_Items:[ItemByIndex,1]] := 0
var_Items:[ItemPosition,var_Items:[ItemByIndex,0]] := 1
RETURN NIL
local var_Columns as IColumns
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:SingleSort := false
oDCOCX_Exontrol1:SortOnClick := exUserSort
var_Columns := oDCOCX_Exontrol1:Columns
IColumn{var_Columns:Add("Index")}:FormatColumn := "0 index ``"
var_Columns:Add("Data 1")
var_Columns:Add("Data 2")
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem(0)
var_Items:[CellValue,h,1] := 2
var_Items:[CellValue,h,2] := 3
h := var_Items:AddItem(4)
var_Items:[CellValue,h,1] := 5
var_Items:[CellValue,h,2] := 6
h := var_Items:AddItem(7)
var_Items:[CellValue,h,1] := 8
var_Items:[CellValue,h,2] := 9
oDCOCX_Exontrol1:Layout := "multiplesort=" + CHR(34) + "C1:1 C2:2" + CHR(34) + ""
oDCOCX_Exontrol1:EndUpdate()
|
|
1823
|
Is it possible to have a different alignment for parts of the cell's caption

local var_Column as IColumn
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:Chart:[PaneWidth,true] := true
oDCOCX_Exontrol1:TreeColumnIndex := -1
oDCOCX_Exontrol1:DrawGridLines := exRowLines
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Default")}
var_Column:[Def,exCellHasCheckBox] := true
var_Items := oDCOCX_Exontrol1:Items
var_Items:[CellHAlignment,var_Items:AddItem("all-left"),0] := LeftAlignment
var_Items:[CellHAlignment,var_Items:AddItem("all-center"),0] := CenterAlignment
var_Items:[CellHAlignment,var_Items:AddItem("all-right"),0] := RightAlignment
h := var_Items:AddItem("left<c>center<r>right")
var_Items:[CellValueFormat,h,0] := exHTML
oDCOCX_Exontrol1:EndUpdate()
|
|
1822
|
I have a column with Def(exCellSingleLine) property on False, word-wrapping, and I am wondering if possible to update the column's content while user is resizing it
local var_Column,var_Column1 as IColumn
local var_Columns as IColumns
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:Chart:[PaneWidth,true] := 0
var_Columns := oDCOCX_Exontrol1:Columns
var_Column := IColumn{var_Columns:Add("MultipleLine")}
var_Column:Width := 32
var_Column:[Def,exCellSingleLine] := false
var_Column:[Def,exColumnResizeContiguously] := true
var_Column1 := IColumn{var_Columns:Add("SingleLine")}
var_Column1:[Def,exCellSingleLine] := false
var_Items := oDCOCX_Exontrol1:Items
var_Items:[CellValue,var_Items:AddItem("This is a bit of long text that should break the line"),1] := "This is a bit of long text that should break the line"
oDCOCX_Exontrol1:EndUpdate()
|
|
1821
|
Is there an other way to detect if a bar is overlapping any other bar

METHOD OCX_Exontrol1BarResizing(Item, Key) CLASS MainDialog
// BarResizing event - Occurs when a bar is moving or resizing.
oDCOCX_Exontrol1:Refresh()
RETURN NIL
local var_Bar,var_Bar1 as IBar
local var_Chart as IChart
local var_Column,var_Column1 as IColumn
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:DrawGridLines := exVLines
oDCOCX_Exontrol1:HeaderAppearance := Etched
oDCOCX_Exontrol1:BackColorLevelHeader := oDCOCX_Exontrol1:BackColor
oDCOCX_Exontrol1:DefaultItemHeight := 22
oDCOCX_Exontrol1:Columns:Add("Task")
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Intersect / Count")}
var_Column:[Def,exCellValueToItemBarKey] := "A"
var_Column:[Def,exCellValueToItemBarProperty] := 521
var_Column:LevelKey := 1
var_Column1 := IColumn{oDCOCX_Exontrol1:Columns:Add(" / With")}
var_Column1:[Def,exCellValueToItemBarKey] := "A"
var_Column1:[Def,exCellValueToItemBarProperty] := 520
var_Column1:LevelKey := 1
oDCOCX_Exontrol1:Items:AllowCellValueToItemBar := true
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:LevelCount := 2
var_Chart:[PaneWidth,false] := 148
var_Chart:FirstVisibleDate := SToD("20010101")
var_Bar := var_Chart:Bars:[Item,"Task"]
var_Bar:OverlaidType := exOverlaidBarsOffset
var_Bar:OverlaidGroup := "TaskB"
var_Bar:[Def,exBarHAlignCaption] := 16
var_Bar1 := var_Chart:Bars:Add("TaskB")
var_Bar1:Pattern := exPatternBDiagonal
var_Bar1:[Def,exBarHAlignCaption] := 18
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("A")
var_Items:AddBar(h,"Task",SToD("20010102"),SToD("20010104"),"A","A")
var_Items:AddBar(h,"TaskB",SToD("20010103"),SToD("20010105"),"B","B")
h := var_Items:AddItem("A")
var_Items:AddBar(h,"Task",SToD("20010106"),SToD("20010109"),"A","A")
var_Items:AddBar(h,"TaskB",SToD("20010110"),SToD("20010113"),"B","B")
h := var_Items:AddItem("A")
var_Items:AddBar(h,"TaskB",SToD("20010106"),SToD("20010109"),"B1","B1")
var_Items:AddBar(h,"Task",SToD("20010110"),SToD("20010113"),"A","A")
var_Items:AddBar(h,"TaskB",SToD("20010110"),SToD("20010113"),"B2","B2")
h := var_Items:AddItem("A")
var_Items:AddBar(h,"Task",SToD("20010108"),SToD("20010111"),"B1","B1")
var_Items:AddBar(h,"Task",SToD("20010110"),SToD("20010113"),"A","A")
var_Items:AddBar(h,"Task",SToD("20010112"),SToD("20010115"),"B2","B2")
oDCOCX_Exontrol1:EndUpdate()
|
|
1820
|
How can I get the absolute position of an item
METHOD OCX_Exontrol1AddItem(Item) CLASS MainDialog
// AddItem event - Occurs after a new Item has been inserted to Items collection.
local var_Items as IItems
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddBar(Item,"Task",SToD("20170102"),SToD("20170105"),nil,nil)
RETURN NIL
METHOD OCX_Exontrol1MouseMove(Button, Shift, X, Y) CLASS MainDialog
// MouseMove event - Occurs when the user moves the mouse.
local var_Items as IItems
var_Items := oDCOCX_Exontrol1:Items
OutputDebugString(String2Psz( var_Items:[CellCaption,oDCOCX_Exontrol1:[ItemFromPoint,-1,-1,c,hit],"Position"] ))
RETURN NIL
local var_Chart as IChart
local var_Column as IColumn
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:LevelCount := 2
var_Chart:FirstVisibleDate := SToD("20170101")
oDCOCX_Exontrol1:BackColorLevelHeader := oDCOCX_Exontrol1:BackColor
oDCOCX_Exontrol1:BackColorAlternate := RGB(240,240,240)
oDCOCX_Exontrol1:LinesAtRoot := exLinesAtRoot
IColumn{oDCOCX_Exontrol1:Columns:Add("Def")}:DisplayFilterButton := true
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Root")
var_Items:InsertItem(var_Items:InsertItem(h,nil,"Child 1"),nil,"Sub-Child 1")
var_Items:InsertItem(var_Items:InsertItem(h,nil,"Child 2"),nil,"Sub-Child 2")
oDCOCX_Exontrol1:PutItems(oDCOCX_Exontrol1:GetItems(-1),nil)
oDCOCX_Exontrol1:PutItems(oDCOCX_Exontrol1:GetItems(-1),nil)
oDCOCX_Exontrol1:PutItems(oDCOCX_Exontrol1:GetItems(-1),nil)
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Position")}
var_Column:FormatColumn := "1 apos ``"
var_Column:Visible := false
oDCOCX_Exontrol1:EndUpdate()
|
|
1819
|
How do I sort the index column as numeric (Method 2)

METHOD OCX_Exontrol1AddItem(Item) CLASS MainDialog
// AddItem event - Occurs after a new Item has been inserted to Items collection.
local var_Items as IItems
var_Items := oDCOCX_Exontrol1:Items
var_Items:[CellData,Item,1] := var_Items:[CellCaption,Item,1]
RETURN NIL
local var_Column,var_Column1 as IColumn
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:DrawGridLines := exAllLines
oDCOCX_Exontrol1:ColumnAutoResize := true
oDCOCX_Exontrol1:ShowFocusRect := false
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Next")}
var_Column:[Def,exCellPaddingLeft] := 4
var_Column:[Def,exHeaderPaddingLeft] := 4
var_Column1 := IColumn{oDCOCX_Exontrol1:Columns:Add("Index")}
var_Column1:AllowSizing := false
var_Column1:Width := 48
var_Column1:FormatColumn := "(((0 := (1 index ``)) mod 3) case ( default: ``; 0 : `<r><fgcolor=B0B0B0>`; 1: ``; 2 : `<c><fgcolor=808080>` )) + str(=:0)"
var_Column1:[Def,exCellValueFormat] := 1
var_Column1:SortType := SortUserData
var_Column1:Position := 0
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("Item 1")
var_Items:AddItem("Item 2")
var_Items:AddItem("Item 3")
var_Items:AddItem("Item 4")
var_Items:AddItem("Item 5")
var_Items:AddItem("Item 6")
var_Items:AddItem("Item 7")
var_Items:AddItem("Item 8")
var_Items:AddItem("Item 9")
var_Items:AddItem("Item 10")
oDCOCX_Exontrol1:EndUpdate()
|
|
1818
|
How do I sort the index column as numeric (Method 1)

local var_Column,var_Column1 as IColumn
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Sort Index As String (Default)")}
var_Column:FormatColumn := "1 index ``"
var_Column1 := IColumn{oDCOCX_Exontrol1:Columns:Add("Sort Index As Numeric")}
var_Column1:ComputedField := "%C0"
var_Column1:SortType := SortNumeric
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("")
var_Items:AddItem("")
var_Items:AddItem("")
var_Items:AddItem("")
var_Items:AddItem("")
var_Items:AddItem("")
var_Items:AddItem("")
var_Items:AddItem("")
var_Items:AddItem("")
var_Items:AddItem("")
oDCOCX_Exontrol1:EndUpdate()
|
|
1817
|
How can I put icons/images into buttons

local var_Column as IColumn
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:ColumnAutoResize := true
oDCOCX_Exontrol1:Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("C+B")}
var_Column:AllowSizing := false
var_Column:Width := 48
var_Column:FormatColumn := "` <img>` + ( 1 + (1 index ``) mod 3 ) + `</img> `"
var_Column:[Def,exCellValueFormat] := 1
var_Column:[Def,exCellHasCheckBox] := true
var_Column:[Def,exCellHasButton] := true
var_Column:[Def,exCellButtonAutoWidth] := true
oDCOCX_Exontrol1:Columns:Add("")
oDCOCX_Exontrol1:DrawGridLines := exVLines
oDCOCX_Exontrol1:DefaultItemHeight := 20
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("")
var_Items:AddItem("")
var_Items:AddItem("")
var_Items:AddItem("")
var_Items:AddItem("")
var_Items:AddItem("")
var_Items:AddItem("")
var_Items:AddItem("")
oDCOCX_Exontrol1:EndUpdate()
|
|
1816
|
Is it possible to have a CheckBox and Button TOGETHER on all cells in a column

METHOD OCX_Exontrol1ButtonClick(Item, ColIndex, Key) CLASS MainDialog
// ButtonClick event - Occurs when user clicks on the cell's button.
OutputDebugString(String2Psz( "ButtonClick" ))
OutputDebugString(String2Psz( AsString(Item) ))
OutputDebugString(String2Psz( AsString(Key) ))
RETURN NIL
METHOD OCX_Exontrol1CellStateChanged(Item, ColIndex) CLASS MainDialog
// CellStateChanged event - Fired after cell's state has been changed.
OutputDebugString(String2Psz( "CellStateChanged" ))
OutputDebugString(String2Psz( AsString(Item) ))
RETURN NIL
local var_Column,var_Column1 as IColumn
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:ColumnAutoResize := true
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("")}
var_Column:AllowSizing := false
var_Column:Width := 32
var_Column:FormatColumn := "1 index ``"
var_Column1 := IColumn{oDCOCX_Exontrol1:Columns:Add("Def")}
var_Column1:AllowSizing := false
var_Column1:Width := 48
var_Column1:FormatColumn := "` `"
var_Column1:[Def,exCellHasCheckBox] := true
var_Column1:[Def,exCellHasButton] := true
var_Column1:[Def,exCellButtonAutoWidth] := true
oDCOCX_Exontrol1:Columns:Add("")
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("")
var_Items:AddItem("")
var_Items:AddItem("")
var_Items:AddItem("")
var_Items:AddItem("")
var_Items:AddItem("")
var_Items:AddItem("")
var_Items:AddItem("")
oDCOCX_Exontrol1:EndUpdate()
|
|
1815
|
Does filtering work with umlauts / accents characters

local var_Column as IColumn
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:Chart:[PaneWidth,true] := 0
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Names")}
var_Column:DisplayFilterButton := true
var_Column:FilterType := exPattern
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("Mantel")
var_Items:AddItem("Mechanik")
var_Items:AddItem("Motor")
var_Items:AddItem("Murks")
var_Items:AddItem("Märchen")
var_Items:AddItem("Möhren")
var_Items:AddItem("Mühle")
var_Items:AddItem("Sérigraphie")
oDCOCX_Exontrol1:Columns:[Item,0]:Filter := "*ä*"
oDCOCX_Exontrol1:ApplyFilter()
oDCOCX_Exontrol1:EndUpdate()
|
|
1814
|
How can I temporarily disable resizing the overview part of the control

local var_Chart as IChart
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:BackColorLevelHeader := oDCOCX_Exontrol1:BackColor
oDCOCX_Exontrol1:OnResizeControl := exDisableOverview
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:LevelCount := 2
var_Chart:FirstVisibleDate := SToD("20010101")
var_Chart:[PaneWidth,false] := 48
var_Chart:OverviewVisible := exOverviewSplitter | exOverviewShowDateTimeScale | exOverviewAllowVerticalScroll | exOverviewShowAllVisible
var_Chart:OverviewHeight := 32
oDCOCX_Exontrol1:Columns:Add("Column")
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddBar(var_Items:AddItem("Item 1"),"Task",SToD("20010102"),SToD("20010111"),nil,nil)
var_Items:AddBar(var_Items:AddItem("Item 2"),"Task",SToD("20010202"),SToD("20010211"),nil,nil)
var_Items:AddBar(var_Items:AddItem("Item 3"),"Task",SToD("20010302"),SToD("20010311"),nil,nil)
oDCOCX_Exontrol1:EndUpdate()
|
|
1813
|
Is it possible to resize the overview part of the control at runtime

local var_Chart as IChart
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:VisualAppearance:Add(1,"gBFLBCJwBAEHhEJAAEhABVADg6AADACAxSDEMQBQKAAzQFAYbhgHCGAAGUYBRgmFgAQhFcZQSBcEgTDaMYzgMBYJhEMQyDSAUIjPEyMg0DjIIwgJIUaw0GSXIRkGQZChGJooTJQMrTZIEbQxHSkIyRVTmZACS5NRZPYy0FAkQhlFSbJBCOKwVomR5KUxTVg1DJwahLCKULLhGI7KgObIRSJOcZ1XAdCQ0cB0XpAC6LaqSA4nSjKcqwJKEZRJIyjJwgSrrWhePoJYBVAAQPQdDYaCivK5uWK6PqKUIlZBQGQVNS1MRrLSEcwgPKgAyzDadZzfQAWTZFTQjN61RgtXR6eyoAJ0aziFDVFo0WRlEwacorGhcbgPPrCRrxGBVNwgGOJo4kIeASB0Zw/iGDoym6dobh2XpiDWJo5HMd56h6dxjlICIEhQDQmDOIZUmQZZlAADpYHIEQ3nUGgNhCEIhAkawamAAAYEWRAGB2bA2EqYg2AyA4glgPgSgQYRIEIFoEmEeBWBiBphFAAgPDwDgDEycQ4A0Q5IwkDwjgyWA8k4SIsmUNoPEOFJbD0DhjHINA3E8Q4eDiDojhiYJmg+Ixokic4LmKQxiCkNk2CCX4DmGaA0nAN4NBiDJSDwTgTEycg4E0WIYlcPJiiiMJZhCTYpgCcw5g2OYOGWGQmCkEJkheYopGoVw1GSGQuA2ExIlOQJcDOZJzEDSJNBiAgiU4Q5GCeChNHkHJygsaBzGaCYimiCY0mMNZoCMWhUDUJ5pkYTIDk6YxwkwO5NlMOoch6JQJm4U4JCIMxWFSKbCBoKIgmJDAuDgKhohKIoTk0GhaHOJgNiMKJuDaaYzHCTYnAyaZmjSKIiDiCghjEYg6AaR4yk0OpOiFSQLAKNgjGcQ40lkMhOmqZo7DKTpzG6Pw3CmYx2HiNAsCqBh8h6Z5bh6T4oC0G4Im+OAtlMNpTjUTYDCKVo2C3QBLi6a5bH6YY4EyehzAGO4wEwDoejwK5rnK95vDgPJsDWTBjjSWAxnEK5aleNhriuawKi8Lp7H8HpHHGXBskyQpxguXwNgMTpDFiRZDnEExfBSPRvHuXwYkycYslae5NjMQwrDGNZxFyHINDsDRTBMKZKnKLIwm2S4xF0Jw8lKTIcm9eA0hyQwuksM5jiyVQwnQDQIlaVo0EyLwQlGcRNCME5EjKfYXGSWEhDMQ5QnOahHG6KwoFOCoFiOaBNlcdIjiQag7HOL0dwuxKC1aeNQI4BQihNDoEwXowxmh8CIL8Yg8ROBfASMcaIOR6CHBkMgLgrwUjLHkHMG4NQaBzE4MQaIyw5gxEsH0Dw9FBBNA6PUDoLwpjTHqF0N4WQShSHgGwcY2RkhdFCL8bYdwOivDqNse4fRnh5G+PYEgaR1B0E4B4D4ixxB4G8E8SI5R8D+DeJUc4eRPB/EaJ8DwpwojDHUPofwtxYjtH2F4d4sx3j7E+AcXo8B9geFCNYOIHhfg/GmPQPoXw3jZHuPoX4hxuj1H8J8T43RPhDEgM8eo/B/iQGuPwfxEh1guAIAwQAgCAg")
oDCOCX_Exontrol1:BackColorLevelHeader := oDCOCX_Exontrol1:BackColor
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:LevelCount := 2
var_Chart:FirstVisibleDate := SToD("20010101")
var_Chart:[PaneWidth,false] := 48
var_Chart:OverviewVisible := exOverviewSplitter | exOverviewShowDateTimeScale | exOverviewAllowVerticalScroll | exOverviewShowAllVisible
var_Chart:OverviewHeight := 32
var_Chart:OverviewSelBackColor := 0x1000000
var_Chart:OverviewBackColor := RGB(250,250,250)
oDCOCX_Exontrol1:Columns:Add("Column")
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddBar(var_Items:AddItem("Item 1"),"Task",SToD("20010102"),SToD("20010111"),nil,nil)
var_Items:AddBar(var_Items:AddItem("Item 2"),"Task",SToD("20010202"),SToD("20010211"),nil,nil)
var_Items:AddBar(var_Items:AddItem("Item 3"),"Task",SToD("20010302"),SToD("20010311"),nil,nil)
oDCOCX_Exontrol1:EndUpdate()
|
|
1812
|
You've provided examples of how to create bars for each record of a MS Access table, however I would like to create a database connected Gantt that has multiple bars per item/resource. Could you please advise

METHOD OCX_Exontrol1AddGroupItem(Item) CLASS MainDialog
// AddGroupItem event - Occurs after a new Group Item has been inserted to Items collection.
local var_Items as IItems
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddBar(Item,"Summary",var_Items:[CellValue,Item,2],var_Items:[CellValue,Item,4],"0",nil)
var_Items:DefineSummaryBars(Item,"0",-3,"0")
var_Items:AddBar(Item,"SummaryB",var_Items:[CellValue,Item,2],var_Items:[CellValue,Item,4],"1",nil)
var_Items:DefineSummaryBars(Item,"1",-3,"1")
var_Items:[ItemBackColor,Item] := RGB(240,240,240)
oDCOCX_Exontrol1:Chart:[ItemBackColor,Item] := RGB(240,240,240)
RETURN NIL
METHOD OCX_Exontrol1AddItem(Item) CLASS MainDialog
// AddItem event - Occurs after a new Item has been inserted to Items collection.
local var_Items as IItems
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddBar(Item,"Task",var_Items:[CellValue,Item,2],var_Items:[CellValue,Item,4],var_Items:[ItemBar,Item,"",exBarsCount],nil)
var_Items:AddBar(Item,"TaskB",var_Items:[CellValue,Item,3],var_Items:[CellValue,Item,4],var_Items:[ItemBar,Item,"",exBarsCount],nil)
RETURN NIL
METHOD OCX_Exontrol1MouseDown(Button, Shift, X, Y) CLASS MainDialog
// MouseDown event - Occurs when the user presses a mouse button.
// FullRowSelect = Columns(c).Data
local i as USUAL
i := oDCOCX_Exontrol1:[ItemFromPoint,-1,-1,c,hit]
RETURN NIL
local var_Bar,var_Bar1,var_Bar2,var_Bar3 as IBar
local var_Chart as IChart
local rs as _Recordset
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:ScrollBySingleLine := true
oDCOCX_Exontrol1:HeaderHeight := 22
oDCOCX_Exontrol1:HeaderAppearance := Flat
oDCOCX_Exontrol1:BackColorLock := RGB(240,240,240)
oDCOCX_Exontrol1:BackColorHeader := oDCOCX_Exontrol1:BackColorLock
oDCOCX_Exontrol1:HasLines := exNoLine
oDCOCX_Exontrol1:ColumnAutoResize := false
oDCOCX_Exontrol1:SortBarVisible := false
oDCOCX_Exontrol1:AllowGroupBy := true
oDCOCX_Exontrol1:ReadOnly := exReadOnly
oDCOCX_Exontrol1:ShowFocusRect := false
oDCOCX_Exontrol1:CountLockedColumns := 1
oDCOCX_Exontrol1:AutoDrag := exAutoDragScroll
oDCOCX_Exontrol1:SingleSort := false
oDCOCX_Exontrol1:ColumnsAllowSizing := true
oDCOCX_Exontrol1:DrawGridLines := exAllLines
oDCOCX_Exontrol1:GridLineStyle := exGridLinesSolid
oDCOCX_Exontrol1:GridLineColor := RGB(220,220,220)
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:FirstVisibleDate := SToD("19940901")
var_Chart:LevelCount := 2
var_Chart:[PaneWidth,false] := 256
var_Bar := var_Chart:Bars:[Item,"Task"]
var_Bar:Height := 15
var_Bar:Color := RGB(128,128,128)
var_Bar:StartColor := RGB(204,204,0)
var_Bar:EndColor := var_Bar:StartColor
var_Bar:OverlaidType := exOverlaidBarsStack
var_Bar:OverlaidGroup := "Task,TaskB"
var_Bar:Pattern := exPatternGradientVBox | exPatternBox
var_Bar1 := var_Chart:Bars:Copy("Task","TaskB")
var_Bar1:Color := RGB(128,128,128)
var_Bar1:StartColor := RGB(153,153,0)
var_Bar1:EndColor := var_Bar1:StartColor
var_Bar2 := var_Chart:Bars:[Item,"Summary"]
var_Bar2:OverlaidType := exOverlaidBarsStack
var_Bar2:OverlaidGroup := "Summary,SummaryB"
var_Bar2:Color := RGB(204,204,0)
var_Bar2:StartColor := var_Bar2:Color
var_Bar2:EndColor := var_Bar2:Color
var_Bar3 := var_Chart:Bars:Copy("Summary","SummaryB")
var_Bar3:Color := RGB(153,153,0)
var_Bar3:StartColor := var_Bar3:Color
var_Bar3:EndColor := var_Bar3:Color
oDCOCX_Exontrol1:BackColorSortBar := oDCOCX_Exontrol1:BackColor
oDCOCX_Exontrol1:ColumnAutoResize := false
// Generate Source for 'Microsoft ActiveX Data Objects 6.1 Library(msado15.dll)' server from Tools\Automation Server...
rs := _Recordset{"ADOR.Recordset"}
rs:Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3,0)
oDCOCX_Exontrol1:DataSource := _Recordset{rs}
oDCOCX_Exontrol1:Debug := true
oDCOCX_Exontrol1:Columns:[Item,0]:Data := -1
oDCOCX_Exontrol1:Layout := "singlesort=" + CHR(34) + "C5:1" + CHR(34) + ";multiplesort=" + CHR(34) + " C1:2" + CHR(34) + ""
oDCOCX_Exontrol1:EndUpdate()
|
|
1811
|
How can I filter for multiple captions on a single column, using OR clause

local var_Column as IColumn
local var_Columns as IColumns
local var_Items as IItems
local h0 as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:ColumnAutoResize := true
oDCOCX_Exontrol1:ContinueColumnScroll := false
oDCOCX_Exontrol1:MarkSearchColumn := true
oDCOCX_Exontrol1:SearchColumnIndex := 1
oDCOCX_Exontrol1:FilterBarPromptVisible := true
var_Columns := oDCOCX_Exontrol1:Columns
IColumn{var_Columns:Add("Name")}:Width := 96
var_Column := IColumn{var_Columns:Add("Title")}
var_Column:Width := 96
var_Columns:Add("City")
var_Items := oDCOCX_Exontrol1:Items
h0 := var_Items:AddItem("Nancy Davolio")
var_Items:[CellValue,h0,1] := "Sales Representative"
var_Items:[CellValue,h0,2] := "Seattle"
h0 := var_Items:AddItem("Andrew Fuller")
var_Items:[CellValue,h0,1] := "Vice President, Sales"
var_Items:[CellValue,h0,2] := "Tacoma"
var_Items:[SelectItem,h0] := true
h0 := var_Items:AddItem("Janet Leverling")
var_Items:[CellValue,h0,1] := "Sales Representative"
var_Items:[CellValue,h0,2] := "Kirkland"
h0 := var_Items:AddItem("Margaret Peacock")
var_Items:[CellValue,h0,1] := "Sales Representative"
var_Items:[CellValue,h0,2] := "Redmond"
h0 := var_Items:AddItem("Steven Buchanan")
var_Items:[CellValue,h0,1] := "Sales Manager"
var_Items:[CellValue,h0,2] := "London"
h0 := var_Items:AddItem("Michael Suyama")
var_Items:[CellValue,h0,1] := "Sales Representative"
var_Items:[CellValue,h0,2] := "London"
h0 := var_Items:AddItem("Robert King")
var_Items:[CellValue,h0,1] := "Sales Representative"
var_Items:[CellValue,h0,2] := "London"
h0 := var_Items:AddItem("Laura Callahan")
var_Items:[CellValue,h0,1] := "Inside Sales Coordinator"
var_Items:[CellValue,h0,2] := "Seattle"
h0 := var_Items:AddItem("Anne Dodsworth")
var_Items:[CellValue,h0,1] := "Sales Representative"
var_Items:[CellValue,h0,2] := "London"
oDCOCX_Exontrol1:FilterBarPromptColumns := "1"
oDCOCX_Exontrol1:FilterBarPromptPattern := "Vice Inside"
oDCOCX_Exontrol1:FilterBarPromptType := exFilterPromptContainsAny
oDCOCX_Exontrol1:EndUpdate()
|
|
1810
|
How can I filter for multiple captions on a single column, using AND clause

local var_Column as IColumn
local var_Columns as IColumns
local var_Items as IItems
local h0 as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:ColumnAutoResize := true
oDCOCX_Exontrol1:ContinueColumnScroll := false
oDCOCX_Exontrol1:MarkSearchColumn := true
oDCOCX_Exontrol1:SearchColumnIndex := 1
oDCOCX_Exontrol1:FilterBarPromptVisible := true
var_Columns := oDCOCX_Exontrol1:Columns
IColumn{var_Columns:Add("Name")}:Width := 96
var_Column := IColumn{var_Columns:Add("Title")}
var_Column:Width := 96
var_Columns:Add("City")
var_Items := oDCOCX_Exontrol1:Items
h0 := var_Items:AddItem("Nancy Davolio")
var_Items:[CellValue,h0,1] := "Sales Representative"
var_Items:[CellValue,h0,2] := "Seattle"
h0 := var_Items:AddItem("Andrew Fuller")
var_Items:[CellValue,h0,1] := "Vice President, Sales"
var_Items:[CellValue,h0,2] := "Tacoma"
var_Items:[SelectItem,h0] := true
h0 := var_Items:AddItem("Janet Leverling")
var_Items:[CellValue,h0,1] := "Sales Representative"
var_Items:[CellValue,h0,2] := "Kirkland"
h0 := var_Items:AddItem("Margaret Peacock")
var_Items:[CellValue,h0,1] := "Sales Representative"
var_Items:[CellValue,h0,2] := "Redmond"
h0 := var_Items:AddItem("Steven Buchanan")
var_Items:[CellValue,h0,1] := "Sales Manager"
var_Items:[CellValue,h0,2] := "London"
h0 := var_Items:AddItem("Michael Suyama")
var_Items:[CellValue,h0,1] := "Sales Representative"
var_Items:[CellValue,h0,2] := "London"
h0 := var_Items:AddItem("Robert King")
var_Items:[CellValue,h0,1] := "Sales Representative"
var_Items:[CellValue,h0,2] := "London"
h0 := var_Items:AddItem("Laura Callahan")
var_Items:[CellValue,h0,1] := "Inside Sales Coordinator"
var_Items:[CellValue,h0,2] := "Seattle"
h0 := var_Items:AddItem("Anne Dodsworth")
var_Items:[CellValue,h0,1] := "Sales Representative"
var_Items:[CellValue,h0,2] := "London"
oDCOCX_Exontrol1:FilterBarPromptColumns := "1"
oDCOCX_Exontrol1:FilterBarPromptPattern := "Vice Sales"
oDCOCX_Exontrol1:FilterBarPromptType := exFilterPromptContainsAll
oDCOCX_Exontrol1:EndUpdate()
|
|
1809
|
How can I display the limits/margins of the project, in the overview part of the control

local var_Chart as IChart
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:VisualAppearance:Add(1,"gBFLBCJwBAEHhEJAAEhABVADg6AADACAxSDEMQBQKAAzQFAYbhgHCGAAGUYBRgmFgAQhFcZQSBcEgTDaMYzgMBYJhEMQyDSAUIjPEyMg0DjIIwgJIUaw0GSXIRkGQZChGJooTJQMrTZIEbQxHSkIyRVTmZACS5NRZPYy0FAkQhlFSbJBCOKwVomR5KUxTVg1DJwahLCKULLhGI7KgObIRSJOcZ1XAdCQ0cB0XpAC6LaqSA4nSjKcqwJKEZRJIyjJwgSrrWhePoJYBVAAQPQdDYaCivK5uWK6PqKUIlZBQGQVNS1MRrLSEcwgPKgAyzDadZzfQAWTZFTQjN61RgtXR6eyoAJ0aziFDVFo0WRlEwacorGhcbgPPrCRrxGBVNwgGOJo4kIeASB0Zw/iGDoym6dobh2XpiDWJo5HMd56h6dxjlICIEhQDQmDOIZUmQZZlAADpYHIEQ3nUGgNhCEIhAkawamAAAYEWRAGB2bA2EqYg2AyA4glgPgSgQYRIEIFoEmEeBWBiBphFAAgPDwDgDEycQ4A0Q5IwkDwjgyWA8k4SIsmUNoPEOFJbD0DhjHINA3E8Q4eDiDojhiYJmg+Ixokic4LmKQxiCkNk2CCX4DmGaA0nAN4NBiDJSDwTgTEycg4E0WIYlcPJiiiMJZhCTYpgCcw5g2OYOGWGQmCkEJkheYopGoVw1GSGQuA2ExIlOQJcDOZJzEDSJNBiAgiU4Q5GCeChNHkHJygsaBzGaCYimiCY0mMNZoCMWhUDUJ5pkYTIDk6YxwkwO5NlMOoch6JQJm4U4JCIMxWFSKbCBoKIgmJDAuDgKhohKIoTk0GhaHOJgNiMKJuDaaYzHCTYnAyaZmjSKIiDiCghjEYg6AaR4yk0OpOiFSQLAKNgjGcQ40lkMhOmqZo7DKTpzG6Pw3CmYx2HiNAsCqBh8h6Z5bh6T4oC0G4Im+OAtlMNpTjUTYDCKVo2C3QBLi6a5bH6YY4EyehzAGO4wEwDoejwK5rnK95vDgPJsDWTBjjSWAxnEK5aleNhriuawKi8Lp7H8HpHHGXBskyQpxguXwNgMTpDFiRZDnEExfBSPRvHuXwYkycYslae5NjMQwrDGNZxFyHINDsDRTBMKZKnKLIwm2S4xF0Jw8lKTIcm9eA0hyQwuksM5jiyVQwnQDQIlaVo0EyLwQlGcRNCME5EjKfYXGSWEhDMQ5QnOahHG6KwoFOCoFiOaBNlcdIjiQag7HOL0dwuxKC1aeNQI4BQihNDoEwXowxmh8CIL8Yg8ROBfASMcaIOR6CHBkMgLgrwUjLHkHMG4NQaBzE4MQaIyw5gxEsH0Dw9FBBNA6PUDoLwpjTHqF0N4WQShSHgGwcY2RkhdFCL8bYdwOivDqNse4fRnh5G+PYEgaR1B0E4B4D4ixxB4G8E8SI5R8D+DeJUc4eRPB/EaJ8DwpwojDHUPofwtxYjtH2F4d4sx3j7E+AcXo8B9geFCNYOIHhfg/GmPQPoXw3jZHuPoX4hxuj1H8J8T43RPhDEgM8eo/B/iQGuPwfxEh1guAIAwQAgCAg")
oDCOCX_Exontrol1:BackColorLevelHeader := oDCOCX_Exontrol1:BackColor
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:LevelCount := 2
var_Chart:FirstVisibleDate := SToD("20010101")
var_Chart:[PaneWidth,false] := 48
var_Chart:OverviewVisible := 0x400 | exOverviewShowSelMargins | exOverviewShowMargins | exOverviewShowDateTimeScaleBottom | exOverviewShowAllVisible
var_Chart:OverviewHeight := 64
var_Chart:OverviewSelBackColor := 0x1000000
var_Chart:OverviewBackColor := RGB(250,250,250)
oDCOCX_Exontrol1:Columns:Add("Column")
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddBar(var_Items:AddItem("Item 1"),"Task",SToD("20010102"),SToD("20010111"),nil,nil)
var_Items:AddBar(var_Items:AddItem("Item 2"),"Task",SToD("20010202"),SToD("20010211"),nil,nil)
var_Items:AddBar(var_Items:AddItem("Item 3"),"Task",SToD("20010302"),SToD("20010311"),nil,nil)
oDCOCX_Exontrol1:EndUpdate()
|
|
1808
|
Is it possible to display a time-scale for the overview part of the control (separated)

local var_Chart as IChart
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:BackColorLevelHeader := oDCOCX_Exontrol1:BackColor
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:FirstVisibleDate := SToD("20010101")
var_Chart:[PaneWidth,false] := 48
var_Chart:OverviewVisible := exOverviewShowDateTimeScaleSplit | exOverviewShowAllVisible
var_Chart:OverviewHeight := 48
var_Chart:LevelCount := 2
oDCOCX_Exontrol1:Columns:Add("Column")
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddBar(var_Items:AddItem("Item 1"),"Task",SToD("20010102"),SToD("20010111"),nil,nil)
var_Items:AddBar(var_Items:AddItem("Item 2"),"Task",SToD("20010202"),SToD("20010211"),nil,nil)
var_Items:AddBar(var_Items:AddItem("Item 3"),"Task",SToD("20010302"),SToD("20010311"),nil,nil)
oDCOCX_Exontrol1:EndUpdate()
|
|
1807
|
Is it possible to display a time-scale for the overview part of the control

local var_Chart as IChart
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:BackColorLevelHeader := oDCOCX_Exontrol1:BackColor
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:FirstVisibleDate := SToD("20010101")
var_Chart:[PaneWidth,false] := 48
var_Chart:OverviewVisible := exOverviewShowDateTimeScale | exOverviewShowAllVisible
var_Chart:LevelCount := 2
oDCOCX_Exontrol1:Columns:Add("Column")
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddBar(var_Items:AddItem("Item 1"),"Task",SToD("20010102"),SToD("20010111"),nil,nil)
var_Items:AddBar(var_Items:AddItem("Item 2"),"Task",SToD("20010202"),SToD("20010211"),nil,nil)
var_Items:AddBar(var_Items:AddItem("Item 3"),"Task",SToD("20010302"),SToD("20010311"),nil,nil)
oDCOCX_Exontrol1:EndUpdate()
|
|
1806
|
How can I display the time-scale only, in the overview part of the control

local var_Chart as IChart
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:BackColorLevelHeader := oDCOCX_Exontrol1:BackColor
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:FirstVisibleDate := SToD("20010101")
var_Chart:[PaneWidth,false] := 48
var_Chart:OverviewVisible := exOverviewShowDateTimeScale | exOverviewHideBars | exOverviewShowAllVisible
var_Chart:LevelCount := 2
oDCOCX_Exontrol1:Columns:Add("Column")
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddBar(var_Items:AddItem("Item 1"),"Task",SToD("20010102"),SToD("20010111"),nil,nil)
var_Items:AddBar(var_Items:AddItem("Item 2"),"Task",SToD("20010202"),SToD("20010211"),nil,nil)
var_Items:AddBar(var_Items:AddItem("Item 3"),"Task",SToD("20010302"),SToD("20010311"),nil,nil)
oDCOCX_Exontrol1:EndUpdate()
|
|
1805
|
How can I detect that the mouse pointer is within an InsideZoom object
METHOD OCX_Exontrol1MouseMove(Button, Shift, X, Y) CLASS MainDialog
// MouseMove event - Occurs when the user moves the mouse.
local var_Chart as IChart
local d,iz as USUAL
var_Chart := oDCOCX_Exontrol1:Chart
d := var_Chart:[DateFromPoint,-1,-1]
iz := var_Chart:InsideZooms:[Contains,d]
OutputDebugString(String2Psz( AsString(d) ))
OutputDebugString(String2Psz( "If the iz object is nothing, the date is not zoomed, else it is." ))
OutputDebugString(String2Psz( AsString(iz) ))
RETURN NIL
local var_Chart as IChart
oDCOCX_Exontrol1:BeginUpdate()
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:FirstVisibleDate := SToD("20010101")
var_Chart:[PaneWidth,false] := 0
var_Chart:LevelCount := 2
var_Chart:FirstWeekDay := exMonday
var_Chart:AllowInsideZoom := true
var_Chart:InsideZooms:Add(SToD("20010110"))
oDCOCX_Exontrol1:EndUpdate()
|
|
1804
|
Is it possible to word-wrap text/caption on the bar, so it gets displayed on multiple lines

local var_Bar,var_Bar1 as IBar
local var_Chart as IChart
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:ScrollBySingleLine := true
oDCOCX_Exontrol1:ItemsAllowSizing := exResizeItem
oDCOCX_Exontrol1:DrawGridLines := exHLines
oDCOCX_Exontrol1:HeaderHeight := 28
oDCOCX_Exontrol1:DefaultItemHeight := 24
oDCOCX_Exontrol1:BackColorLevelHeader := oDCOCX_Exontrol1:BackColor
oDCOCX_Exontrol1:HeaderAppearance := Bump
oDCOCX_Exontrol1:Columns:Add("Tasks")
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:LevelCount := 2
var_Chart:[PaneWidth,false] := 128
var_Chart:FirstVisibleDate := SToD("20010101")
var_Chart:DrawGridLines := exHLines
var_Bar := var_Chart:Bars:Copy("Task","TaskB")
var_Bar:Height := 15
var_Bar:Pattern := exPatternBox
var_Bar:StartColor := RGB(204,232,255)
var_Bar:EndColor := var_Bar:StartColor
var_Bar:Color := RGB(0,0,255)
var_Bar1 := var_Chart:Bars:[Item,"Task"]
var_Bar1:Height := -1
var_Bar1:Pattern := exPatternBox
var_Bar1:StartColor := RGB(204,232,255)
var_Bar1:EndColor := var_Bar1:StartColor
var_Bar1:Color := RGB(0,0,255)
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Word-Wrap Inside")
var_Items:AddBar(h,"Task",SToD("20010109"),SToD("20010113"),"A1",nil)
var_Items:[ItemBar,h,"A1",exBarBackgroundExt] := "none[(2,2,100%-4,100%-4),text=`This is a bit of text that should break the line`,wordwrap]"
h := var_Items:AddItem("Word-Wrap Inside")
var_Items:AddBar(h,"Task",SToD("20010105"),SToD("20010119"),"A2",nil)
var_Items:[ItemBar,h,"A2",exBarBackgroundExt] := "none[(2,2,100%-4,100%-4),align=0x11,text=`This is a bit of text that should break the line`,wordwrap]"
h := var_Items:AddItem("Word-Wrap Back")
var_Items:AddBar(h,"TaskB",SToD("20010109"),SToD("20010113"),"A3",nil)
var_Items:[ItemBar,h,"A3",exBarBackgroundExt] := "client[align=0x11,text=`This is a bit of text that should break the line`,wordwrap]"
var_Items:[ItemBar,h,"A3",exBarBackgroundExtFlags] := 2
oDCOCX_Exontrol1:EndUpdate()
|
|
1803
|
Can I set the search box / filterbarprompt to invisible, so I can use my own input and *string* via VBA
local var_Columns as IColumns
local var_Items as IItems
local h0 as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:ColumnAutoResize := true
oDCOCX_Exontrol1:ContinueColumnScroll := false
oDCOCX_Exontrol1:MarkSearchColumn := false
oDCOCX_Exontrol1:SearchColumnIndex := 1
oDCOCX_Exontrol1:FilterBarHeight := 0
oDCOCX_Exontrol1:FilterBarPromptVisible := true
oDCOCX_Exontrol1:Chart:[PaneWidth,true] := 0
var_Columns := oDCOCX_Exontrol1:Columns
IColumn{var_Columns:Add("Name")}:Width := 96
IColumn{var_Columns:Add("Title")}:Width := 96
var_Columns:Add("City")
var_Items := oDCOCX_Exontrol1:Items
h0 := var_Items:AddItem("Nancy Davolio")
var_Items:[CellValue,h0,1] := "Sales Representative"
var_Items:[CellValue,h0,2] := "Seattle"
h0 := var_Items:AddItem("Andrew Fuller")
var_Items:[CellValue,h0,1] := "Vice President, Sales"
var_Items:[CellValue,h0,2] := "Tacoma"
var_Items:[SelectItem,h0] := true
h0 := var_Items:AddItem("Janet Leverling")
var_Items:[CellValue,h0,1] := "Sales Representative"
var_Items:[CellValue,h0,2] := "Kirkland"
h0 := var_Items:AddItem("Margaret Peacock")
var_Items:[CellValue,h0,1] := "Sales Representative"
var_Items:[CellValue,h0,2] := "Redmond"
h0 := var_Items:AddItem("Steven Buchanan")
var_Items:[CellValue,h0,1] := "Sales Manager"
var_Items:[CellValue,h0,2] := "London"
h0 := var_Items:AddItem("Michael Suyama")
var_Items:[CellValue,h0,1] := "Sales Representative"
var_Items:[CellValue,h0,2] := "London"
h0 := var_Items:AddItem("Robert King")
var_Items:[CellValue,h0,1] := "Sales Representative"
var_Items:[CellValue,h0,2] := "London"
h0 := var_Items:AddItem("Laura Callahan")
var_Items:[CellValue,h0,1] := "Inside Sales Coordinator"
var_Items:[CellValue,h0,2] := "Seattle"
h0 := var_Items:AddItem("Anne Dodsworth")
var_Items:[CellValue,h0,1] := "Sales Representative"
var_Items:[CellValue,h0,2] := "London"
oDCOCX_Exontrol1:FilterBarPromptPattern := "London"
oDCOCX_Exontrol1:EndUpdate()
|
|
1802
|
How to load a hierarchy using the control's DataSource property (Parent-ID-Relation)

METHOD OCX_Exontrol1AddItem(Item) CLASS MainDialog
// AddItem event - Occurs after a new Item has been inserted to Items collection.
local var_Items as IItems
var_Items := oDCOCX_Exontrol1:Items
var_Items:SetParent(Item,var_Items:[FindItem,var_Items:[CellValue,Item,"ReportsTo"],"EmployeeID",nil])
RETURN NIL
local rs as _Recordset
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:Chart:[PaneWidth,true] := 0
oDCOCX_Exontrol1:LinesAtRoot := exLinesAtRoot
oDCOCX_Exontrol1:ColumnAutoResize := false
oDCOCX_Exontrol1:ContinueColumnScroll := false
// Generate Source for 'Microsoft ActiveX Data Objects 6.1 Library(msado15.dll)' server from Tools\Automation Server...
rs := _Recordset{"ADOR.Recordset"}
rs:Open("SELECT * FROM Employees ORDER BY ReportsTo","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3,0)
oDCOCX_Exontrol1:DataSource := _Recordset{rs}
oDCOCX_Exontrol1:Items:[ExpandItem,0] := true
oDCOCX_Exontrol1:EndUpdate()
|
|
1801
|
How can I highlight the limits/margins of a summary bar, according with the child bars

local var_Appearance as IAppearance
local var_Chart as IChart
local var_Items as IItems
local hSummary,hTask as USUAL
oDCOCX_Exontrol1:BeginUpdate()
var_Appearance := oDCOCX_Exontrol1:VisualAppearance
var_Appearance:Add(1,"gBFLBCJwBAEHhEJAAEhABRkIQAAYAQGKQYhiAKBQAGaAoDDcMA4QwAAyjhwkAIIQK/cZRPC0Ow8GSEZAgOKIch6FgCQjEIxDKIsVRZEiDYRmGLpIiOJoWSQBUIyJKoAQ0f6fIziaTpNiGL4yTBPMzyJRcEx1GyBZ5negaAo2AwIQiUBomGahajkMqZQAJaCSCI2Y4eDZCIoTXR1WAxDq3ZruKpLUpOc4DOrEMIwCEBA=")
var_Appearance:Add(2,"CP:1 -4 0 5 0")
var_Appearance:Add(3,"gBFLBCJwBAEHhEJAAEhABOMGACAADACAxSDEMQBQKAAzQFAYbhgHCGAAGUYBRgmFgAQhFcZQSKUOQTDKMIziYBYJhEMQyDAAUIjOKsIhkGYcZAGQBJCjWGodQRHc5TNCMTRRECDY4kAYpAiKRYbSpAcyQHQ8bQtHwYKAoOg6JjWIAHRqCMI0XINHQ3FwaRJsCwoJhOZIDWZENDQTSsLSxJSkIRfe4wArNf4XVBVMqSdKEZRJLybJwADApAo2eIlQjJdQ4TSdBSdQwDLYhECpbwCT6JT7jGLQJZsNyvBLIYDrKA8UozFqHQRYNhxDZNShhM6rMigPQQAq8AKlRbVNzXLamLwHRS9BpoORhUjHD4bVxVOyaPpAAaBFbhI44QZOHYNYfjgaI0BySp8HMVZdlgaxtBqexWkqOw1lGbZzlwfQ0AwYR/gka5FiMGpgkQYYviGV4kBUWpmlsaYGHMEgACECQUAaEYMHQHRHCGFRBECRJkGQQgTGCVBoDYQhCgQJZoG4EIAGEFwGB+dwxHaB5iAabReggYhGnUToJGIRgCCiCBdjiNguGmYo4gIKoMGIKIeDSCYTGiXg4EITo3hAiJAICA==")
oDCOCX_Exontrol1:Columns:Add("Task")
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:[PaneWidth,false] := 128
var_Chart:FirstVisibleDate := SToD("20010101")
var_Chart:Bars:[Item,"Summary"]:Color := 0x3000000
var_Items := oDCOCX_Exontrol1:Items
hSummary := var_Items:AddItem("Summary")
var_Items:AddBar(hSummary,"Summary",SToD("20010102"),SToD("20010102"),"",nil)
hTask := var_Items:InsertItem(hSummary,nil,"Task A")
var_Items:AddBar(hTask,"Task",SToD("20010102"),SToD("20010105"),"K1",nil)
hTask := var_Items:InsertItem(hSummary,nil,"Task B")
var_Items:AddBar(hTask,"Task",SToD("20010104"),SToD("20010108"),"K2",nil)
hTask := var_Items:InsertItem(hSummary,nil,"Task C")
var_Items:AddBar(hTask,"Task",SToD("20010106"),SToD("20010110"),"K3",nil)
var_Items:[ExpandItem,hSummary] := true
var_Items:DefineSummaryBars(hSummary,"",-1,"<*>")
var_Items:[ItemBar,hSummary,"",exSummaryBarBackColor] := 33554432
oDCOCX_Exontrol1:EndUpdate()
|